【vue】v-model在表单元素上的应用
表单元素:
https://blog.csdn.net/m0_67930426/article/details/134655644
使用模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--准备容器 -->
<div id="app">
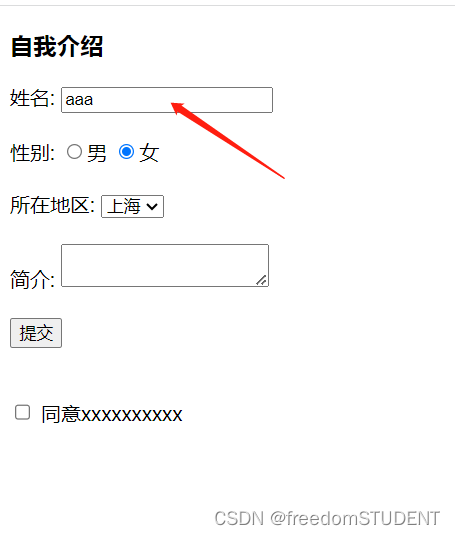
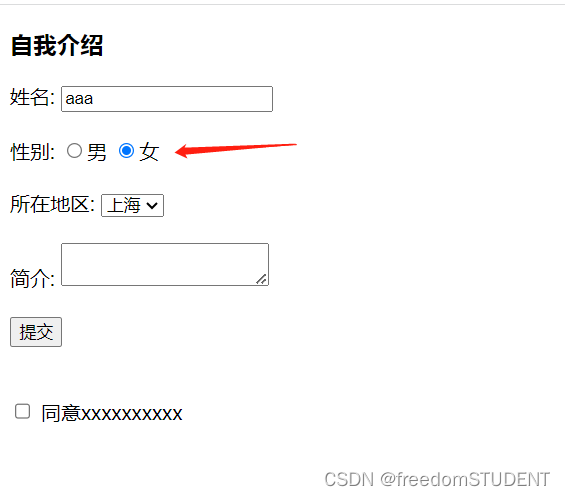
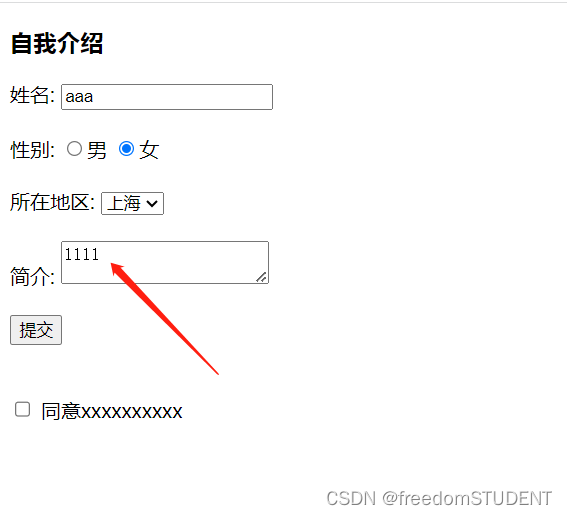
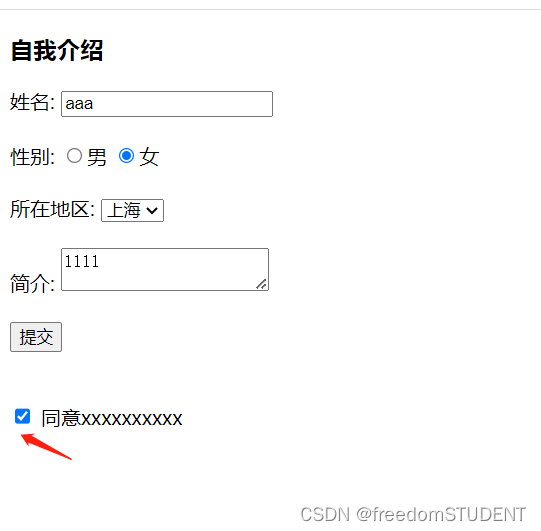
<h3>自我介绍</h3>
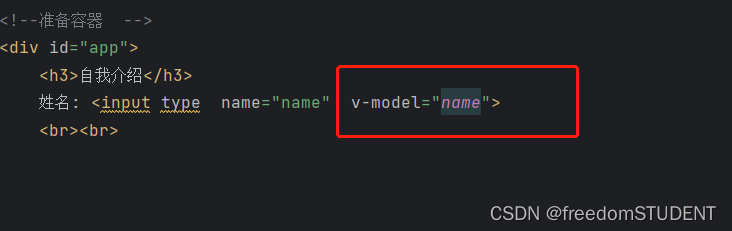
姓名: <input type >
<br><br>
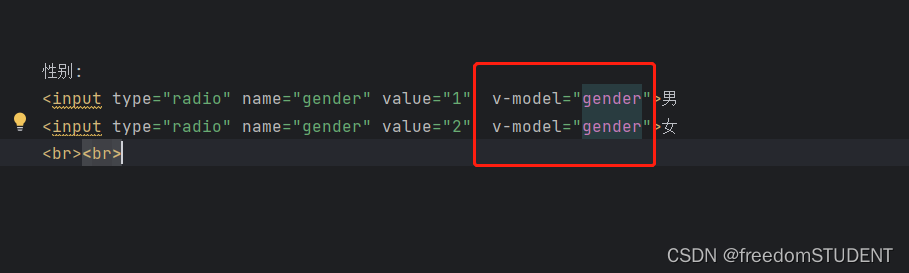
性别:
<input type="radio" >男
<input type="radio" >女
<br><br>
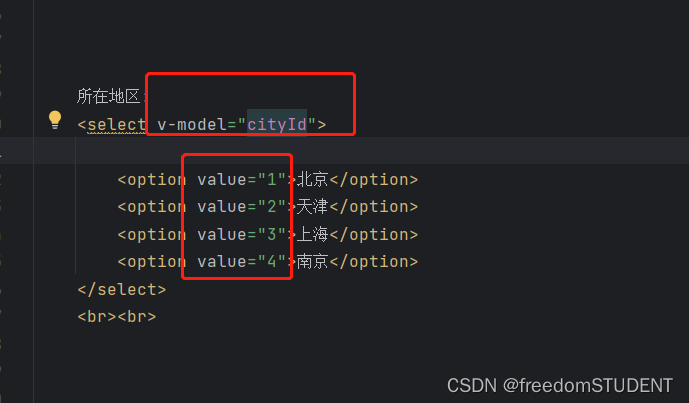
所在地区:
<select>
<option>北京</option>
<option>天津</option>
<option>上海</option>
<option>南京</option>
</select>
<br><br>
简介:
<textarea></textarea>
<br><br>
<input type="submit" value="提交">
<br><br><br>
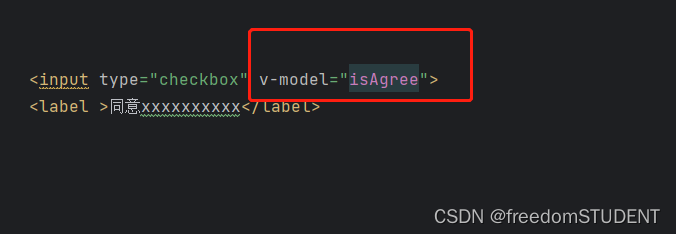
<input type="checkbox">
<label >同意xxxxxxxxxx</label>
</div>
<!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<!-- 创建实例 -->
<script>
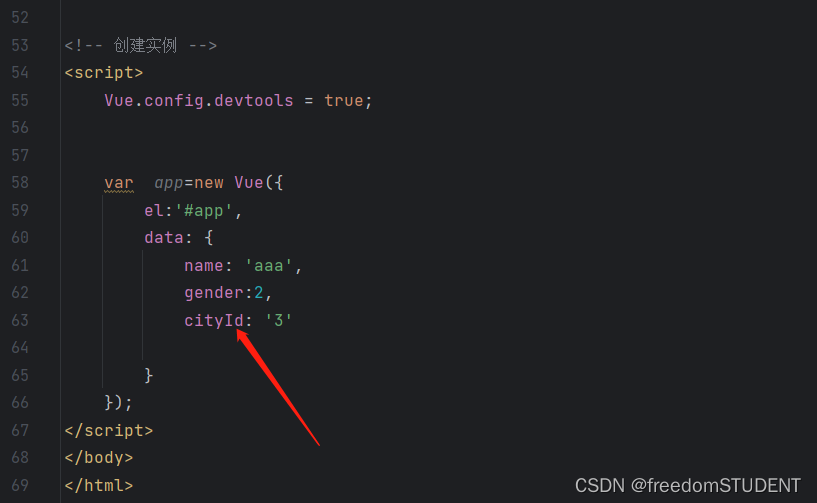
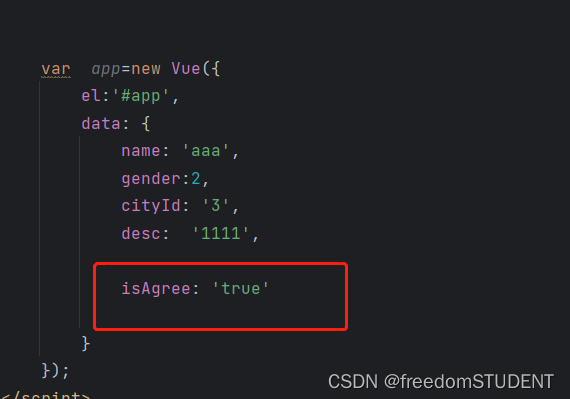
var app=new Vue({
el:'#app',
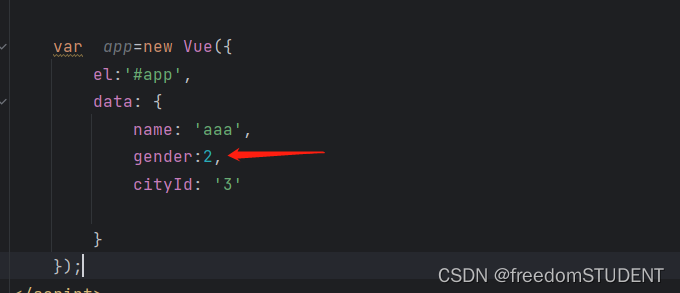
data: {
}
});
</script>
</body>
</html>
目录
v-model绑定输入框
v-model绑定单选框
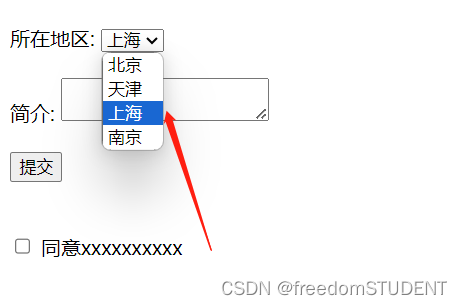
v-model绑定下拉框
v-model绑定文本域
v-model绑定复选框
v-model绑定输入框



v-model绑定单选框



v-model绑定下拉框



v-model绑定文本域



v-model绑定复选框



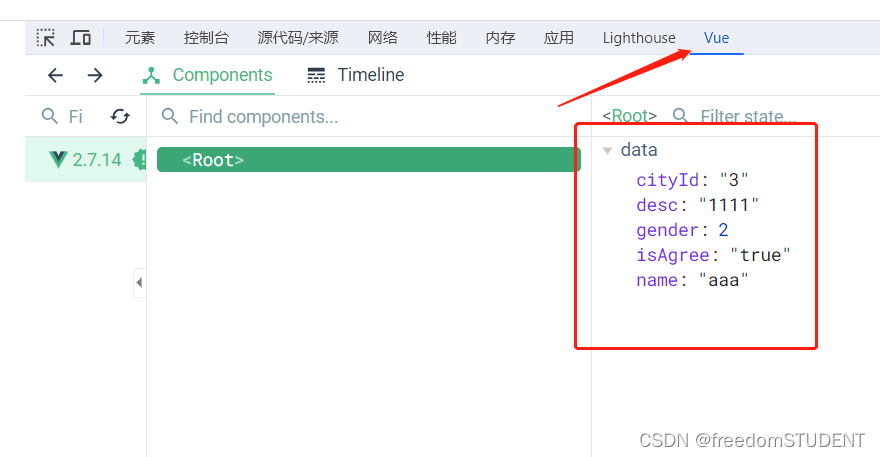
也可以打开控制台,找到vue插件,在上面做数据处理