Android开发:使用sqlite数据库实现记单词APP
一、功能与要求
实现功能:设计与开发记单词系统的四个界面,分别是用户登录、用户注册、单词操作以及忘记密码。
指标要求:通过用户登录、用户注册、单词操作、忘记密码掌握界面设计的基础,其中包括界面布局、常用控件、事件处理等相关内容,通过所学内容设计与开发的界面要求简洁、美观。
二、方案设计
(一)用户登录界面
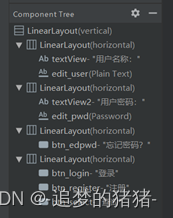
该界面采用LinearLayout布局,界面中包含整体界面采用线性布局布局方式,界面中包含TextView、EditText、Button等控件,布局设计如下图1所示:

图1 用户登录界面设计
(二) 用户注册界面
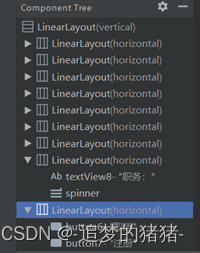
该界面采用LinearLayout布局,界面中包含TextView、EditText、Button、RadioGroup、radioButton、toggleButton、checkBox、spinner等控件,布局设计如下图2所示:

图2 用户注册界面设计
(三)单词操作界面
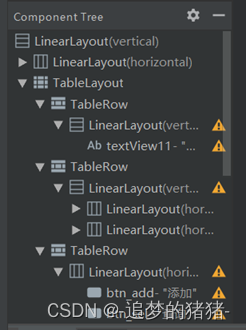
该界面采用…布局,界面中包含textview、TableRow、EditText、Button、TableRow、ListView、RatingBar等控件,布局设计如下图3所示:

图3 单词操作界面设计
(四)忘记密码界面
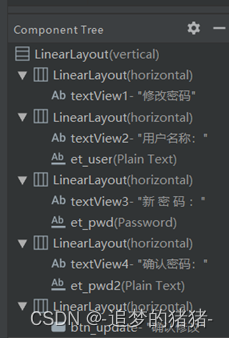
该界面采用…布局,界面中包含textview、EditText、Button等控件,布局设计如下图4所示:

图4 忘记密码界面
三、项目实现步骤
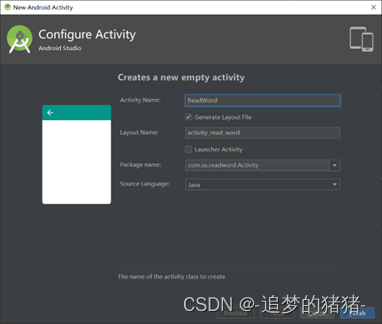
步骤1:搭建开发环境。
1.创建项目ReadWord

步骤2:准备资源。
2.1 准备好项目所需要的图片

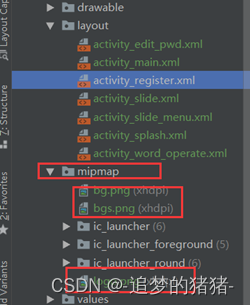
2.2 将图片资源放入到项目的mipmap文件下

步骤3:UI设计与开发。
3.1 使用相对布局等管理器来实现界面的布局

步骤4:编写程序实现业务逻辑。
4.1使用简单的控件和相对布局来实现界面
四、项目实现
(一)用户登录界面
界面如下图5所示:

图5 用户登录界面
布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@mipmap/bg"
tools:context=".Activity.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="440dp"
android:layout_marginRight="50dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:text="用户名称:"
android:textSize="22sp" />
<EditText
android:id="@+id/edit_user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="22sp"
android:hint="请输入用户名"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:text="用户密码:"
android:textSize="22sp" />
<EditText
android:id="@+id/edit_pwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:maxLines="1"
android:textSize="22sp"
android:inputType="textPassword"
android:hint="输入六位密码" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_edpwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="10dp"
android:gravity="right"
android:background="#00FFFFFF"
android:text="忘记密码?"
android:onClick="onClick"
android:textColor="#6B6868"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="登录"
android:onClick="onClick"
android:textSize="20sp" />
<Button
android:id="@+id/btn_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="注册"
android:onClick="onClick"
android:textSize="20sp" />
<Button
android:id="@+id/btn_select"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="查询"
android:onClick="onClick"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
(二) 用户注册界面
界面如下图6所示:

布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@mipmap/bgs"
tools:context=".Activity.RegisterActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textStyle="bold"
android:text="用户信息" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:text="用户名称:" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="请输入用户名"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:text="用户密码:" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="请输入六位数字"
android:inputType="textPassword" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:text="用户实名:" />
<EditText
android:id="@+id/editText3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="与身份证保持一致"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="20sp"
android:textStyle="bold"
android:text="性别:" />
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="男" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="20sp"
android:textStyle="bold"
android:text="婚否:" />
<ToggleButton
android:id="@+id/toggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textOff="未婚"
android:textOn="已婚" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="20sp"
android:textStyle="bold"
android:text="爱好:" />
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="阅读" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="游泳" />
<CheckBox
android:id="@+id/checkBox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="跑步" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="20sp"
android:textStyle="bold"
android:text="职务:" />
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/arrays" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="20sp"
android:textStyle="bold"
android:onClick="onClick"
android:text="取消" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="20sp"
android:textStyle="bold"
android:onClick="onClick"
android:text="注册" />
</LinearLayout>
</LinearLayout>
(三) 单词操作界面
界面如下图7所示:

布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@mipmap/bgs"
tools:context=".Activity.WordOperateActivity">
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
>
<TableRow
android:layout_width="match_parent"
android:layout_height="600dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView11"
android:layout_width="wrap_content"
android:layout_height="90dp"
android:layout_weight="1"
android:gravity="bottom"
android:text="单词操作界面"
android:textSize="23sp"
android:textStyle="bold" />
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="130dp"
android:layout_marginTop="20dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="24sp"
android:gravity="center"
android:text="单词:"
android:textStyle="bold" />
<EditText
android:id="@+id/edit_danci"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:hint="请输入单词"
android:gravity="left"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:layout_weight="1"
android:gravity="center"
android:text="解析:"
android:textStyle="bold" />
<EditText
android:id="@+id/edit_jiexi"
android:layout_width="wrap_content"
android:ems="10"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left"
android:hint="请输入解析"
android:inputType="textPersonName" />
</LinearLayout>
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="添加" />
<Button
android:id="@+id/btn_sel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="查询" />
<Button
android:id="@+id/btn_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="更新" />
<Button
android:id="@+id/btn_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="删除" />
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/btn_selAll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查看全部词汇" />
</LinearLayout>
</TableRow>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ListView
android:layout_width="match_parent"
android:layout_height="200dp"
android:id="@+id/list_view"
>
<!-- <TextView-->
<!-- android:id="@+id/textword1"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:text="Hello"-->
<!-- />-->
<!-- <TextView-->
<!-- android:id="@+id/textjiexi1"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:text="你好"-->
<!-- />-->
</ListView>
</LinearLayout>
<TableRow
android:layout_width="match_parent"
android:layout_height="257dp"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView10"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/button12"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:text="提交评论" />
</LinearLayout>
</TableRow>
</TableLayout>
</LinearLayout>
(四)忘记密码界面
界面如下图8所示:

布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@mipmap/bgs"
tools:context=".Activity.EditPwdActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textStyle="bold"
android:text="修改密码" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:text="用户名称:" />
<EditText
android:id="@+id/et_user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="请输入用户名"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:text="新 密 码 :" />
<EditText
android:id="@+id/et_pwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="请输入六位数字"
android:inputType="textPassword" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:text="确认密码:" />
<EditText
android:id="@+id/et_pwd2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="与新密码相同"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_update"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="20sp"
android:textStyle="bold"
android:onClick="onClick"
android:text="确认修改" />
</LinearLayout>
</LinearLayout>
五、项目总结
通过该项目的设计,掌握Android项目设计开发流程,完成了一款记单词软件,UI布局界面使用了很多控件,使我掌握了TextView、EditText、Button、ratingBar、RadioGroup、radioButton、toggleButton、checkBox、spinner等控件的使用、后台使用了AlertDialog实现了注册按钮弹出对话框。此次项目设计不仅仅使对我技术上的锻炼有所提高,更多的是为我之后的学习奠定了良好的基础,但是依然有很多的不足之处需要我们继续完善和改正。
