从零开始搭建博客网站-----登陆页面
登录按钮以及背景图设置
- 安装element-plus和css插件
npm install element-plus --save
npm install sass --save
npm install sass-loader --save
-
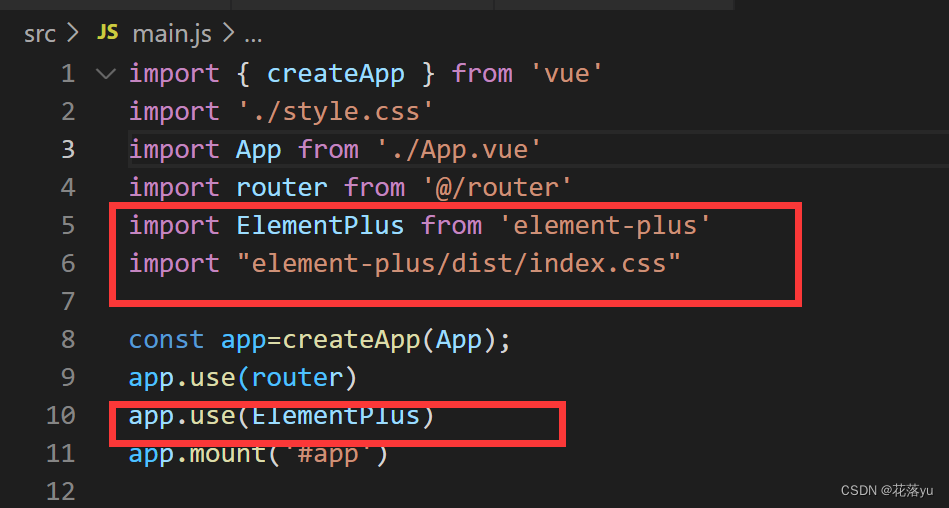
在main.js里引用

-
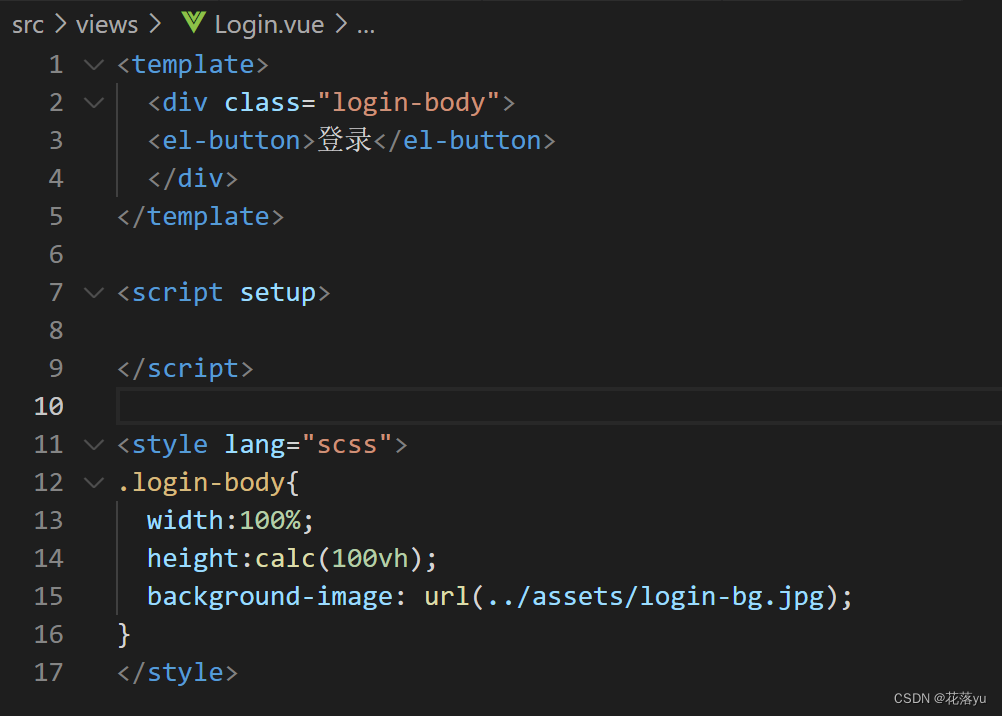
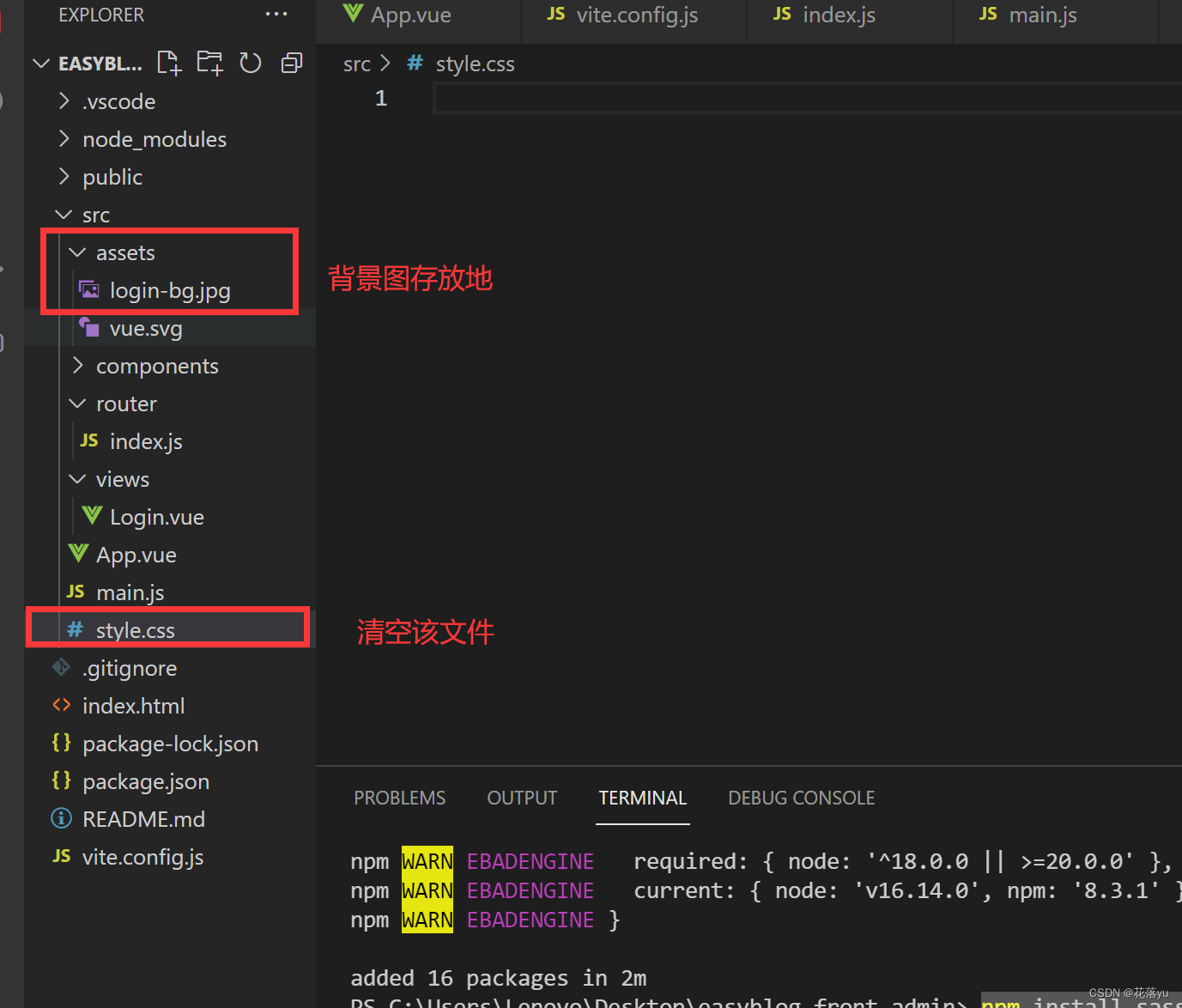
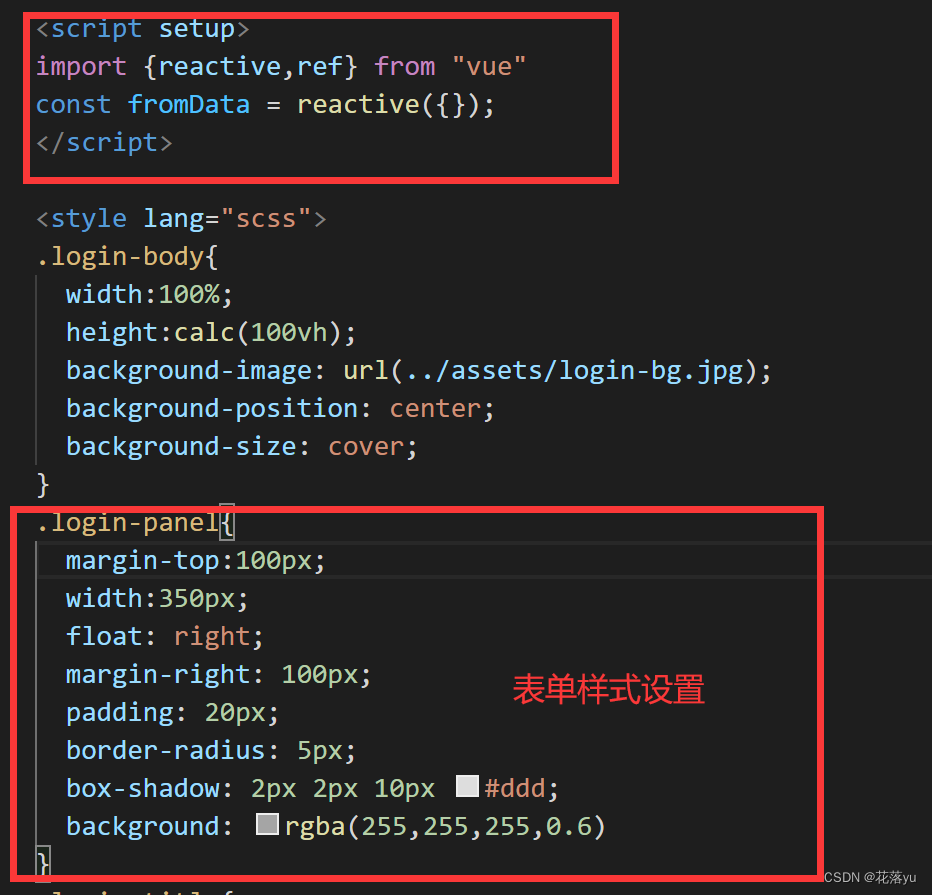
寻找背景图存入assets文件下,并且在Login.vue里设置背景图和登录按钮

-
设置的背景图的大小没有起作用,可能是style.css文件的影响,将其中的内容清空即可

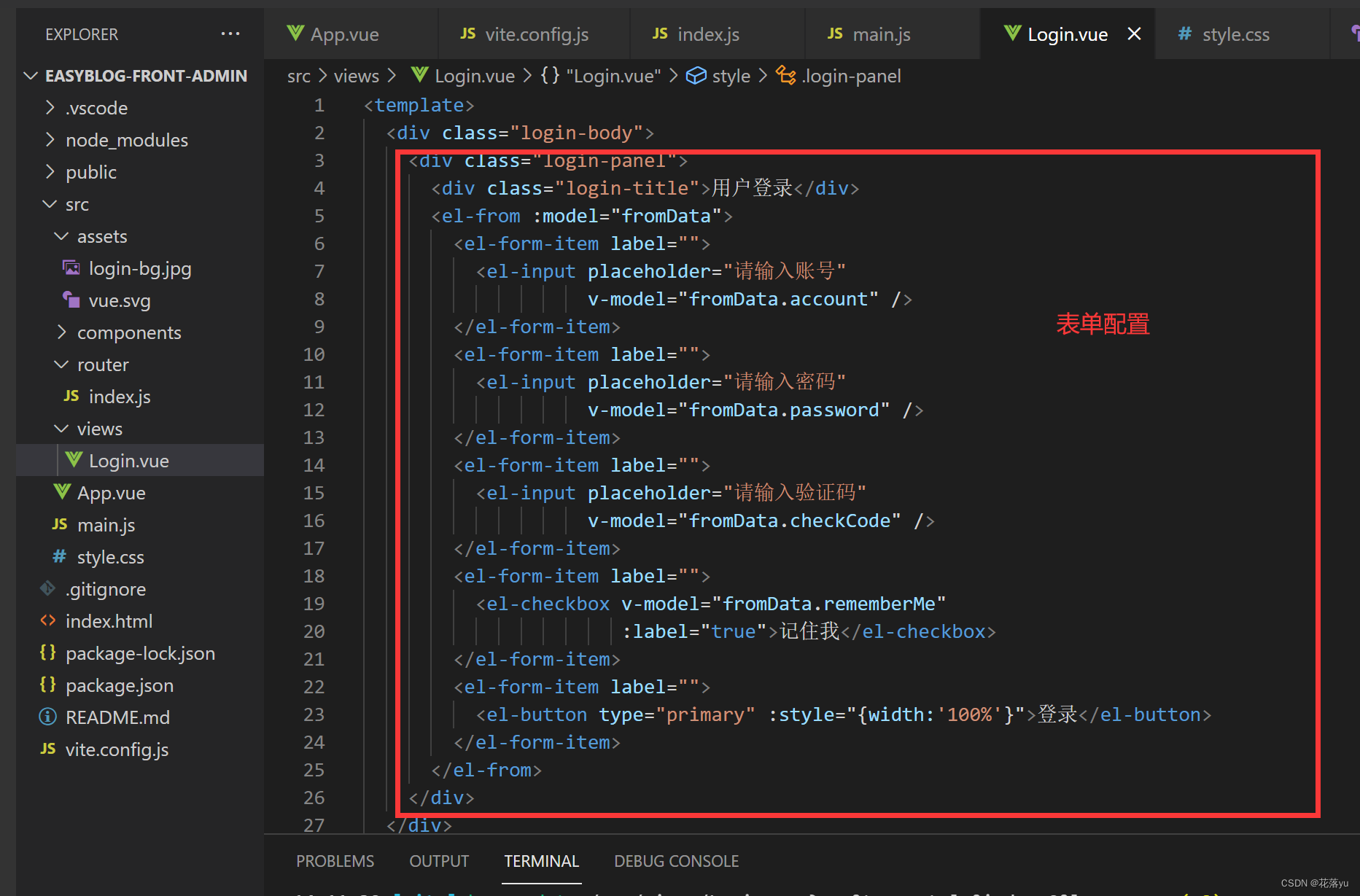
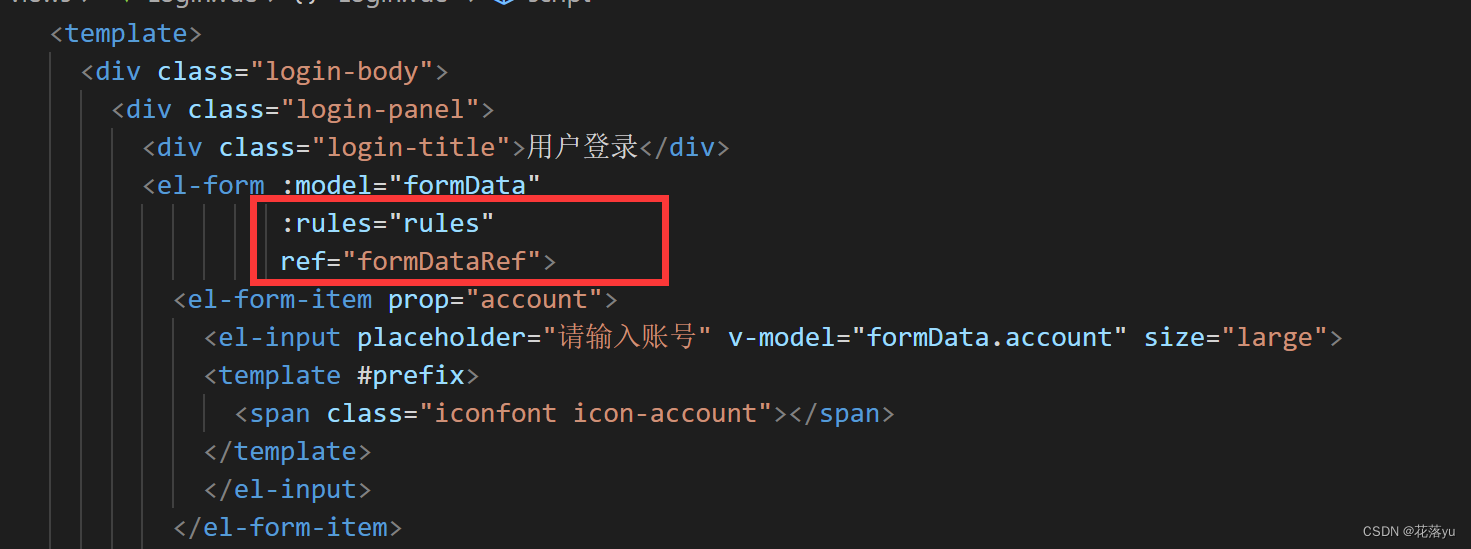
设置登陆表单
主要在App.vue文件里写代码


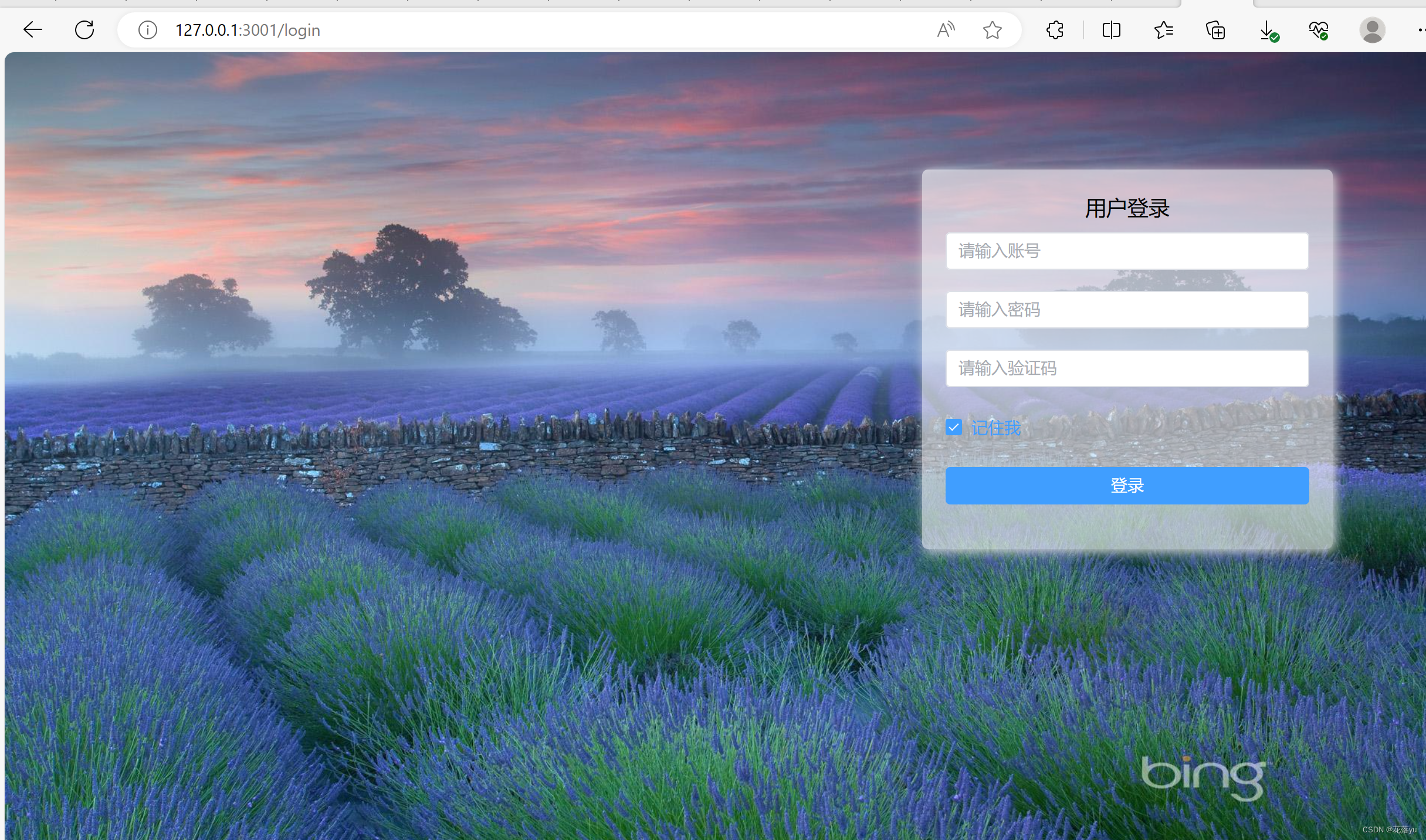
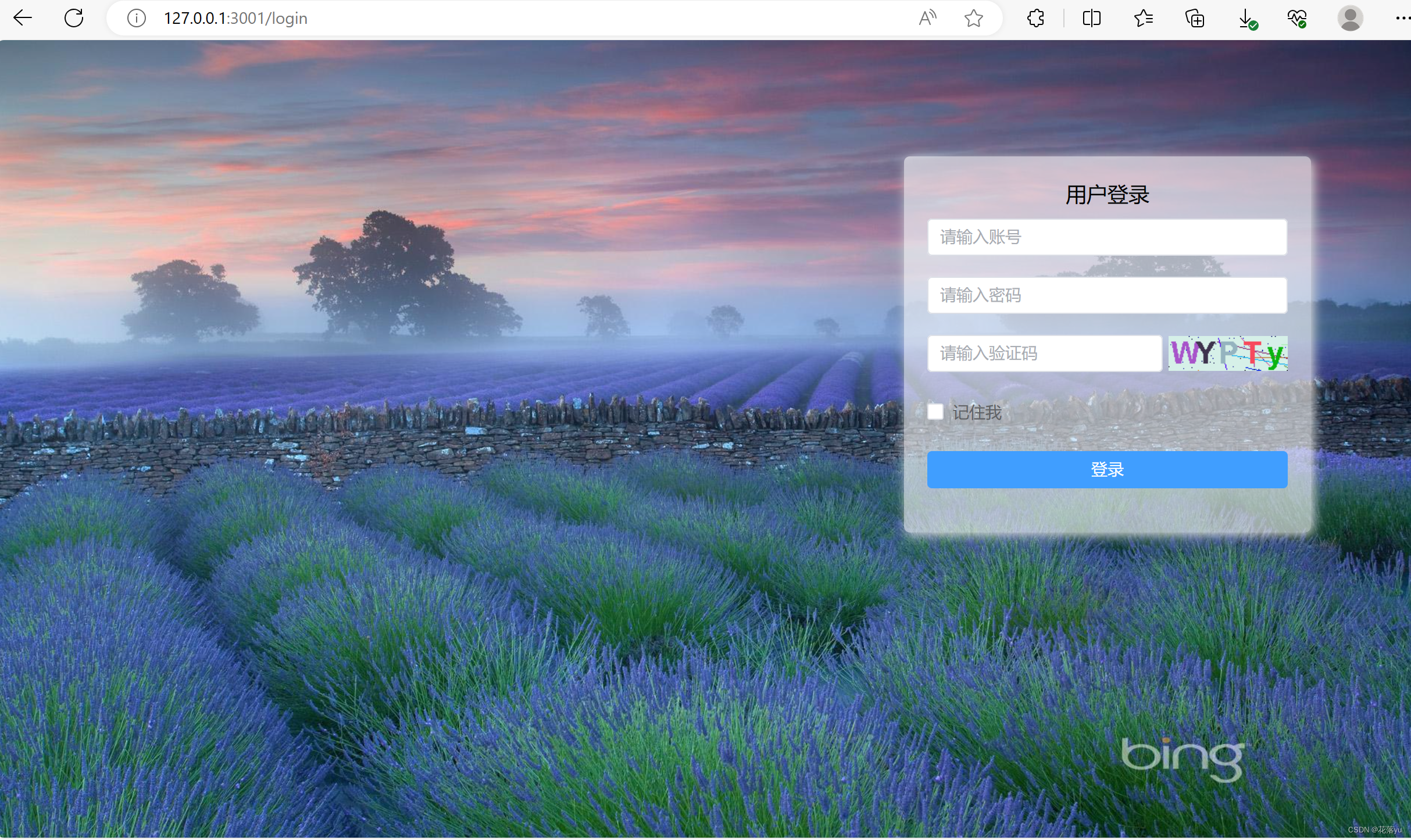
效果图如下

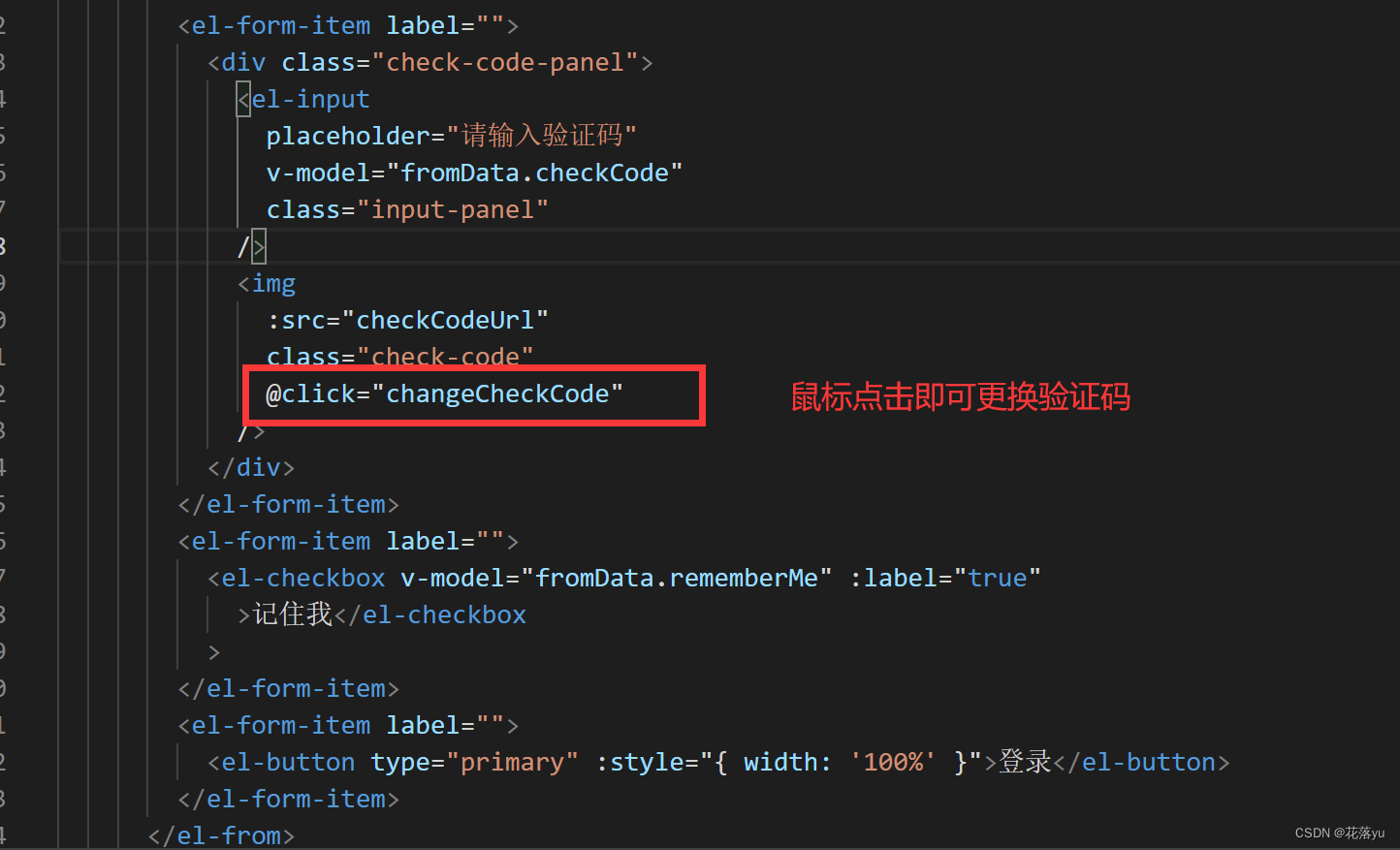
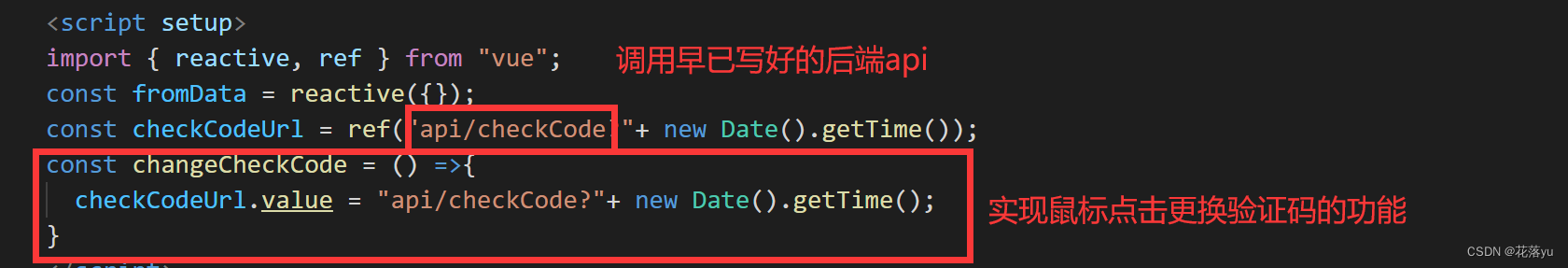
调用后端的api,实现验证码


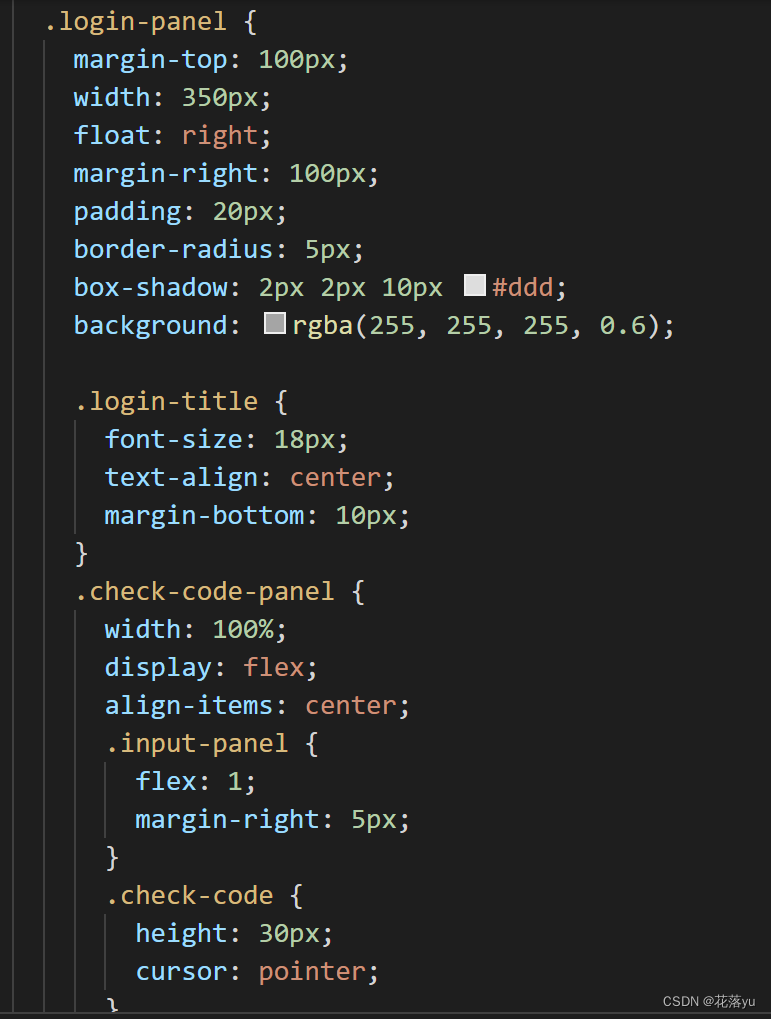
设置验证码表格的格式如下

实现效果如下
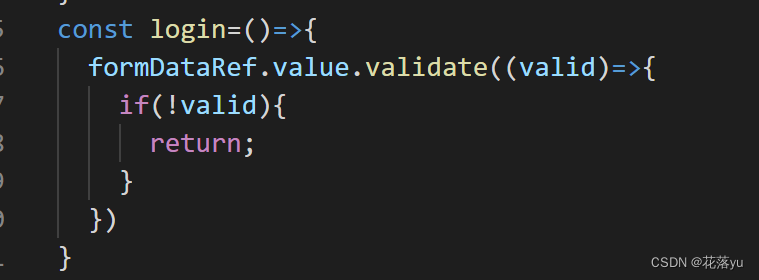
实现表格验证功能
- 验证输入内容是否为空




遇到的问题
cookies保存用户名和密码后,再次登录时,密码直接显示,如下

在密码那个表格里定义类型为password即可

知识点
- ref()和reactive()的区别
参考链接:https://juejin.cn/post/7235118809605308471 - const proxy = getcurrentinstance()作用
参考链接:https://juejin.cn/post/7292072087791173647 - required: true 作用
参考链接:https://blog.csdn.net/qq_45656036/article/details/119001999 - vue3 清晰讲解视频
参考链接:https://www.bilibili.com/video/BV1fe41157nG/?spm_id_from=333.788.recommend_more_video.5&vd_source=7afc1e6499af8adb1402b5a5609384cd
总结
完成了登陆页面,涉及的主要文件有login.vue,main.js,主要实现了登陆函数和记住我选项函数。
登陆函数功能:在登录的时候进行账户密码和验证码的验证功能。
记住我选项函数:利用token记住账户密码,并且在下次登陆的时候自动填充在表单上。
