网页爬虫之WebPack模块化解密(JS逆向)
WebPack打包:
webpack是一个基于模块化的打包(构建)工具, 它把一切都视作模块。
概念:
webpack是 JavaScript 应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和plugins(插件)对资源进行处理,打包成符合生产环境部署的前端资源。所有的资源都是通过JavaScript渲染出来的。
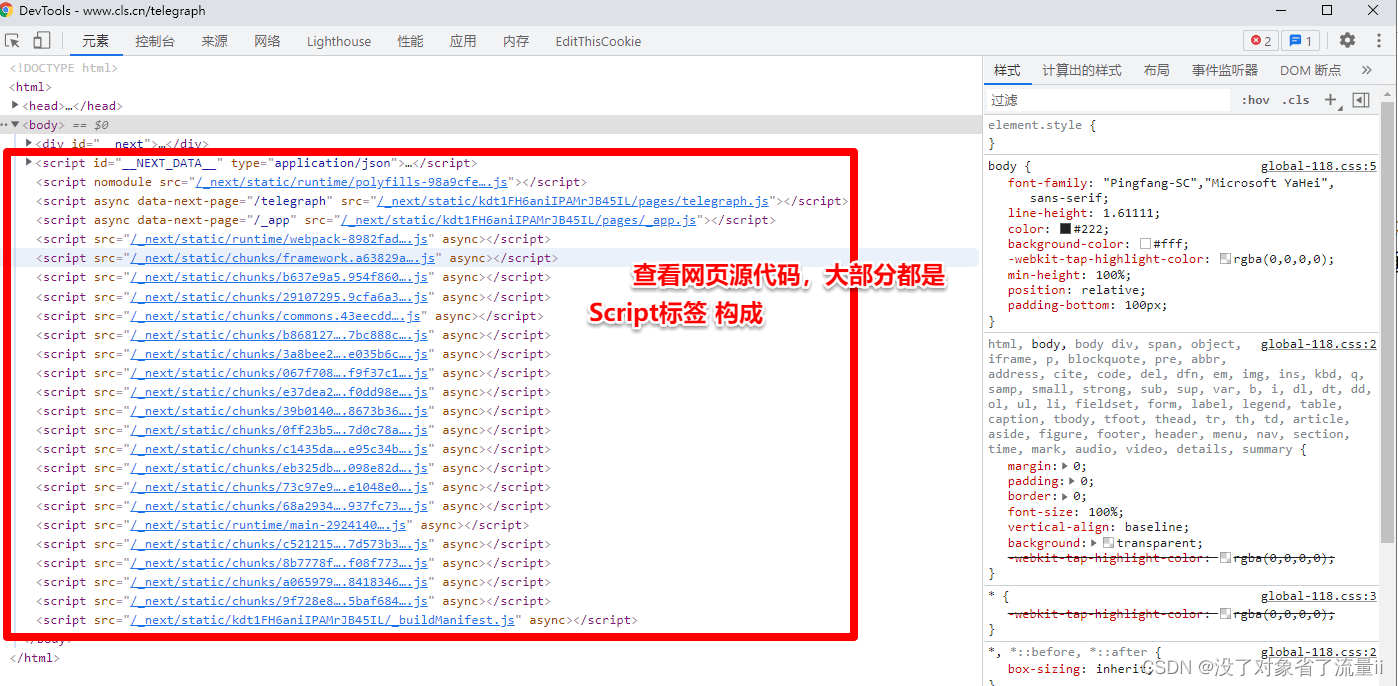
如果一个页面大部分是script标签构成,80%以上是webpack打包。

- webpack打包简介


1.0 多个JS文件打包:
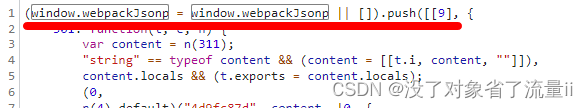
如果模块比较多,就会将模块打包成JS文件, 然后定义一个全局变量 window[“webpackJsonp”] = [ ],它的作用是存储需要动态导入的模块。
然后重写 window[“webpackJsonp”] 数组的 push( ) 方法为 webpackJsonpCallback( ),也就是说 window[“webpackJsonp”].push( ) 其实执行的是 webpackJsonpCallback( ),window[“webpackJsonp”].push( )接收三个参数,第一个参数是模块的ID,第二个参数是 一个数组或者对象,里面定义大量的函数,第三个参数是要
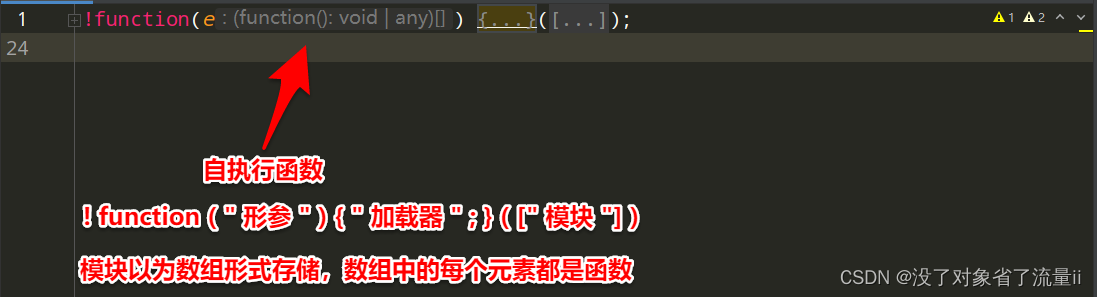
1.1 webpack数组形式
给需要处理业务的模块进行打包,通过下标取值。
!function(e) {
var t = {};
// 加载器 所有的模块都是从这个函数加载 执行
function n(r) {
if (t[r])
return t[r].exports;
var o = t[r] = {
i: r,
l: !1,
exports: {}
};
return e[r].call(o.exports, o, o.exports, n),
o.l = !0,
o.exports
}
n(0)
}
([
function () {
console.log('123456')
},
function () {
console.log('模块2')
},
])
1.2 webpack对象形式
给需要处理业务的模块进行打包,通过key取值。
!function(e) {
var t = {};
// 所有的模块 都是从这个加载器 执行的 分发器
function n(r) {
if (t[r])
return t[r].exports;
var o = t[r] = {
i: r,
l: !1,
exports: {}
};
return e[r].call(o.exports, o, o.exports, n),
o.l = !0,
o.exports
}
n(1) // 对象 根据KEY 找模块
}({
0: function () {
console.log('我是模块1')
},
1: function () {
console.log('我是模块2')
}
}
);
-
webpack处理代码
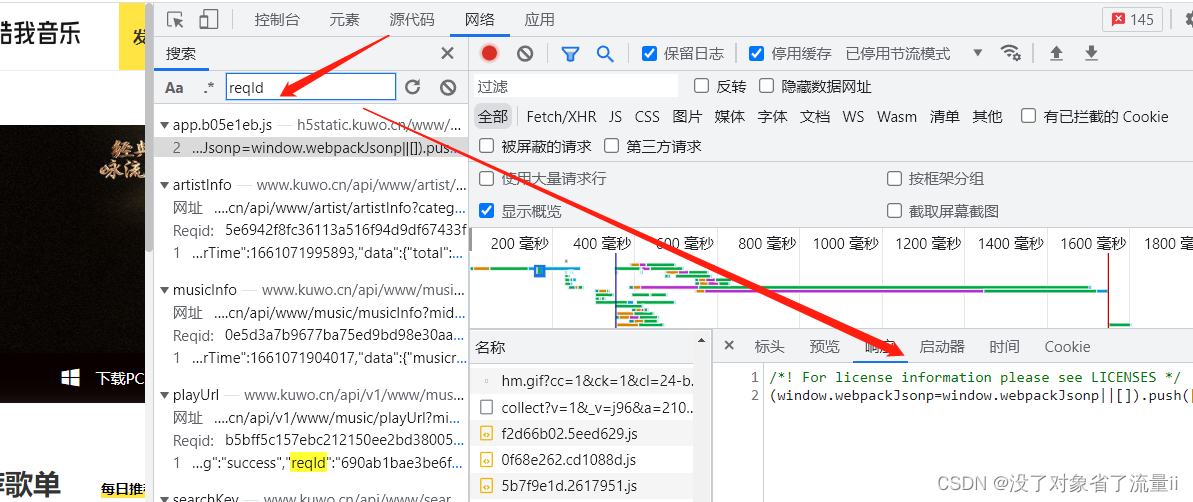
2.1 逆向目标站点:http://www.kuwo.cn/
参数:reqId
2.2 逆向分析
全局搜索关键字,查看生成位置,方便后续调试

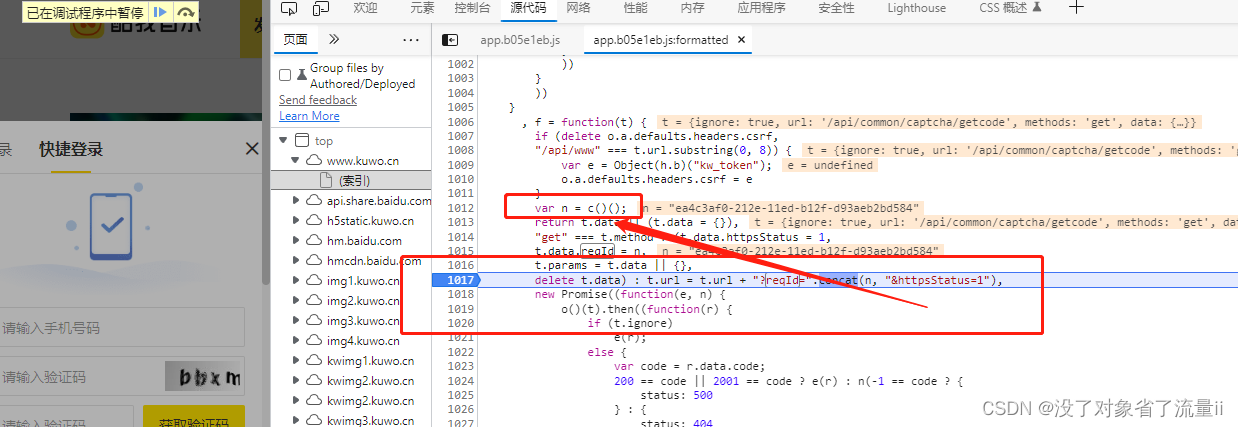
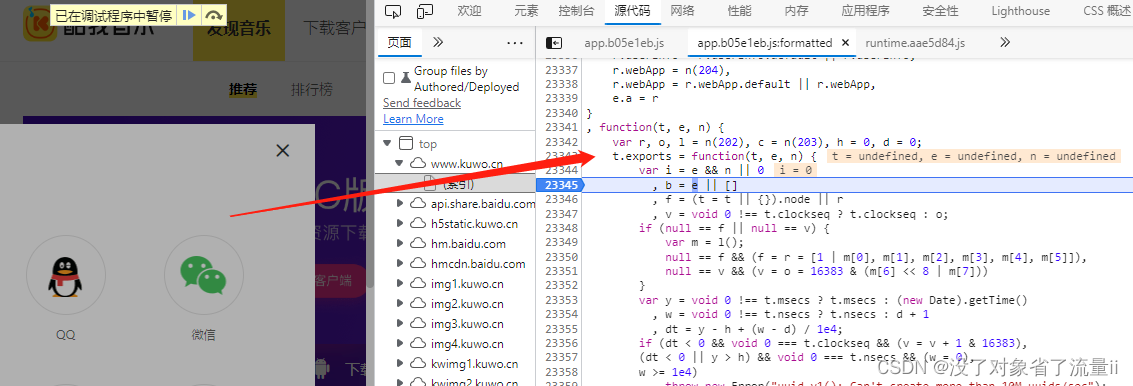
下断点调试,发现是C函数

继续调试发现是这个模块进行了处理

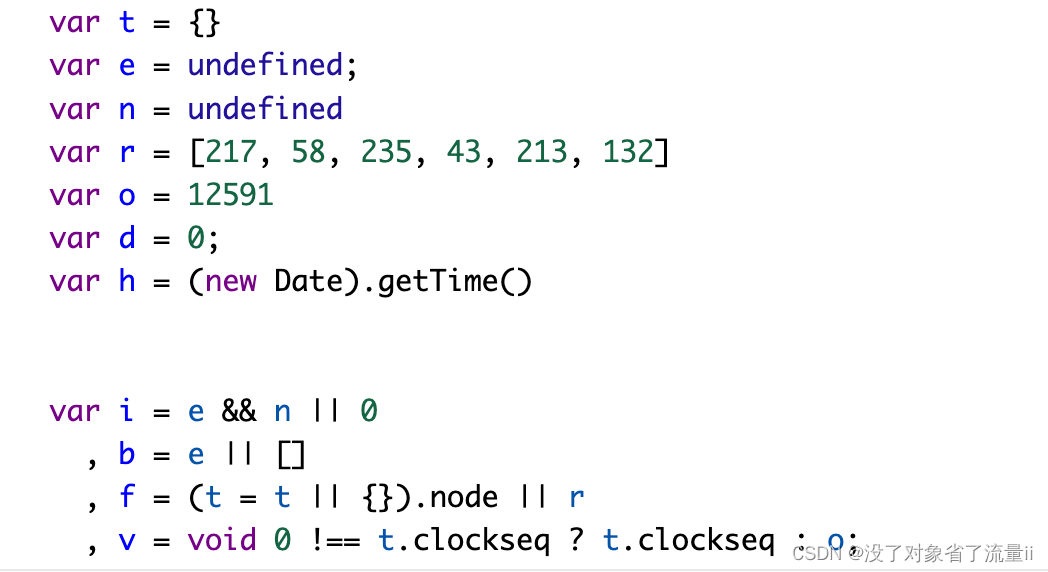
2.3 结果处理

-
webpack案例
3.2 逆向分析地址:https://static.waitwaitpay.com/web/sd_se/index.html
接口:https://api.waitwaitpay.com/api/vendors/nearby
目标:响应数据
4.2 逆向分析
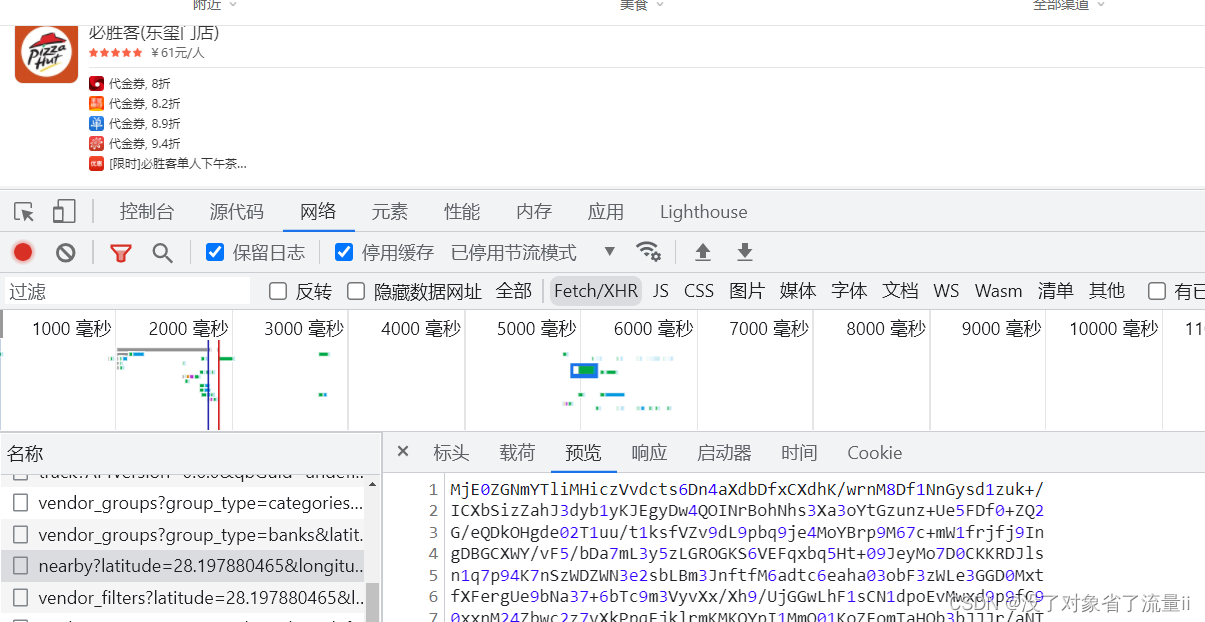
打开目标网站,往下拉,在开发者工具可以抓到这三个包,其中nearby接口请求到的数据是加密之后的密文

4.2.1 关键字搜索
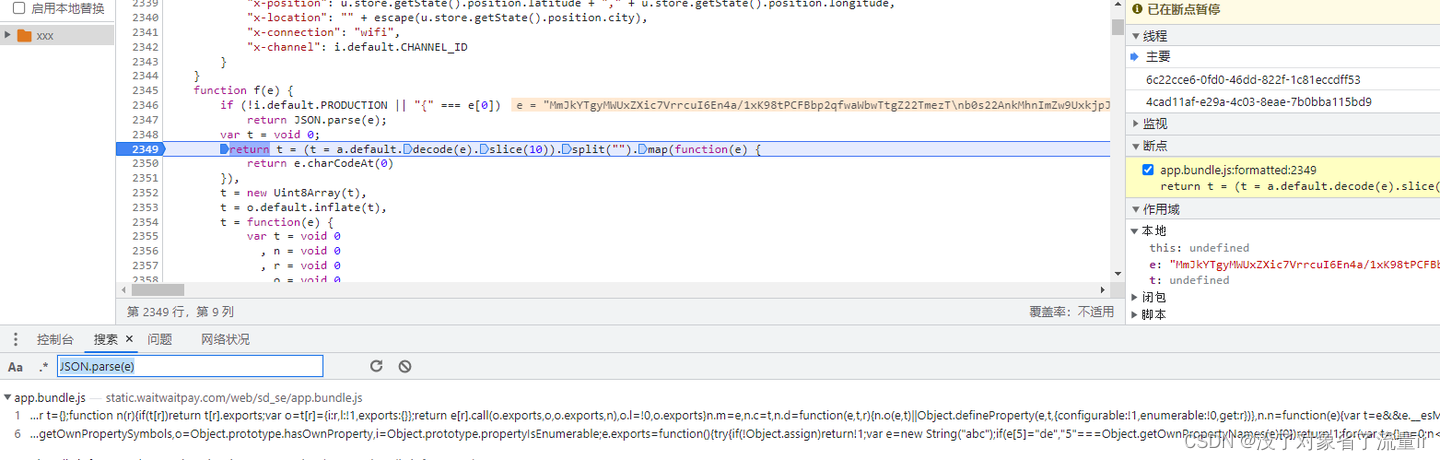
这个时候可以尝试再在该文件里搜索 JSON.parse就会找到这样一个地方,这里可以发现有一个decode函数,就比较可疑,下个断点

数据处理
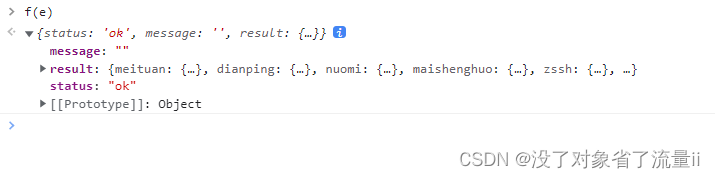
往上看堆栈,可以发现该函数就是解密的入口,讲请求得到的加密数据e传到f函数,即可解密得到明文数据

可以很明显的看到这个f函数内部关键调用了这两个函数来进行数据的解密,那么,我们首先就来看看这个 a.default.decode ,向上寻找a是在哪里被定义的

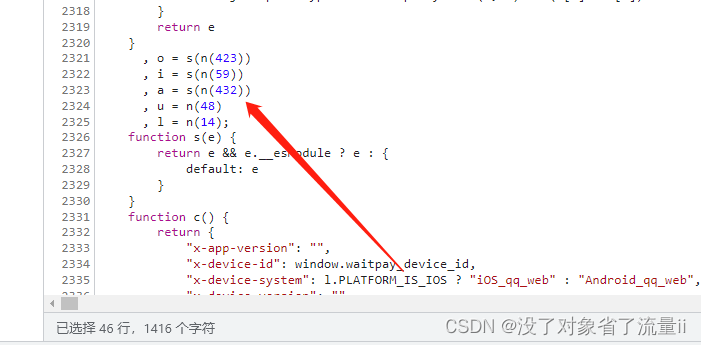
可发现 a = s(n(432)),这里的432就是代表导出webpack打包的大数组里面第432个大函数,大数组指的是这个大数组
4.2.2 JavaScript分析
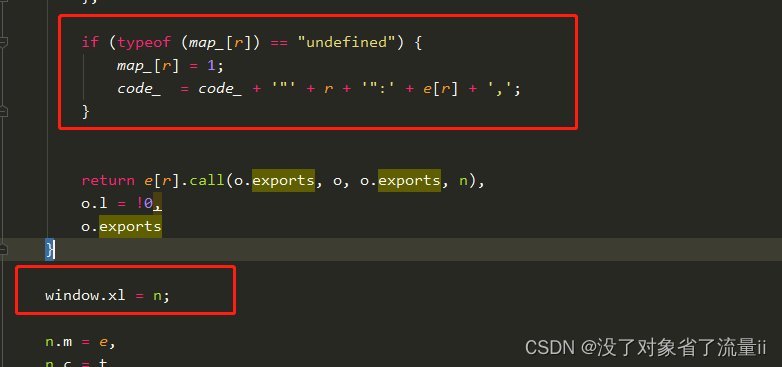
那我们在本地js里面,怎么才能实现像浏览器这样导出呢,这个时候我们可以直接去找到 导出器 类似于 exports 这样的关键字,所有的 webpack 导出器都是长这样的

直接复制全部的代码,之前已经发现处理解密的话只有f函数,观察整个函数调用第三方库很少,那么就可以全复制代码,然后调用这个函数即可。
直接扣出加密代码,调用当前这个函数
// 本地的话,我们就可以这样来进行导出然后赋值给a还有o
function s(e) {
return e && e.__esModule ? e : {
default: e
}
};
// 这里的window.ts就是上面导出器函数
var a = s(window.ts(432));
var o = s(window.ts(423));
总结(webpack逆向步骤)
- 找到这个加载器
- 找到调用模块
- 构造一个自执行方法
- 导出加密方法
- 编写自定义方法 按照流程加密
声明:本文章所有演示内容仅供学习交流使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系作者立即删除!
