react-route-dom 实现简单的嵌套路由
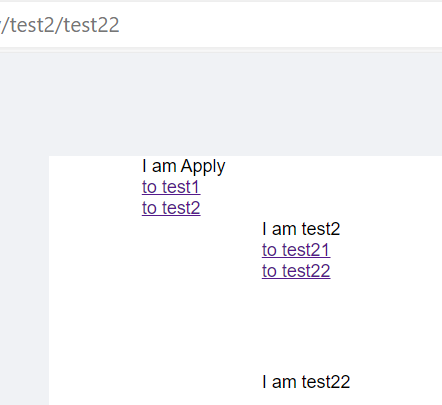
最终效果
点击 to test1

点击to test2 => to test21

点击to test2 => to test22
代码如下
path: "page",
element: <父组件 />,
children: [
{ path: "test1", element: <Test1 /> },
{
path: "test2",
element: <Test2 />,
children: [
{ path: "test21", element: <Test21 /> },
{ path: "test22", element: <Test22 /> },
],
},
],父组件如下
import { NavLink, Outlet } from "react-router-dom";
<div>
I am 父组件
<div>
<NavLink to="/en/page/test1"> to test1</NavLink>
</div>
<div>
<NavLink to="/en/page/test2"> to test2</NavLink>
</div>
<div style={{ marginLeft: "80px" }}>
<Outlet />
</div>
</div>test1组件
import React from "react";
const Test1 = () => {
return <div> I am test1</div>;
};
export default Test1;
test2组件
import React from "react";
import { NavLink, Outlet } from "react-router-dom";
const Test2 = () => {
return (
<div>
I am test2
{/* link */}
<div>
<NavLink to="/en/apply/test2/test21"> to test21</NavLink>
</div>
<div>
<NavLink to="/en/apply/test2/test22"> to test22</NavLink>
</div>
<div style={{ marginTop: "60px" }}>
<Outlet />
</div>
</div>
);
};
export default Test2;
test21组件
import React from "react";
const Test21 = () => {
return <div> I am test21</div>;
};
export default Test21;
test22组件
import React from "react";
const Test22 = () => {
return <div> I am test22</div>;
};
export default Test22;
