elementUI实现根据屏幕大小自适应换行,栅格化布局
需求:
- 默认一行展示
4个卡片; - 当屏幕小于某个大小的时候,一行展示
3个卡片; - 再小就展示
2个; - 以此类推,最小就展示
1个。
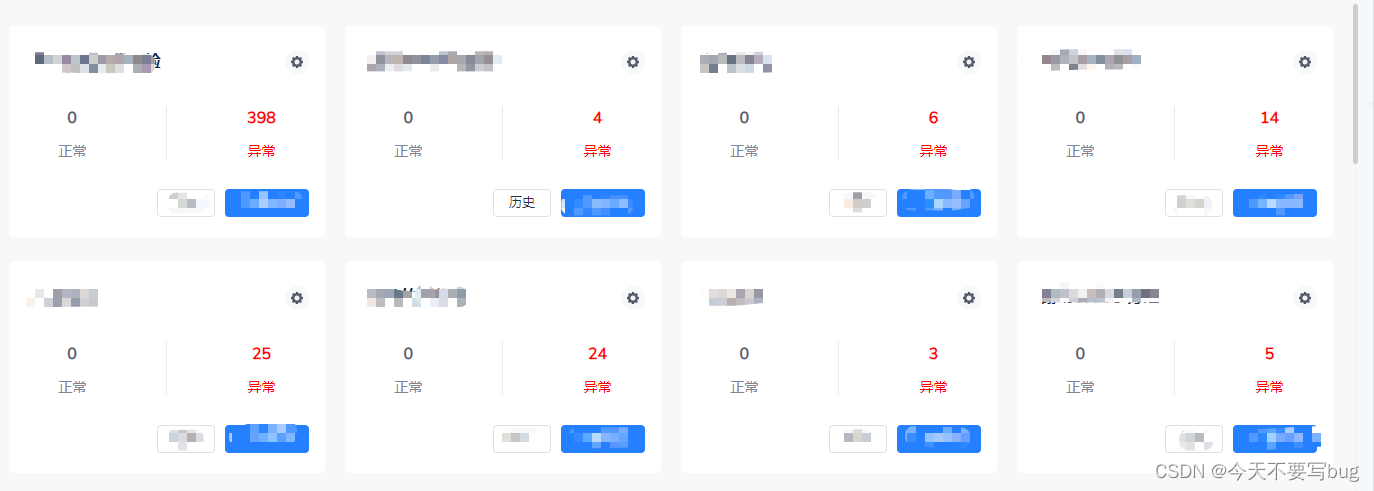
效果卡片样式如下图:
默认一行4个

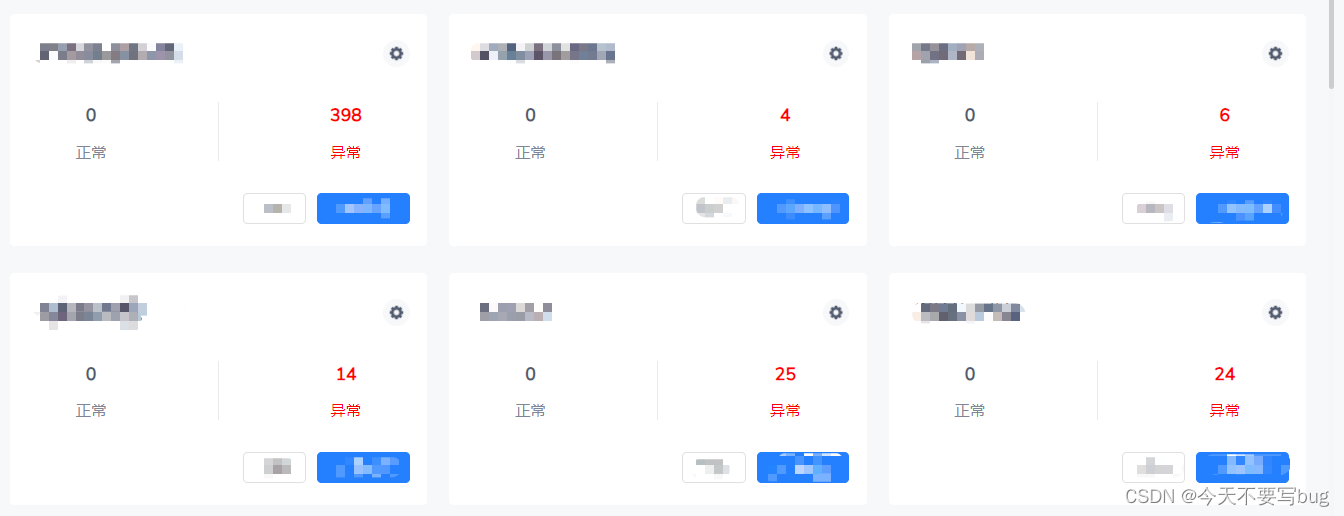
屏幕缩小到某个阈值,一行展示3个,以此类推

实现方法:
html
<div>
<el-row>
<el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="4" class="cellItem" v-for="item in systemList" :key="item.sysId">
.....卡片内容布局代码
</el-col>
</el-row>
</div>
以上布局在浏览器调试发现,其实设置的就是这些:

这些其实跟elementUI官方文档刚好符合:

如果文档上默认设置已经可以符合你的需求,就不用往下看了,根据elementUI文档配置调试即可。
----------分割线------------------------------------------------------------------------------------------------------------------
而我的需求,
elementUI默认的换行方式,不能满足,所以我需要自定义
自定义换行屏幕分辨率大小:
css:(根据屏幕分辨率大小进行判断,设置)
<style scoped>
@media screen and (min-width: 1600px) {
.el-col-lg-6{
width: 25%;
}
}
@media screen and (min-width: 1200px) and (max-width: 1600px){
.el-col-lg-6{
width: 33.3%;
}
}
@media screen and (min-width: 800px) and (max-width: 1200px) {
.el-col-lg-6{
width: 50%;
}
}
</style>
以上,希望能帮助到你~
end
~
