uniapp微信小程序实现地图展示控件
最终实现效果:
地图上展示控件,并可以点击。

目录
一、前言
二、在地图上展示控件信息 点击后可进行绘制面图形
1.使用cover-view将控件在地图上展示
2.设置控件样式,使用好看的图标
3.控件绑定点击事件
一、前言
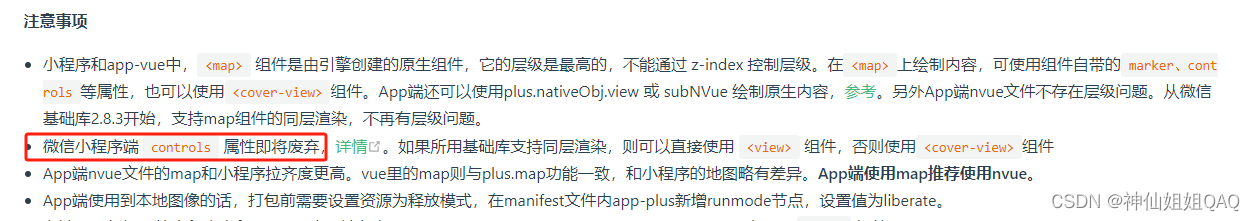
原本使用的是controls,但是我发现官方明确说明,这个功能即将废弃,所以这里控件的展示我使用了cover-view。


二、在地图上展示控件信息 点击后可进行绘制面图形
1.使用cover-view将控件在地图上展示
HTML部分
<!-- 展示地图信息 标绘位置情况 -->
<view class="myMap">
<u-divider text="地图展示"></u-divider>
<map id="mymap" class="myMap_map">
<cover-view class="myMap_map__cover-view">
<cover-view class="myMap_map__cover-view_mapControls">
<!-- 显示绘制的控件-->
<cover-view class="myMap_map__cover-view_mapControls_drawControl"></cover-view>
</cover-view>
</cover-view>
</map>
</view>设置CSS样式
// 地图模块样式
.myMap{
width:100%;
height: 500rpx;
&_map{
width: 100%;
height: 450rpx;
&__cover-view{
position: absolute;
top:calc(50% - 150rpx);
left:calc(50% - 150rpx);
&_mapControls{
display: flex;
flex-direction: column;
align-items: center;
&_drawControl{
width: 50px;
height: 50px;
background-color: #ff0000
}
}
}
}
}展示效果

2.设置控件样式,使用好看的图标
将控件移动到屏幕中地图的合适位置,并使用cover-image展示好看的图标展示
HTML部分
<!-- 展示地图信息 标绘位置情况 -->
<view class="myMap">
<u-divider text="地图展示"></u-divider>
<map id="mymap" class="myMap_map">
<cover-view class="myMap_map__cover-view">
<cover-view class="myMap_map__cover-view_mapControls">
<!-- 显示绘制的控件-->
<cover-view class="myMap_map__cover-view_mapControls_drawControl">
<cover-image class="myMap_map__cover-view_mapControls_drawControl_drawicon" :src="mapData.drawIconPath"></cover-image>
<cover-view class="myMap_map__cover-view_mapControls_drawControl_drawText">标绘位置</cover-view>
</cover-view>
</cover-view>
</cover-view>
</map>
</view>CSS设置地图
// 地图模块样式
.myMap{
width:100%;
height: 500rpx;
&_map{
width: 100%;
height: 450rpx;
&__cover-view{
position: absolute;
top:40rpx;
left:35rpx;
&_mapControls{
display: flex;
flex-direction: column;
align-items: center;
&_drawControl{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 48px;
height: 48px;
background-color: #fff;
border-radius: 5px;
&_drawicon{
width: 20px;
height: 20px;
margin-bottom: 6px;
}
&_drawText{
font-size: 10px;
color: #00AF99;
}
}
}
}
}
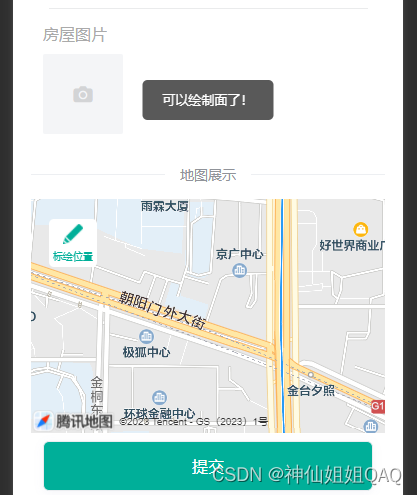
}展示效果:

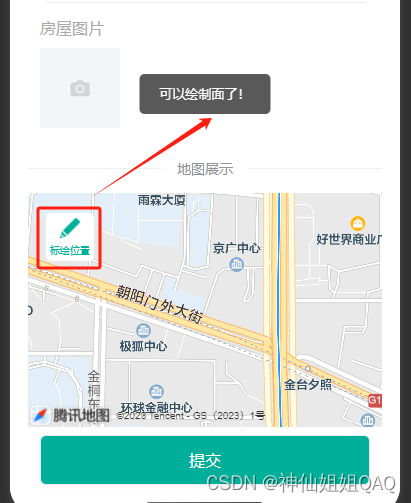
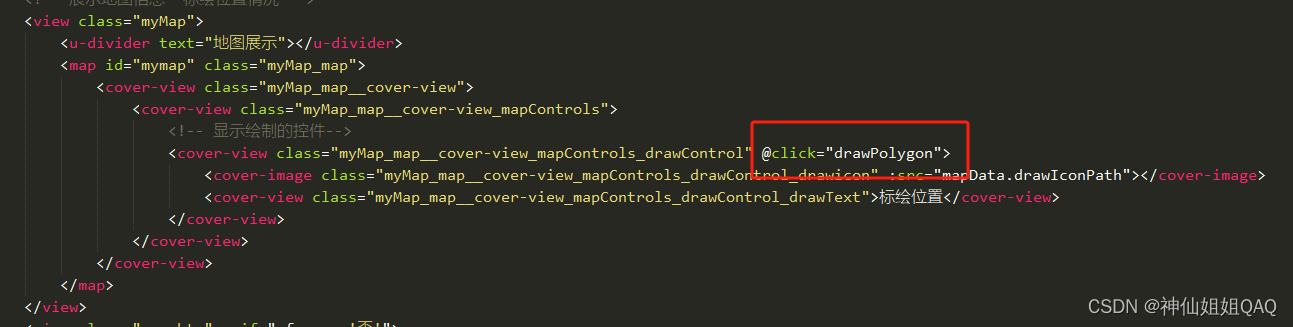
3.控件绑定点击事件
直接在控件的cover-view上绑定click事件


点击效果: