〖大前端 - 基础入门三大核心之JS篇㊸〗- DOM事件对象及它的属性
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐事件对象的方法
- 🌟e.preventDefault()方法
- 🌟e.stopPropagation()方法
⭐事件对象的方法
🌟e.preventDefault()方法
e.preventDefault()方法:用来阻止事件产生的“默认动作”(一些特殊的业务需求,需要阻止事件的“默认动作”)
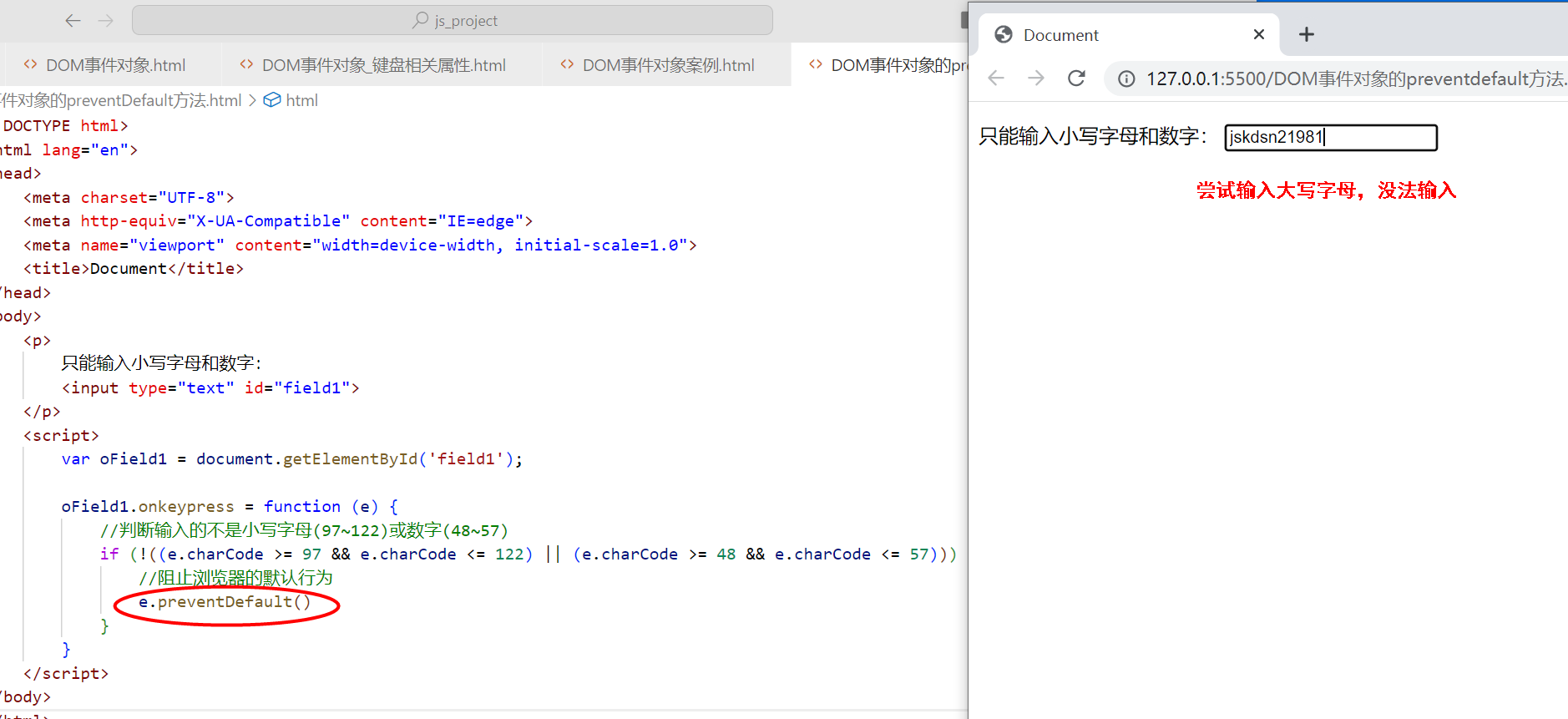
例如现在有一个需求:制作一个文本框,只能让用户在其中输入小写字母和数字,其他字符输入没有效果。示例代码:
<body>
<p>
只能输入小写字母和数字:
<input type="text" id="field1">
</p>
<script>
var oField1 = document.getElementById('field1');
oField1.onkeypress = function (e) {
//判断输入的不是小写字母(97~122)或数字(48~57)
if (!((e.charCode >= 97 && e.charCode <= 122) || (e.charCode >= 48 && e.charCode <= 57))) {
e.preventDefault(); //阻止浏览器的默认行为
};
};
</script>
</body>

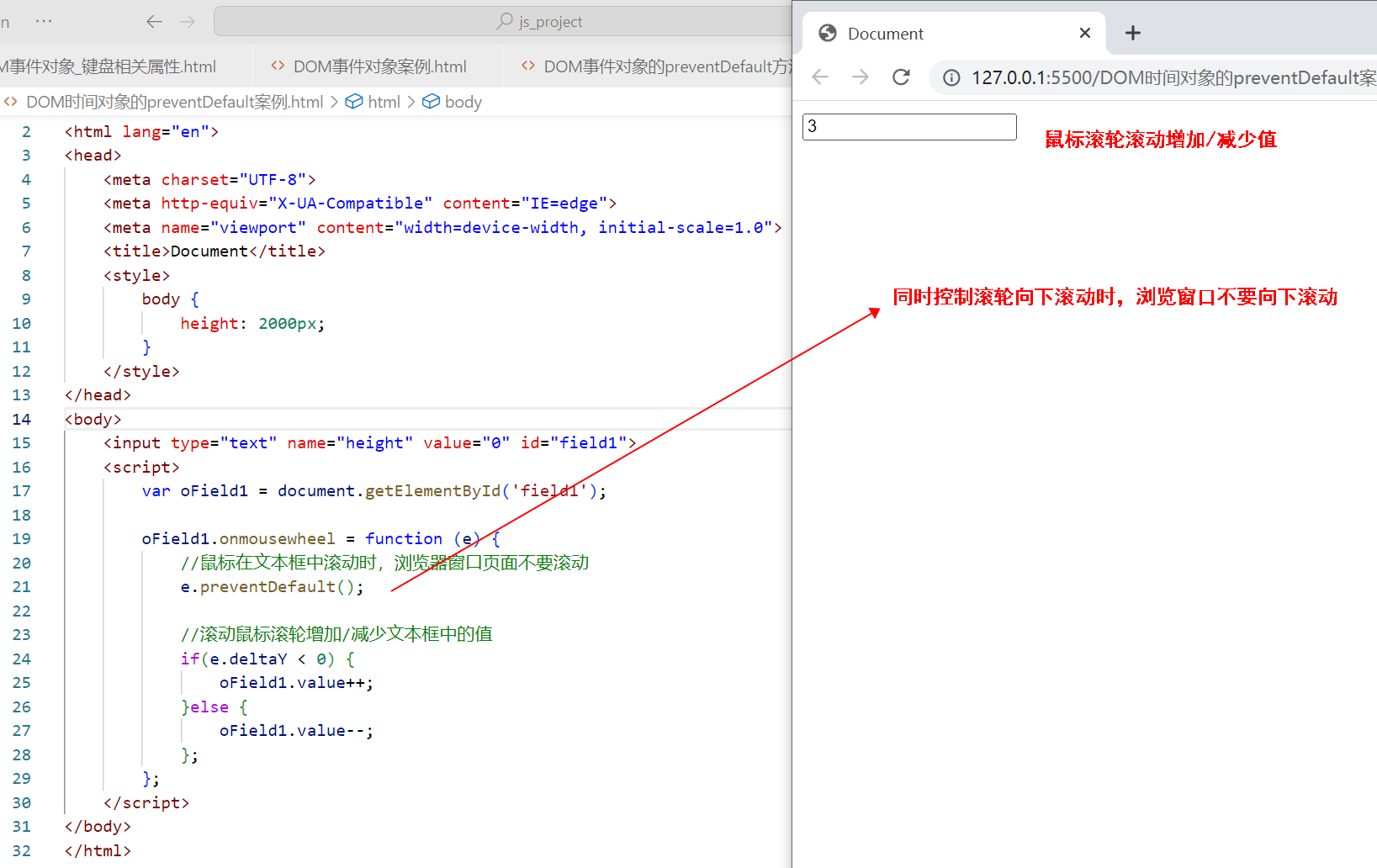
再来做一个在实际工作中经常会遇到的问题:想让鼠标滚轮在一个文本框中滚动来增加/减少数值,同时在文本框中滚动时不要触发整个浏览器窗口的滚动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 2000px;
}
</style>
</head>
<body>
<input type="text" name="height" value="0" id="field1">
<script>
var oField1 = document.getElementById('field1');
oField1.onmousewheel = function (e) {
//鼠标在文本框中滚动时,浏览器窗口页面不要滚动
e.preventDefault();
//滚动鼠标滚轮增加/减少文本框中的值
if(e.deltaY < 0) {
oField1.value++;
}else {
oField1.value--;
};
};
</script>
</body>
</html>

🌟e.stopPropagation()方法
e.stopPropagation()方法用来阻止事件继续传播。事件传播阶段有捕获阶段和冒泡阶段,此方法可以阻止这两个阶段的传播。
在一些场合,非常有必要切断事件继续传播,否则会造成页面特效显示出BUG
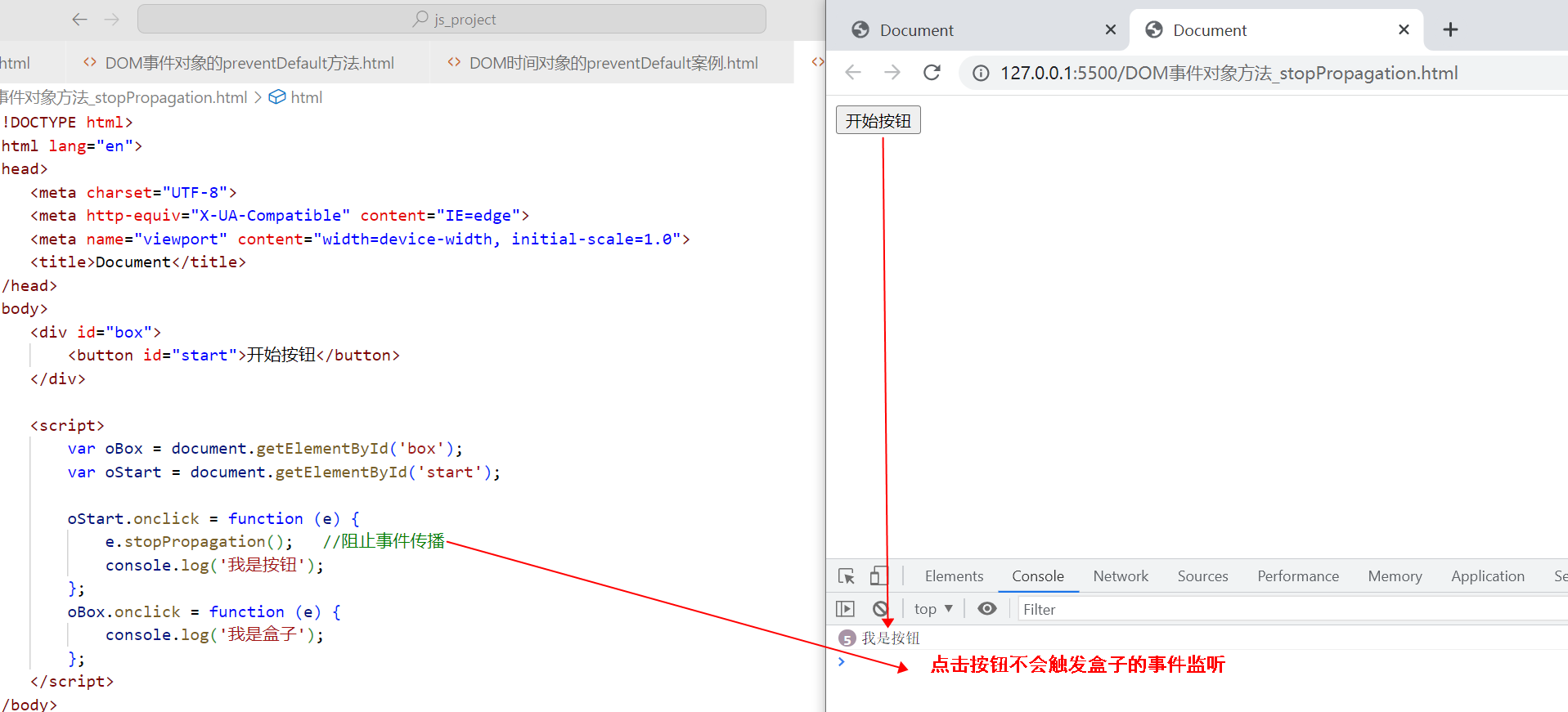
示例代码:
<body>
<div id="box">
<button id="start">开始按钮</button>
</div>
<script>
var oBox = document.getElementById('box');
var oStart = document.getElementById('start');
oStart.onclick = function (e) {
e.stopPropagation(); //阻止事件传播
console.log('我是按钮');
};
oBox.onclick = function (e) {
console.log('我是盒子');
};
</script>
</body>

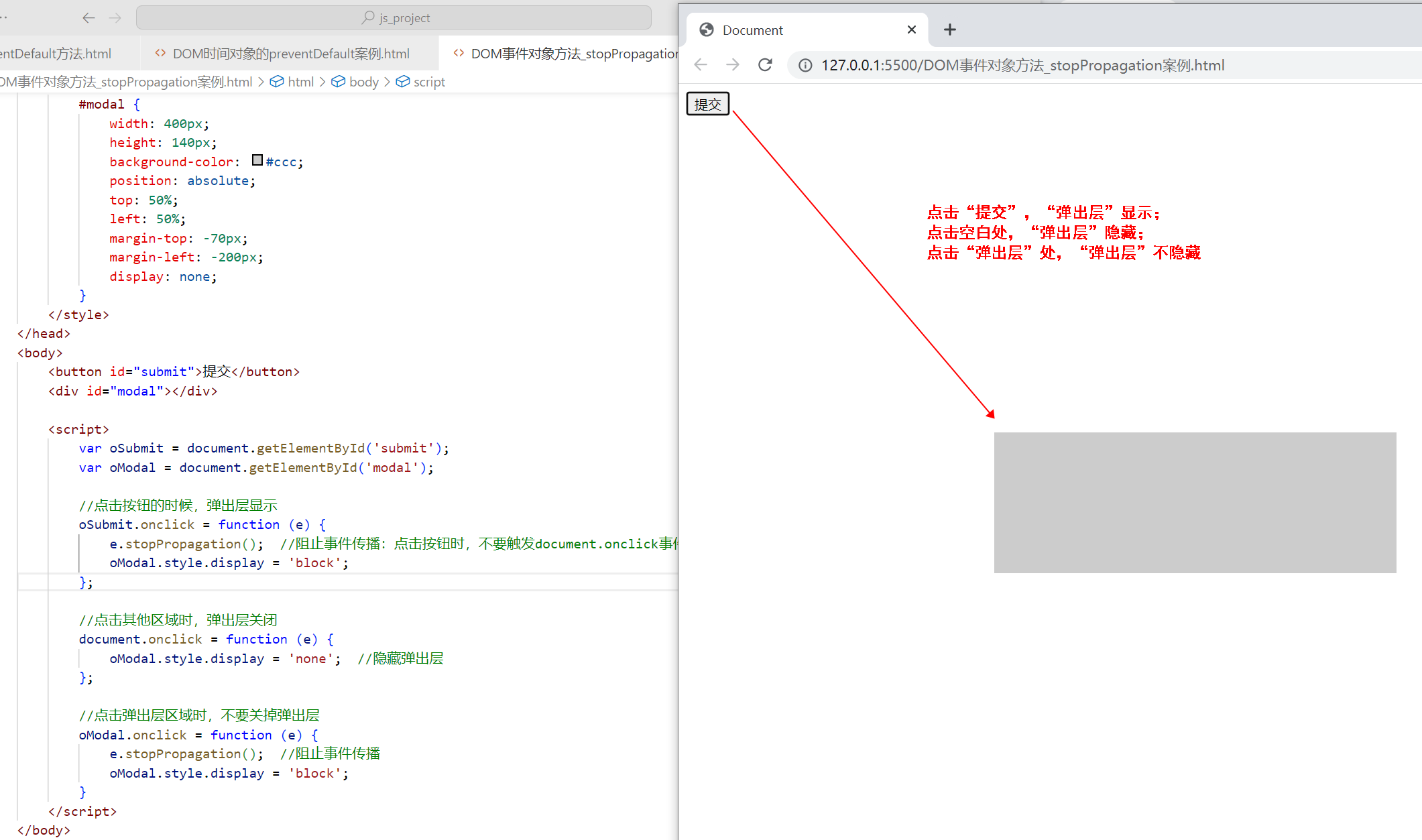
下面做一个实际工作中经常遇到的问题案例:制作一个弹出层,点击按钮显示弹出层,点击网页任意地方,弹出层关闭。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#modal {
width: 400px;
height: 140px;
background-color: #ccc;
position: absolute;
top: 50%;
left: 50%;
margin-top: -70px;
margin-left: -200px;
display: none;
}
</style>
</head>
<body>
<button id="submit">提交</button>
<div id="modal"></div>
<script>
var oSubmit = document.getElementById('submit');
var oModal = document.getElementById('modal');
//点击按钮的时候,弹出层显示
oSubmit.onclick = function (e) {
e.stopPropagation(); //阻止事件传播:点击按钮时,不要触发document.onclick事件,否则弹出层不显示(弹出的瞬间会被隐藏)
oModal.style.display = 'block';
};
//点击其他区域时,弹出层关闭
document.onclick = function (e) {
oModal.style.display = 'none'; //隐藏弹出层
};
//点击弹出层区域时,不要关掉弹出层
oModal.onclick = function (e) {
e.stopPropagation(); //阻止事件传播
oModal.style.display = 'block';
}
</script>
</body>
</html>