第八节HarmonyOS @Component自定义组件的生命周期
在开始之前,我们先明确自定义组件和页面的关系:
1、自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用。
2、页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。

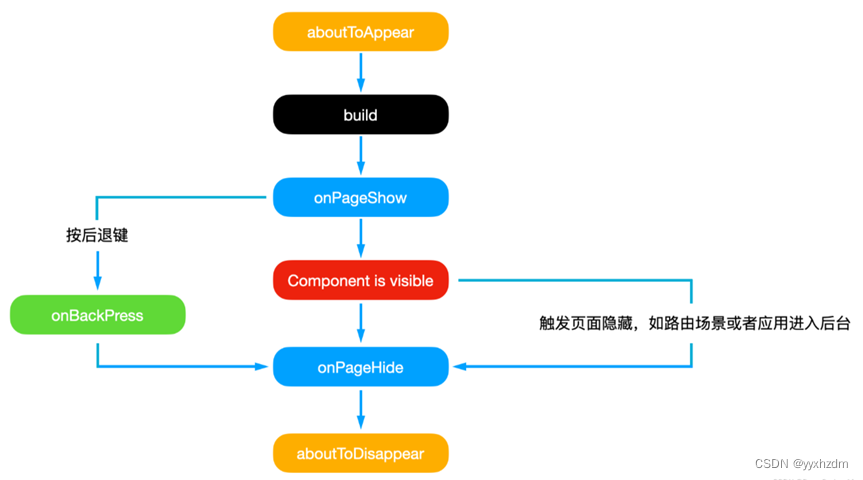
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
onPageShow:页面每次显示时触发。
onPageHide:页面每次隐藏时触发一次。
onBackPress:当用户点击返回按钮时触发。
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
aboutToDisappear:在自定义组件即将析构销毁时执行。
有@Entity修饰的组件,既有页面的生命周期也有组件的生命周期:
// Index.ets
import router from '@ohos.router';
@Entry
@Component
struct LifeCycleComponent {
@State showChild: boolean = true;
// 只有被 @Entry 装饰的组件才可以调用页面的生命周期
onPageShow() {
console.info('Index onPageShow');
}
// 只有被 @Entry 装饰的组件才可以调用页面的生命周期
onPageHide() {
console.info('Index onPageHide');
}
// 只有被 @Entry 装饰的组件才可以调用页面的生命周期
onBackPress() {
console.info('Index onBackPress');
}
// 组件生命周期
aboutToAppear() {
console.info('LifeCycleComponent aboutToAppear');
}
// 组件生命周期
aboutToDisappear() {
console.info('LifeCycleComponent aboutToDisappear');
}
build() {
Column() {
// this.showChild 为 true,创建 Child 子组件,执行 Child aboutToAppear
if (this.showChild) {
Child()
}
// this.showChild 为 false,删除 Child 子组件,执行 Child aboutToDisappear
Button('create or delete Child').onClick(() => {
this.showChild = false;
})
// push 到 Page2 页面,执行 onPageHide
Button('push to next page')
.onClick(() => {
router.pushUrl({ url: 'pages/Page2' });
})
}
}
}
无@Entity修饰的组件,只有组件的生命周期:
@Component
struct Child {
@State title: string = 'Hello World';
// 组件生命周期
aboutToDisappear() {
console.info('[lifeCycle] Child aboutToDisappear')
}
// 组件生命周期
aboutToAppear() {
console.info('[lifeCycle] Child aboutToAppear')
}
build() {
Text(this.title).fontSize(50).onClick(() => {
this.title = 'Hello ArkUI';
})
}
}
