前端下拉框select标签的插件——select2.js
本文采用的是select2 版本:Select2 4.0.6-rc.1。
可以兼容IE8及以上。亲测过。
官网:Getting Started | Select2 - The jQuery replacement for select boxes
一、认识select2.js
1、使用插件,首先要引入别人的插件了,你可以选择离线(无网络)或者在线引用的(如果有网络)。
在线引用如下所示:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
离线引用如下所示:注意自己的引用路径哦
<link type="text/css" rel="stylesheet" href="../../plugins/select2/css/select2.min.css">
<script type="text/javascript" src="../../plugins/select2/js/select2.js"></script>2、先将弹出框做出来,你可以模拟数据或者从后台将数据查询出来,进行操作。
<!-- 选择你想要的那条数据哦 -->
<div id="dbName" style="display: none;">
<form class="form-horizontal setWidth" id="dbNameContent" name="dbNameContent">
<div class="form-group" style="width: 90%">
<label for="dbNameCategory" class="col-sm-3 control-label">xxx库<font color='red'>✲</font></label>
<div class="col-sm-9" style="padding: 0px;">
<select class="form-control width175" id="dbNameCategory" name="dbNameCategory">
<option value='0'>-- 请选择 --</option>
</select>
</div>
</div>
</form>
</div>将弹出框先做出来,然后呢。弹出框里面的数据,我是从后台查询出来的,放到select选择框里面的,你可以根据自己的需求来做哦。

3、初始化select2。
<script type="text/javascript">
$(function(){
$.ajax({
type : 'post',
url : "xxxAction!findxxx.action",
dataType : 'json',
error : function(request, textStatus,
errorThrown) {
fxShowAjaxError(request, textStatus,
errorThrown);
},
success : function(data) {
//console.log(data.result);
var result = data.result;
for(var i=0;i<result.length;i++){
$("#dbNameCategory").append("<option value='"+ result[i].id +"'>" + result[i].alias + "</opstion>");
}
}
})
//初始化select2,关键点在于,将select下拉框里面的id进行定义然后初始化select2
$("#jobdbNameCategory").select2();
});
</script>更多其他的功能可以根据自己的需求进行开发使用。
4、模拟的使用select2插件进行下拉框来进行自动补全。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>基本实例</title>
<!--
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
-->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jQuery-2.1.3.min.js"></script>
<link type="text/css" rel="stylesheet" href="css/select2.min.css">
<script type="text/javascript" src="js/select2.min.js"></script>
<script type="text/javascript">
//页面加载完成后初始化select2控件
$(function () {
$("#area").select2();
});
// select2()函数可添加相应配置:
$('#area').select2({
placeholder: '请选择区域'
});
//选中控件id="area"、value="1"的元素
function findByName(){
//初始化select2
var areaObj = $("#area").select2();
var optionVal = 1;
areaObj .val(optionVal).trigger("change");
areaObj .change();
}
</script>
</head>
<body>
<div align="center" style="padding-top:100px;">
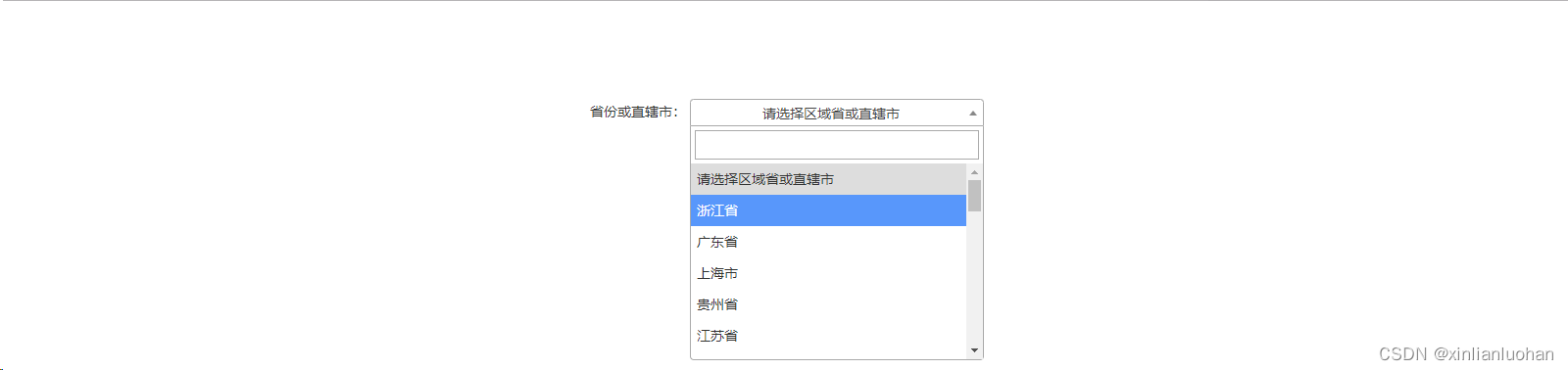
<span>省份或直辖市:</span>
<select id="area" class="select2" style="width:300px;">
<option value="0" selected="selected">请选择区域省或直辖市</option>
<option value="1">浙江省</option>
<option value="2">广东省</option>
<option value="3">上海市</option>
<option value="4">贵州省</option>
<option value="5">江苏省</option>
<option value="6">山东省</option>
<option value="7">重庆市</option>
<option value="8">四川省</option>
<option value="9">安徽省</option>
<option value="10">北京市</option>
<option value="11">天津市</option>
<option value="12">河北省</option>
<option value="13">山西省</option>
<option value="14">内蒙省</option>
<option value="15">辽宁省</option>
<option value="16">吉林省</option>
<option value="17">黑龙江省</option>
<option value="18">福建省</option>
<option value="19">江西省</option>
<option value="20">河南省</option>
<option value="21">湖北省</option>
<option value="22">湖南省</option>
<option value="23">广西省</option>
<option value="24">海南省</option>
<option value="25">云南省</option>
<option value="26">西藏省</option>
<option value="27">陕西省</option>
<option value="28">甘肃省</option>
<option value="29">青海省</option>
<option value="30">宁夏省</option>
<option value="31">新疆省</option>
</select>
</div>
</body>
</html>效果如下所示:
二、遇到的问题
本人新手,初次使用select2组件,遇到很多难题,记录下来。
<select id="selectID"></select>问题1:如何获取select2已选择的数值?
答案:
$('#selectID').select2('data');问题2:如何给select2赋值?
答案: $('#selectID').val(new_value).select2();
问题3:如何重新初始化select2选项,比如动态获取数据然后更新select2数据?
答案: $('#selectID').empty();
$('#selectID').select2({
tags: true,
placeholder: '请选择版本',
data: data,
multiple:true,
allowClear: true
})
问题4:如何获取select2选中的选项的属性,比如id?
答案: $('selectID').find('option:checked').attr('id');
三、常用功能说明
1.常用参数设置含义
tags: true, // 根据搜索框创建option,默认false
maximumSelectionLength: 6, // 最多能够选择的个数
multiple: true, // 多选,默认false
data: initdata, // 下拉框绑定的数据
allowClear: true, // 清空,默认false
placeholder: '请添加或选择语言' // 占位提示符
maximumInputLength: 20, // 允许搜索长度
minimumResultsForSearch: 20, // 至少20个结果的时候显示搜索
minimumResultsForSearch: Infinity, // 永久隐藏搜索框
selectOnClose: true, // 结果显示高亮
closeOnSelect: false, // select选中关闭下拉框
separator: ",", // 分隔符 2.select2事件:
//置空
$eventSelect.val(null).trigger("change");
//选中
$eventSelect.on("selected", function (e) { })
//移除
$eventSelect.on("removed", function () { })
//多个事件
$eventSelect.on("close removed", function () { }) 3.获取value和text
$("#xa").val();
$("#xa").select2("val");
$("#xa").select2('data').text ;四、测试源码示例
1.select2Test.html代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>select2</title>
</head>
<body>
<link href="../../plugins/select2/css/select2.css" rel="stylesheet" />
<div>
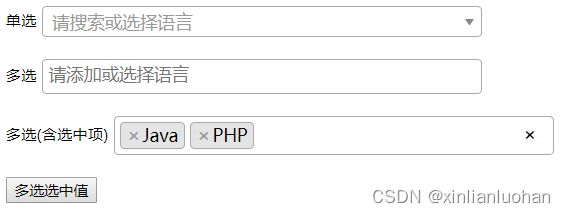
<label style="width: 100px; font-size: 14px;">单选</label>
<select id="sel_menu" style="width: 400px;" >
<option value=""></option>
</select>
</div>
<div style="margin-top:20px;">
<label style=" width: 100px; font-size: 14px;">多选</label>
<select id="sel_menu2" multiple="multiple" style="width: 400px;"></select>
</div>
<div style="margin-top:20px;">
<label style="width: 100px; font-size: 14px;">多选(含选中项)</label>
<select id="sel_menu3" multiple="multiple" style="width: 400px;"></select>
</div>
<button onclick=getSelectedData() style ="margin-top: 20px;">多选选中值</button>
<script src="../../plugins/jquery-2.0.3.min.js"></script>
<script src="../../plugins/select2/js/select2.js"></script>
<script src="../../plugins/pinyin/pinyin.js"></script>
<script src="../../js/select2Test.js"></script>
</body>
</html>2.select2Test.js代码:
//下拉框数据
var initdata = ["Java", "JavaScript", "C++", "C#", "Python", "PHP"];
//选中数据
var selectedData = ["Java", "PHP"];
//初始化页面加载
$(document).ready(function () {
//初始化select2单选
initSelect2WithSearch();
//初始化select2多选(没有选中项)
initSelect2();
//初始化select2多选(包含选中项)
select2WithData(selectedData);
});
/**
* 初始化select2单选,默认带搜索功能。
*/
function initSelect2WithSearch() {
$("#sel_menu").select2({
tags: true,
placeholder: '请搜索或选择语言',
data: initdata,
allowClear: true
});
}
/**
* 初始化select2多选(没有选中项)
*/
function initSelect2() {
$("#sel_menu2").select2({
tags: true,
maximumSelectionLength: 5,
placeholder: '请添加或选择语言',
multiple: true,
maximumInputLength: 10,//允许长度
data: initdata,
});
}
/**
* 初始化select2多选(包含选中项)
*/
function select2WithData(selectedData) {
$("#sel_menu3").select2({
tags: true, //支持新增,默认为false
maximumSelectionLength: 6, //最多能够选择的个数
multiple: true, //支持多选,默认为false
data: initdata, //下拉框绑定的数据
allowClear: true, //支持清空,默认为false
placeholder: '请添加或选择语言' //提示语
}).val(selectedData).trigger('change'); //多选情况下给选中项的赋值
}
/**
* 获取多选框选中项的值
*/
function getSelectedData() {
var mulSelData = $("#sel_menu3").val().join(",");//获取多选输入框选中值的方式
alert("sel_menu3的选中项是:" + mulSelData);
}3.运行结果: 
参考:Select2.js学习总结 - 程序员大本营 (pianshen.com)
亲测代码
<%--
Created by IntelliJ IDEA.
Date: 2023/11/29
Time: 23:57
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="../js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="../js/select2.js"></script>
<link rel="stylesheet" href="../css/select2.css">
<style>
.input-select,.select2{
width:200px;
}
</style>
</head>
<body>
<select id="ab" class="input-select">
<option value="" >请选择数据</option>
<option value="a">aaaaaa</option>
<option value="b">bbbbbb</option>
</select>
<br>
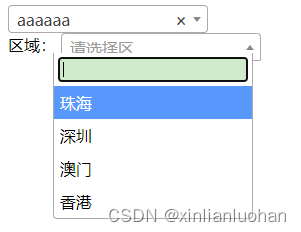
<span>区域:</span>
<select id="area" class="select2">
<option value="" selected="selected">请选择区域</option>
<option value="1">珠海</option>
<option value="2">深圳</option>
<option value="3">澳门</option>
<option value="4">香港</option>
</select>
</body>
</html>
<script>
$(document).ready(function(){
$(".input-select").select2({
allowClear:true,
placeholder: '请添加或选择语言'
});
});
</script>
<script type="text/javascript">
//页面加载完成后初始化select2控件
$(function () {
//select2()函数可添加相应配置:
$('#area').select2({
placeholder: '请选择区',
allowClear:true
});
//初始化select2
/* var areaObj = $("#area").select2();
var optionVal = 1;
areaObj.val(optionVal).trigger("change");
areaObj.change();*/
});
</script>
效果图