jq h5 图片上传回显
上 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="renderer" content="webkit" />
<meta name="force-rendering" content="webkit" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> jq h5 图片上传回显 </title>
<script type="text/javascript">
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 750) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
</head>
<body>
<style>
.page__bd {
position: absolute;
width: 90%;
margin: auto;
background: #fff;
left: 0;
right: 0;
top: 180px;
padding-top: 20px;
border-radius: 10px;
}
.page__bd .weui-cells_form {
margin-top: 10px;
background: none;
padding: 0px 6%;
}
.page__bd .weui-cells_form .weui-cell {
background: #f8f8f8;
margin-bottom: 10px;
border-radius: 10px;
}
.weui-cell {
padding: 10px 15px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
}
.weui-cells {
margin-top: 1.17647059em;
background-color: #FFFFFF;
line-height: 1.47058824;
font-size: 17px;
overflow: hidden;
position: relative;
}
.weui-label {
display: block;
width: 105px;
word-wrap: break-word;
word-break: break-all;
}
.page__bd .weui-cells_form .weui-cell .weui-cell__bd .weui-input {
font-size: 14px;
}
.weui-cells_form input, .weui-cells_form textarea, .weui-cells_form label[for] {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.weui-input {
width: 100%;
border: 0;
outline: 0;
-webkit-appearance: none;
background-color: transparent;
font-size: inherit;
color: inherit;
height: 1.47058824em;
line-height: 1.47058824;
}
.page__bd_spacing {
padding: 10px 15px 20px 15px;
text-align: center;
}
#submit {
/* background: -webkit-gradient(linear, left top, right top, from(#ED5F9B), to(#F5B06D)); */
background-color: #618e45;
width: 100%;
height: 45px;
line-height: 45px;
font-size: 24px;
margin: 0 auto;
border-radius: 25.5px;
margin-top: 20px;
color: #fff;
}
.webuploader-pick {
/*position: relative;
display: inline-block;
cursor: pointer;
background: #00b7ee;
padding: 10px 15px;
color: #fff;
text-align: center;
border-radius: 3px;
overflow: hidden;*/
}
.webuploader-pick-hover {
background: #00a2d4;
}
.webuploader-pick-disable {
opacity: 0.6;
pointer-events:none;
}
.webuploader-pick {
background: none;
width: 200px;
height: 125px;
border: 1px #ddd solid;
}
.webuploader-pick img{
width: 200px;
height: 125px;
}
.file_btn{
filter:alpha(opacity=0);
opacity:0;
font-size:0
}
</style>
<div class="page__bd" style="width: calc( 100% - 25px)">
<div class="weui-cells weui-cells_form">
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">手机号</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" name="phone" placeholder="请输入手机号">
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">密码</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="password" name="newpwd" placeholder="请输入密码">
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">确认密码</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="password" name="repwd" placeholder="请输入确认密码">
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">姓名</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" name="nickname" placeholder="请输入姓名">
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"> <label class="weui-label">性别 </label></div>
<div class="weui-cell__bd">
<input type="radio" name="sex" value="1" ><label for="1"> 男 </label>
<input type="radio" name="sex" value="2" ><label for="2"> 女 </label>
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">身份证号</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" name="id_num" placeholder="请输入身份证号">
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">请上驾驶身份证照片</label></div>
<div class="weui-cell__bd webuploader-pick" style="text-align:center" >
<img id="img-fileurl2" src="https://img-blog.csdnimg.cn/direct/b94fb088866e4d9fb2ec1c3e09b11d0d.png" onclick="uploadimgNums('upload-fileurl2')" >
<input class="webuploader-pick file_btn" type="file" accept=".jpg,.jpeg,.png,.gif" name="upload-fileurl2" id="upload-fileurl2" data-name="fileurl2" onchange="uploadimgNum(this)" >
<input type="hidden" id="fileurl2" name="fileurl2" >
</div>
</div>
</div>
<div class="page__bd_spacing">
<div style="background: #6692ff;font-size: 16px;" id="submit">立即注册</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-3.7.1.min.js'></script>
<script>
function uploadimgNums(id){
document.getElementById(id).click();
}
function uploadimgNum(e){
var name = e.name;
console.log(name)
var id = $('#'+name).data('name');
var file = e.files[0]
console.log(id)
var formData = new FormData();
formData.set('file', file)
console.log(formData)
$.ajax({
url:"你的上传接口",
dataType:'json',
type:'post',
data:formData,
processData: false,
contentType: false,
success:function(data){
console.log(data)
if(data.code == 1){
$('#img-'+id).attr('src',data.data.fileurl);
$('#img-'+id).show();
$('#'+id).val(data.data.fileurl)
console.log($('#'+id).val());
}else{
alert(data.msg);
}
}
})
}
//提交
$("#submit").click(function(){
var phone = $("input[name='phone']").val().trim();
if(!phone){
alert('手机号码不能为空!');
return false;
}
if(!(/^1[3456789]{1}\d{9}$/.test(phone))){
alert("手机号码格式不正确");
return false;
}
var newpwd = $("input[name='newpwd']").val().trim();
if(!newpwd){
alert('新密码不能为空!');
return false;
}
var repwd = $("input[name='repwd']").val().trim();
if(!repwd){
alert('确认密码不能为空!');
return false;
}
var fileurl2 = $("input[name='fileurl2']").val();
if(!fileurl2){
alert('身份证正面不能为空!');
return false;
}
var sex = $("input[name='sex']").val();
var nickname = $("input[name='nickname']").val();
var data = {
"phone":phone,
"newpwd":newpwd,
"repwd":repwd,
'sex':sex,
'nickname':nickname,
'fileurl2':fileurl2,
};
$.ajax({
url:"你的提交接口",
dataType:'json',
type:'post',
data:data,
success:function(e){
if(e.code == 1){
window.location.href = "你的跳转页面";
}else{
alert(e.msg);
}
}
})
})
</script>
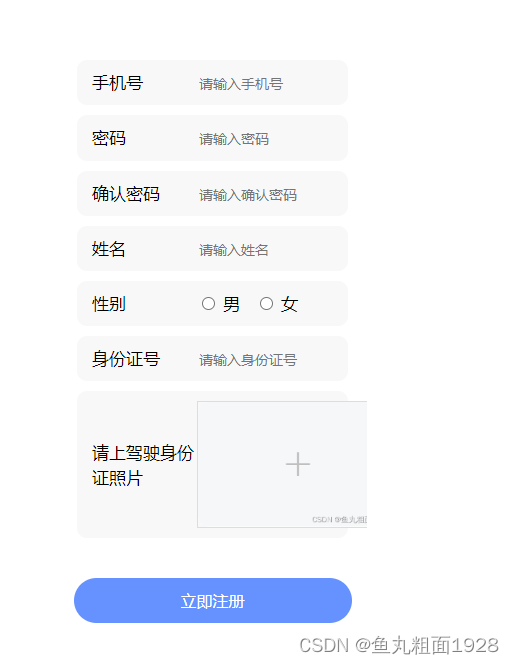
上图片