前端打包添加前缀
vue2添加前缀
router的base加上前缀
export default new Router({
mode: 'history', // 去掉url中的#
base: privateDeployUrl, // 这里加上前缀
scrollBehavior: () => ({
y: 0
}),
routes: constantRoutes
})
vue.config.js,publicPath属性加上前缀
publicPath: process.env.NODE_ENV === "production" && process.env.VUE_APP_PRIVATE_DEPLOY_URL ? process.env.VUE_APP_PRIVATE_DEPLOY_URL : "/",
uniapp h5 添加前缀
manifest.json
"router" : {
"base" : "/integral-paltform",
"mode" : "history"
}
如何查看自己有没有添加成功呢
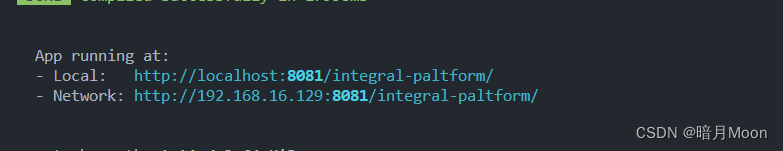
项目运行就可以看到路由url有没有加上前缀

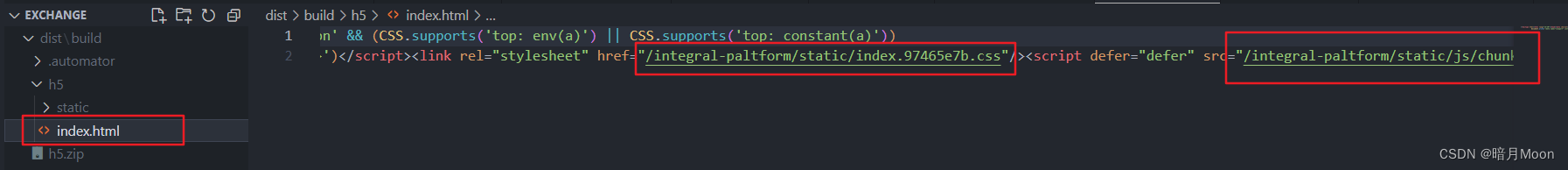
打包后的index.html中可以看到引入的静态文件url上有没有带上前缀