VUE语法-(readonly的用法)将数据设置成只读模式
1、功能概述
在Vue中定义一个变量,这个变量的值不允许被修改,核心是通过readonly设置成只读。
如果不会使用ref和reactive响应式数据参考如下博客:
https://blog.csdn.net/tangshiyilang/article/details/134701103
2、具体实现
如下案例:
1、通过reactive定义一个响应式数据testData,并将testData通过readonly设置成只读模式。
2、在setup中设置了一个定时器,2s后修改readonlyData中的参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">{{readonlyData.name}}</div>
<script type="module">
const app=Vue.createApp({
//创建setup
setup(props,context){
const {reactive,readonly}=Vue;//从vue中引入ref
//创建reactive设置响应式数据
let testData=reactive({name:'小春'+new Date()});
//将值设置只读状态
let readonlyData=readonly(testData);
setTimeout(()=>{
readonlyData.name='大春'
},2000)
return {readonlyData}
}
});
//vue实例只作用于app这个DOM节点中
const vm=app.mount('#app');//viewModel是组件帮助我们完成的
</script>
</body>
</html>
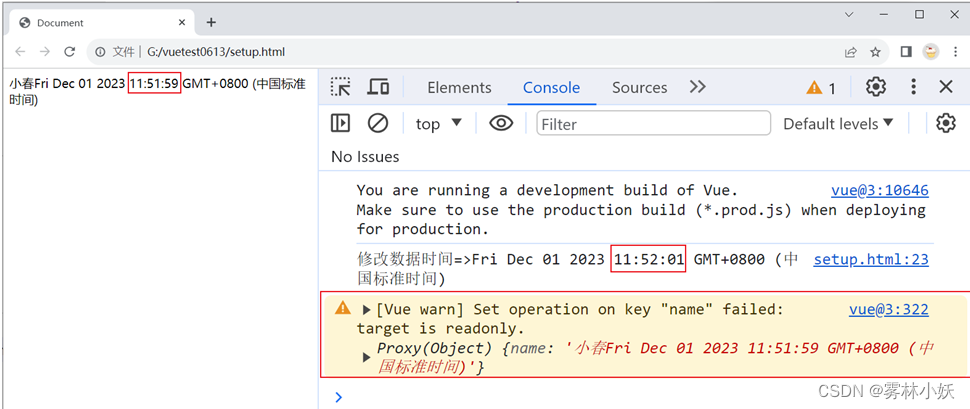
3、结果输出
1、从图中可以看出,页面中通过{{readonlyData.name}}显示了原始数据”小春”
2、2s之后数据报错:set opration on key “name” failed:target is readonly