鸿蒙4.0开发笔记之ArkTS语法的基础数据类型[DevEco Studio开发](七)
文章目录
- 一、基本数据类型的定义
- 1、变量声明
- 2、数字类型
- 3、字符串类型
- 4、布尔类型
- 5、数组类型
- 6、元组类型
- 7、枚举类型
- 8、联合类型(少用)
- 9、未知Unkown类型
- 10、未定义和空值类型
- 二、数据类型的使用
- 1、组件内部声明变量不需要使用let关键字
- 2、使用Divider()可以添加一根分割线
- 3、其他变量的调用练习
一、基本数据类型的定义
1、变量声明
变量名要求(和大部分编程语言基本一致):
- 变量名称可以包含数字和字母。
- 变量名不能以数字开头。
- 除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格。
- 不能使用关键字和保留字(已经定义了特殊含义的单词)
在TypeScript的语法中,声明变量需要加上前缀关键字let。
//变量声明并赋值:变量的初始化
let name: string = 'Next'
//变量声明,后面需要再单独赋值
let age: number
age = 25
2、数字类型
TypeScript里面的所有数字都是浮点数,这些浮点数类型表示为 number。除了支持十进制,还支持二进制、十六进制和八进制。如下便是定义方式:
//number类型可以表示不同进制的数值类型
//浮点型
let num1: number = 3.1415926
//二进制
let num2: number = 0b10110
//十六进制
let num3: number = 0xAB
//八进制
let num4: number = 0o304
3、字符串类型
TypeScript里使用 string表示文本数据类型, 可以使用双引号( ")或单引号(')表示字符串或者反引号(`)。
注意:反引号为英文状态下输入左上角的~键(ESC下面的一个键),该种形式的字符串表达可以解析变量
//string可以用多种引号表达字符串类型
//双引号
let s1: string = "逝者如斯,而未尝往也。"
//单引号
let s2: string = '盈虚者如彼,而卒莫消长也。'
//反引号:英文状态下输入左上角的~键(ESC下面的一个键),该种形式的字符串表达可以解析变量
let s3: string = `s1:${s1} , s2:${s2}`
//字符串拼接
let s4: string = "拼接" + s3 + "反引号内容"
4、布尔类型
TypeScript中可以使用boolean来表示这个变量是布尔值,可以赋值为true或者false。不是C语言中的0和1来表示,而且需要注意不能写成True和False,首字母不需要大写。
//布尔类型boolean
let b1: boolean = true
let b2: boolean = false
5、数组类型
两种定义数组的方式:
- let 变量名: string[]
- let 变量名: Array
//数组类型Array
let view1: string[] = ['江上','清风','山间','明月']
let view2: Array<string> = ['造物者','东方既白']
//利用数组的索引值取用,第一个元素下标为0开始,第二个为1,依次类推
//即view1[0]表示“江上”,view1[1]表示“清风”
6、元组类型
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
//元组,与数组有一定相似性,但是元组可以同时存储不同类型数据
let x: [number, string] //声明
x = [25, 'Next'] //正确赋值
// x = ['Next', 25] //错误赋值
7、枚举类型
enum类型是对JavaScript标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字,这样可以增加程序的可读性。
//枚举类型
enum myColor{
Bl = 'blue',
Re = 'red',
Ye = 'yellow',
Gr = 'green'
}
8、联合类型(少用)
联合类型(Union Types)表示取值可以为多种类型中的一种,是用在不确定类型的情况下。
let unions: number | boolean | string
unions = 29
unions = false
unions = 'Next'
9、未知Unkown类型
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。那么我们可以使用unknown类型来标记这些变量。
//未知数据类型:当不知道数据类型时或者后期需要变化数据类型时可以用
let notSure: unknown = 25
notSure = 'I am Next'
notSure = 27
notSure = false
10、未定义和空值类型
在HarmonyOS的ArkTS语法里,也是TypeScript中,undefined和null两者各自有自己的类型分别叫做undefined和null。
let u: undefined = undefined;
let n: null = null;
二、数据类型的使用
1、组件内部声明变量不需要使用let关键字
而且在调用组件内变量时,需要使用this去引用。
//在组件内部声明变量不需要加let关键字
dates: string = '2023/11/28'
//调用组件内部声明的变量:需要使用this才能调用
Divider()
Text(this.dates)
.fontSize(30)
.fontWeight(FontWeight.Bold)
.fontColor(myColor.Gr)
2、使用Divider()可以添加一根分割线
该函数可以直接在组件内使用。

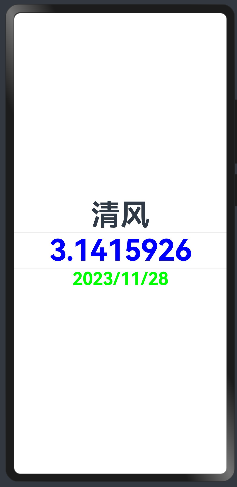
3、其他变量的调用练习
//变量声明并赋值:变量的初始化
let name: string = 'Next'
//变量声明,后面需要再单独赋值
let age: number
age = 25
//number类型可以表示不同进制的数值类型
//浮点型
let num1: number = 3.1415926
//二进制
let num2: number = 0b10110
//十六进制
let num3: number = 0xAB
//八进制
let num4: number = 0o304
//string可以用多种引号表达字符串类型
//双引号
let s1: string = "逝者如斯,而未尝往也。"
//单引号
let s2: string = '盈虚者如彼,而卒莫消长也。'
//反引号:英文状态下输入左上角的~键(ESC下面的一个键),该种形式的字符串表达可以解析变量
let s3: string = `s1:${s1} , s2:${s2}`
//字符串拼接
let s4: string = "拼接" + s3 + "反引号内容"
//布尔类型boolean
let b1: boolean = true
let b2: boolean = false
//数组类型Array
let view1: string[] = ['江上','清风','山间','明月']
let view2: Array<string> = ['造物者','东方既白']
//利用数组的索引值取用,第一个元素下标为0开始,第二个为1,依次类推
//元组,与数组有一定相似性,但是元组可以同时存储不同类型数据
let x: [number, string] //声明
x = [25, 'Next'] //正确赋值
// x = ['Next', 25] //错误赋值
//联合类型:联合类型(Union Types)表示取值可以为多种类型中的一种。
let unions: number | boolean | string
unions = 29
unions = false
unions = 'Next'
//枚举类型
enum myColor{
Bl = 'blue',
Re = 'red',
Ye = 'yellow',
Gr = 'green'
}
//未知数据类型:当不知道数据类型时或者后期需要变化数据类型时可以用
let notSure: unknown = 25
notSure = 'I am Next'
notSure = 27
notSure = false
//可以在组件中使用全局变量
@Entry
@Component
struct Index {
//在组件内部声明变量不需要加let关键字
dates: string = '2023/11/28'
build() {
Row() {
Column() {
//文本一:通过索引值访问并显示数组里面的元素
Text(view1[1])
.fontSize(50)
.fontWeight(FontWeight.Bold)
//分割线
Divider()
//文本二:使用布尔值进行两种数值的切换显示,若if判断的是b2,则会显示num3
// 显示数值需要转换成字符串类型
if (b1) {
Text(num1.toString())
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor(myColor.Bl) //调用枚举类型
} else {
Text(num3.toString())
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor(myColor.Gr)
}
//调用组件内部声明的变量:需要使用this才能调用
Divider()
Text(this.dates)
.fontSize(30)
.fontWeight(FontWeight.Bold)
.fontColor(myColor.Gr)
}
.width('100%')
}
.height('100%')
}
}