ruoyi-plus使用Statistic统计组件升级element-plus
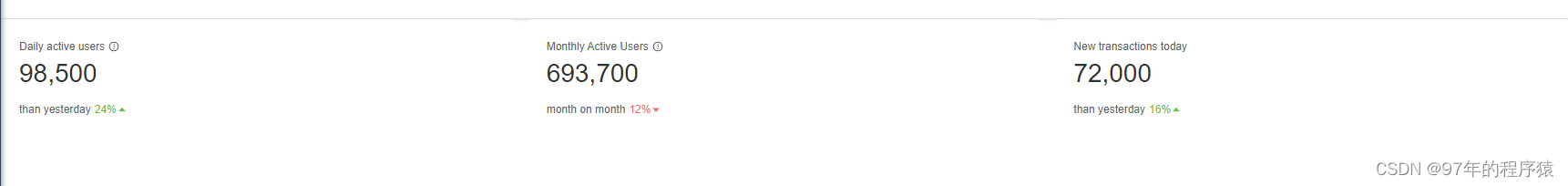
原本使用的就是gitee上lionli的ruoyi-plus版本的代码。但是在使用过程中作首页数据看板时想使用elementui的Statistic统计组件。结果在浏览器控制台报错找不到组件el-statistic
于是查看elementui的历史版本,发现是在新版中才有这个组件,旧版本是没这个组件的。然后在前端中查看package.json文件中的elementui的版本号,发现果然是旧版。
原element-plus版本号"element-plus": "^2.1.8",于是升级element-plus到最新版。
"element-plus": "^2.4.2",仅作记录,修改如下:
首先修改package.json文件中的dependencies下的element-plus版本号
"element-plus": "^2.4.2",
第二步,因为我是直接将另一台电脑的工程文件复制到的现在的电脑上,所以我为了避免出现莫名其妙的问题,直接将node_modules整个前端依赖删除了。之后以管理员身份进入到vue路径下,执行npm install重新进行依赖安装。
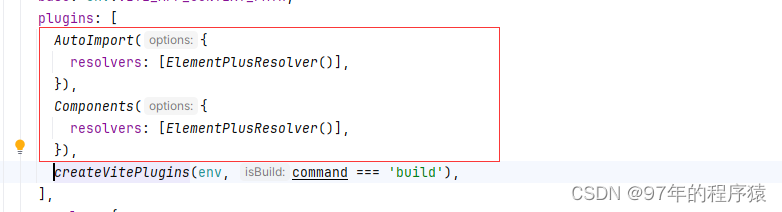
同时进入到文件vite.config.js中修改defineConfig下的plugins的内容,将红框中的添加上去。

然后进入到前端包执行npm run dev,报错
failed to load config from E:\ideaWorkSpace\ha-erp-vue\vite.config.js
error when starting dev server:
Error: Cannot find module 'unplugin-auto-import/vite'
缺少了依赖,于是再次进入目录执行命令安装对应依赖:
npm install -D unplugin-vue-components unplugin-auto-import
或者
yarn add unplugin-vue-components unplugin-auto-import -D安装完以后再次运行,报错
Internal server error: No known conditions for "./lib/locale/lang/zh-cn" entry in "element-plus" package
Plugin: vite:import-analysis
File: E:/ideaWorkSpace/ha-erp-vue/src/main.js
at bail (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:38597:8)
at resolve (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:38669:9)
at resolveExports (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:40982:12)
at resolveDeepImport (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:41000:31)
at tryNodeResolve (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:40773:20)
at Context.resolveId (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:40581:28)
at async Object.resolveId (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:39254:32)
at async TransformContext.resolve (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:39028:23)
at async normalizeUrl (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:58348:34)
at async TransformContext.transform (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:58503:57)
at async Object.transform (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:39317:30)
at async doTransform (E:\ideaWorkSpace\ha-erp-vue\node_modules\vite\dist\node\chunks\dep-c9998dc6.js:50037:29)
这个应该是因为升级了element-plus版本导致的错误,

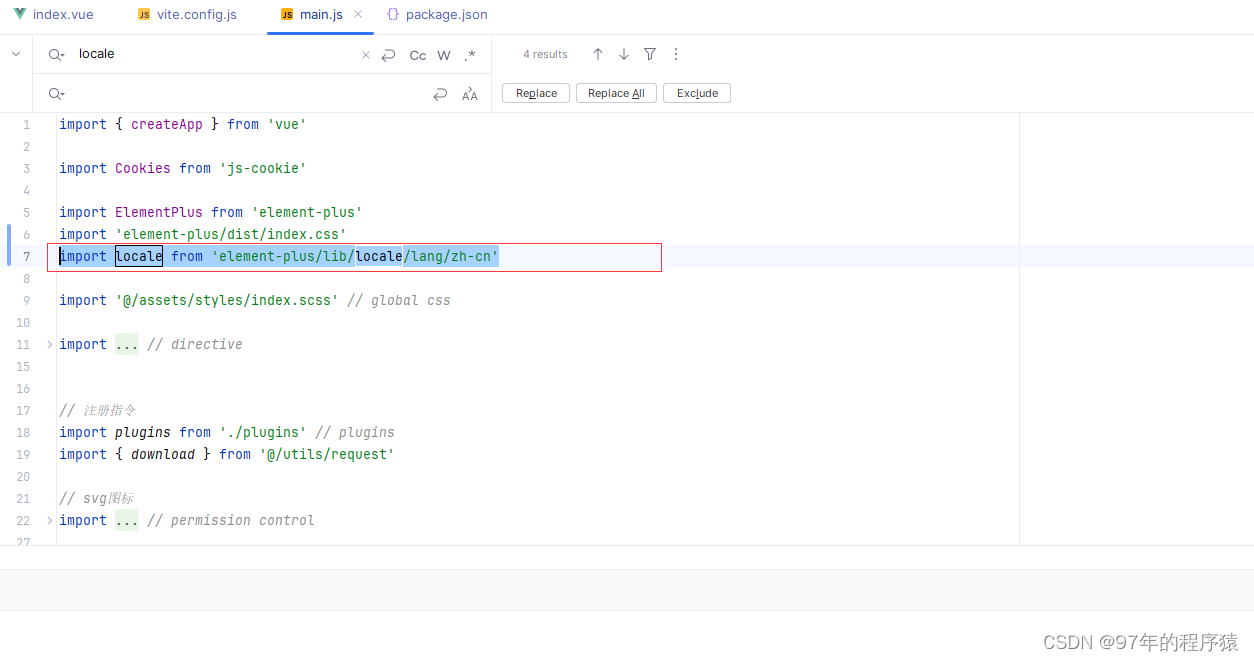
主要是element-plus默认为英文,在设置中文的时候报了错
将这块内容修改如下
import locale from "element-plus/es/locale/lang/zh-cn";
升级完毕,统计组件可正常使用,不再报错找不到组件el-statistic