Vue 3.0 组合式API 生命周期钩子
文章目录
- 前言
- 配置项api
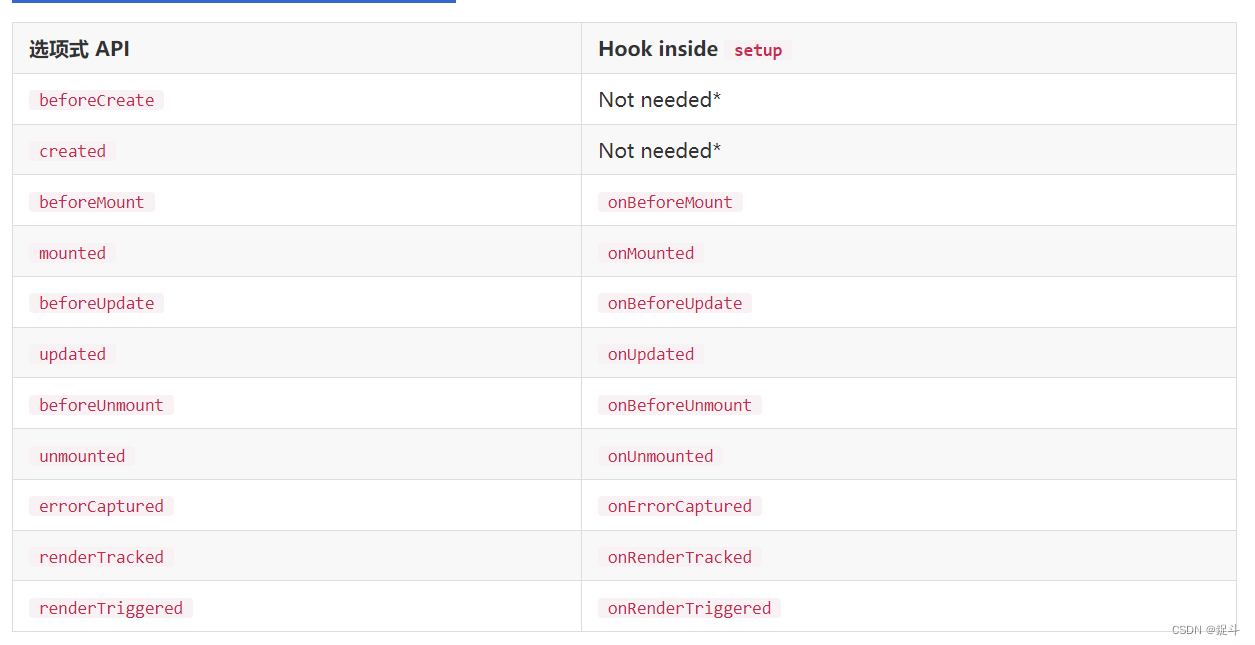
- 图表
- on配置项api
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:vue.js
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
配置项api
你可以通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子。
下表包含如何在 setup () 内部调用生命周期钩子:
图表

因为setup是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显式地定义它们。换句话说,在这些钩子中编写的任何代码都应该直接在setup函数中编写。
这些函数接受一个回调函数,当钩子被组件调用时将会被执行:
// MyBook.vue
export default {
setup() {
// mounted
onMounted(() => {
console.log('Component is mounted!')
})
}
}
on配置项api
- onBeforeMount:在组件挂载到DOM之前调用。
- onMounted:在组件挂载到DOM之后调用。
- onBeforeUpdate:在组件更新之前调用。
- onUpdated:在组件更新之后调用。
- onBeforeUnmount:在组件卸载之前调用。
- onUnmounted:在组件卸载之后调用。
- onErrorCaptured:在捕获一个来自子孙组件的错误时调用。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
