带你用uniapp从零开发一个仿小米商场_10.开发一个占剩余窗口的滚动区域
首先是一个头部的tag切换栏,这个很简单,就不多说

源码奉上
<scroll-view scroll-x class="border scroll-row" style="height: 80rpx;">
<view class="scroll-row-item" style="height: 80rpx;line-height: 80rpx;" v-for="(item,index) in tabBars"
:key="index" :class="tabIndex===index?'main-text-color':''">
<text class="font-md mx-3">{{item.name}}</text>
</view>
</scroll-view>
然后对应的就是一个可纵向滚动的也可左右滚动的页面,
这里的实现思路是使用轮播图嵌套scroll标签,
源码如下
<swiper :current="tabIndex" >
<swiper-item v-for="(item,index) in tabBars" :key="index">
<scroll-view scroll-y>
<view>{{index}}</view>
</scroll-view>
</swiper-item>
</swiper>
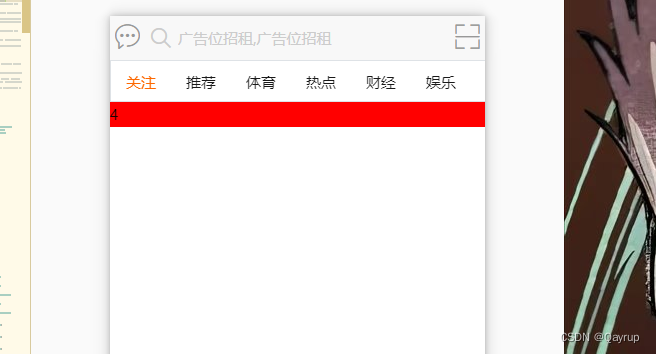
但是这样写会有一个问题,那就是scroll的高,不是全屏的
如下,不设置高,那么高度就是子元素的高,
而且scroll要想纵向滚动,本来就应该给它设置一个高,
这是就需要获取到屏幕可视区域的高度了,然后再减去我自己写的tag切换栏的高度,那就是页面剩余高度了

如下图,这两个不用担心,因为这是uniapp自带的,所以不用去管,直接减去我自己写的tag切换栏的高度就好

如下,使用uni的getSystemInfo,可以在success内获取到页面的可视高度,然后减去自定义的tag切换蓝高度
最后将的出来的高度赋值给一个变量
然后就可以在页面上使用了
uni.getSystemInfo({
success: res => {
this.scrollH = res.windowHeight - uni.upx2px(80)
}
})
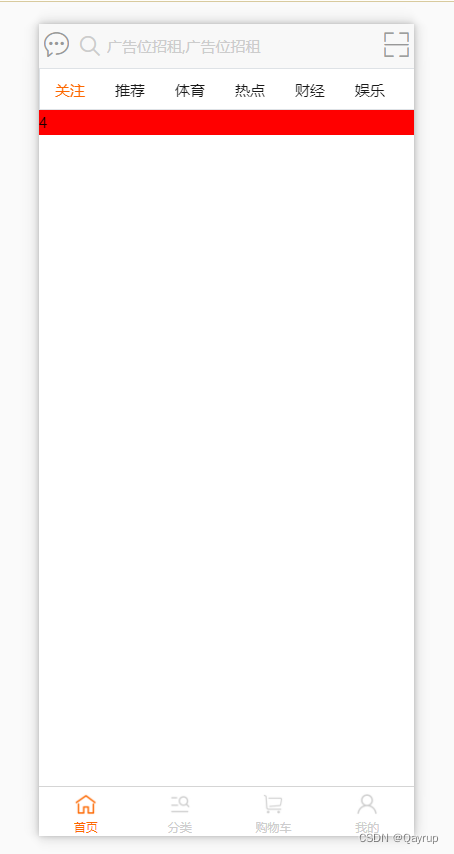
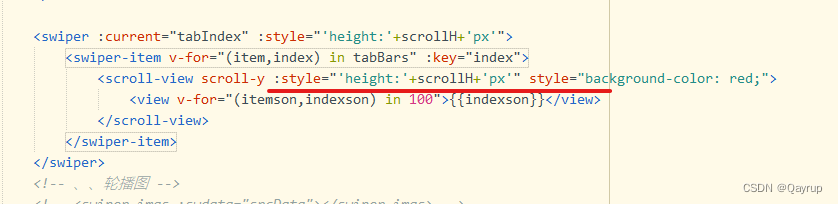
如下,在html中动态绑定刚刚算出来的值的值

最后查看效果