【web基础】html常用标签+作品展示
前言
小亭子正在努力的学习编程,接下来将开启javaEE的学习~~
分享的文章都是学习的笔记和感悟,如有不妥之处希望大佬们批评指正~~
同时如果本文对你有帮助的话,烦请点赞关注支持一波, 感激不尽~~
说明:此部分是java web基础知识,学的不深,仅为了后期独立实现项目时能够自己写前端页面。
目录
前言
HTML标签简介:
HTML文件的基本结构:
标签也有层次关系
HTML 常见标签
注释标签
标题标签
段落标签
换行标签
格式化标签
图片标签:img
1) 相对路径:
2) 绝对路径:
代码示例
超链接标签 a
链接的几种形式:
表格标签
基本使用:
合并单元格
列表标签
表单标签
input 标签
1.文本框
2.密码框
3.单选框
4.复选框
5.普通按钮
6.提交按钮
7.清空按钮
8.选择文件
lable标签
select标签
textarea 标签
无语义标签div & spa
特殊字符
作品代码:
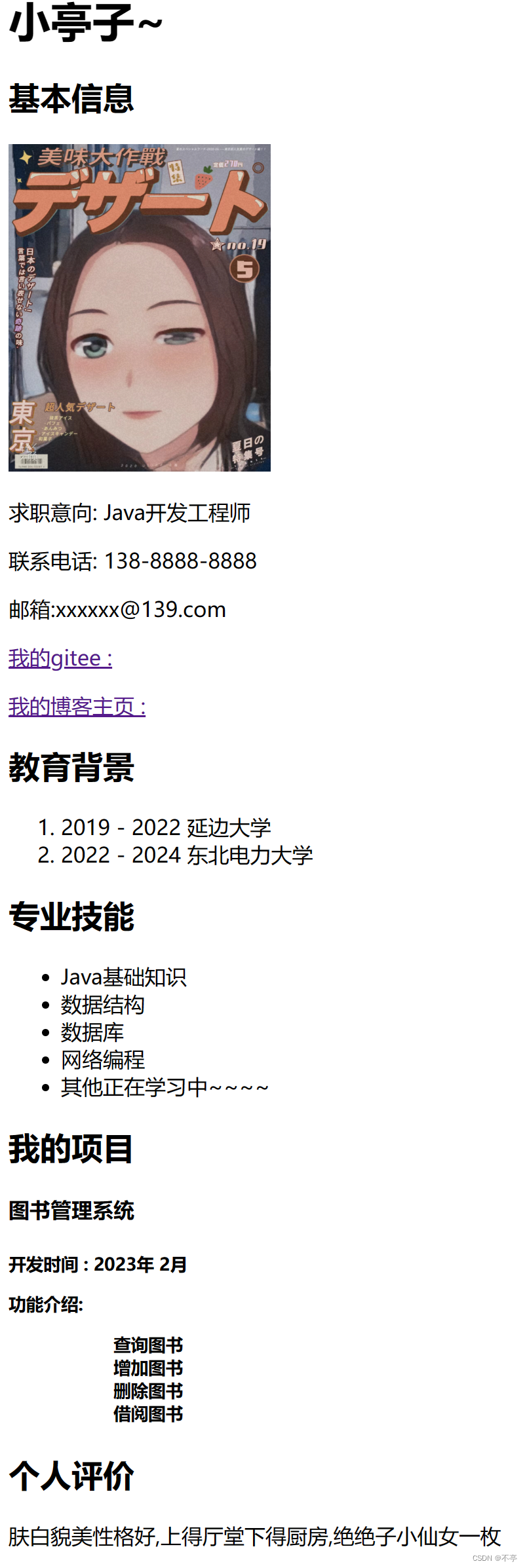
1.简历
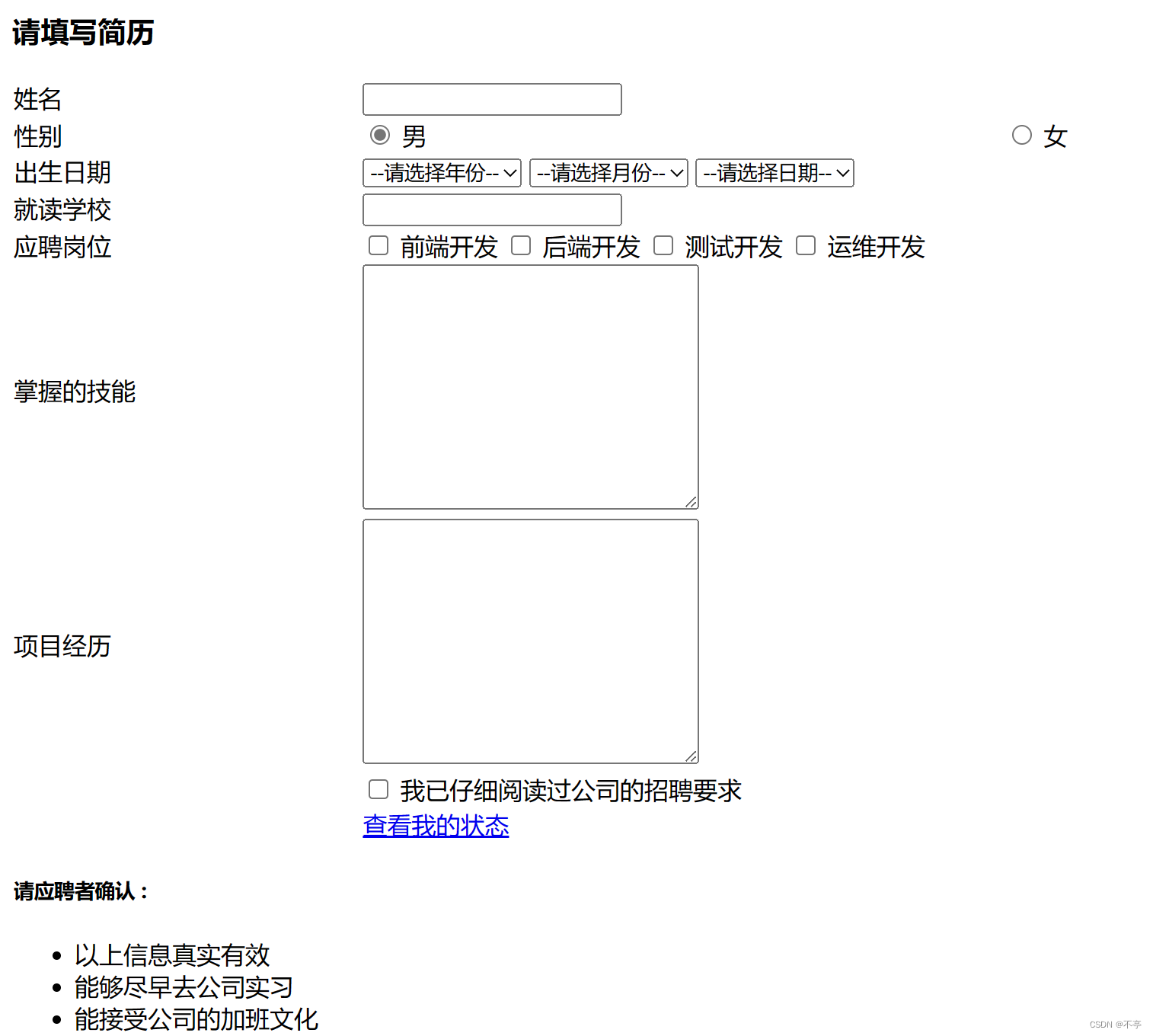
2.在线填写建立
先看看今天学完之后能实现的效果:【现在比较丑,后序学完css和js后会逐步完善】
作品1:在线填写建立

作品2:个人简历(比较简陋,主要是为了练习到今天所学习到的标签)

——————————————————————》》》》》》下面进入正文
HTML标签简介:
众所周知,HTML代码是由“标签”构成的,大部分标签是成对出现的叫做双标签,少部分是单独出现的,叫做单标签。标签内可能会带有属性,一对标签之间写的是标签的内容。
形如:<body id="myId">hello</body>
其中:id 是属性,hello是内容
HTML文件的基本结构:
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
标签也有层次关系
分为:父子关系和兄弟关系
在上述代码栗子中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
HTML 常见标签
注释标签
和其他编程语言一样,注释不会显示在界面上. 目的是提高代码的可读性。ctrl + / 快捷键可以快速进行注释/取消注释。
标签格式:
<!-- 我是注释 -->
标题标签
有六个, 从 h1 - h6. 数字越大, 则字体越小
标签格式:
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
段落标签
p 标签表示一个段落
标签格式:
<p>这是一个段落</p
注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格
换行标签
br 是 break 的缩写. 表示换行
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
标签格式:
<br/> 是规范写法
不建议写成 <br>
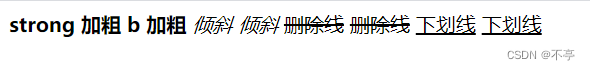
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
标签格式:
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>效果展示:
图片标签:img
img 标签必须带有 src 属性. 表示图片的路径
标签格式:
<img src="rose.jpg">
- img 标签的其他属性
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
标签格式:
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"
border="5px">
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 "键值对" 的格式来表示.
补充一个重要的知识点:
1) 相对路径:
以 html 所在位置为基准, 找到图片的位置.
同级路径: 直接写文件名即可 (或者 ./)
下一级路径: image/1.jpg
上一级路径: ../image/1.jpg2) 绝对路径:
一个完整的磁盘路径, 或者网络路径. 例如
磁盘路径 D:\rose.jpg
网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
代码示例
1) 使用相对路径: 创建一个 image 目录和 html 同级, 并放入一个 rose2.jpg
<img src="image/rose2.jpg" alt="">
2) 使用相对路径2: 在 image 目录中创建一个 html, 并访问上级目录的 rose.jpg<img src="../rose.jpg" alt="">
3) 使用绝对路径1: 最好使用 / , 不要使用 \<img src="D:/rose.jpg" alt=" " >
4) 使用绝对路径2: 使用网络路径<img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png"
alt="">
超链接标签 a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
标签格式:
<a href="http://www.baidu.com"> 百度 </a>
链接的几种形式:
外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
内部链接: 网站内部页面之间的链接. 写相对路径即可.
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
空链接: 使用 # 在 href 中占位
<a href="#">空链接</a>
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
注意:禁止 a 标签跳转: <a href="javascript:void(0);"> 或者 <a href="javascript:;">
表格标签
基本使用:
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
- table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来
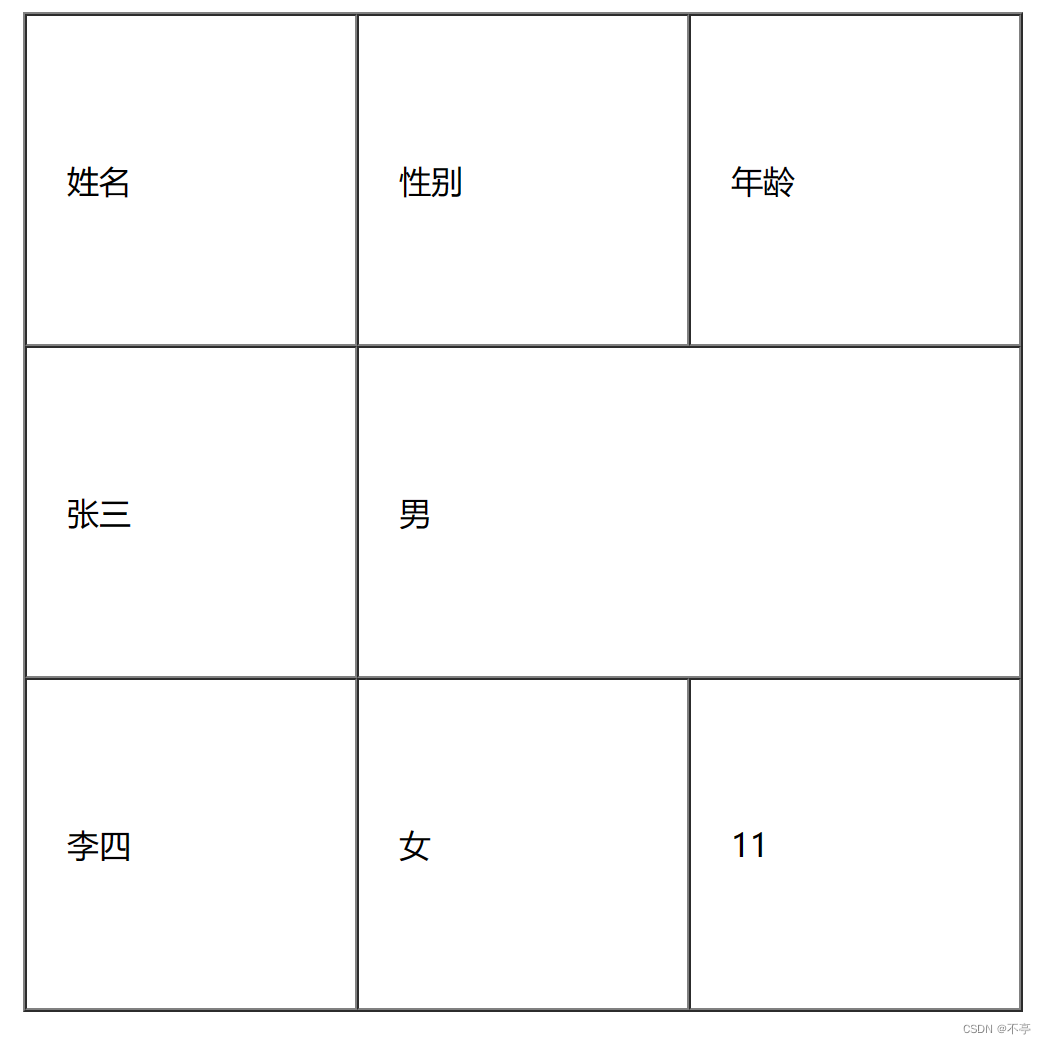
合并单元格
跨行合并: rowspan="n"
跨列合并: colspan="n"
步骤
1. 先确定跨行还是跨列
2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3. 删除的多余的单元格
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
</body>

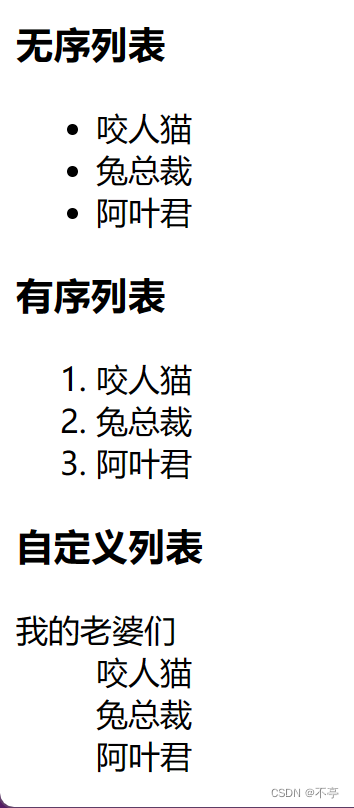
列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
注意:
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
示例:
<h3>无序列表</h3>
<ul>
<li>咬人猫</li>
<li>兔总裁</li>
<li>阿叶君</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>咬人猫</li>
<li>兔总裁</li>
<li>阿叶君</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>我的老婆们</dt>
<dd>咬人猫</dd>
<dd>兔总裁</dd>
<dd>阿叶君</dd>
</dl>
表单标签
表单是让用户输入信息的重要途径
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
form 标签
<form action="test.html">
... [form 的内容]
</form>
描述了要把数据按照什么方式, 提交到哪个页面中
【先简单认识下复杂的使用后面再说】
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
1.文本框
<input type="text">
2.密码框
<input type="password">
3.单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
4.复选框
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
5.普通按钮
<input type="button" value="我是个按钮">
<input type="button" value="我是个按钮" οnclick="alert('hello')">
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
6.提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7.清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置
8.选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文文件
lable标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的
<label for="male">男</label> <input id="male" type="radio" name="sex">
select标签
下拉菜单
option 中定义 selected="selected" 表示默认选中
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
注意! 可以给的第一个选项, 作为默认选项
textarea 标签
<textarea rows="3" cols="50">
</textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响rows 和 cols 也都不会直接使用, 都是用 css 来改的
无语义标签div & spa
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
其实说白了就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
<div>
<span>咬人猫</span>
<span>咬人猫</span>
<span>咬人猫</span>
</div>
<div>
<span>兔总裁</span>
<span>兔总裁</span>
<span>兔总裁</span>
</div>
<div>
<span>阿叶君</span>
<span>阿叶君</span>
<span>阿叶君</span>
</div
特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:
小于号: <
大于号: >
按位与: &
如果想知道的可以点击查看下面这个链接
https://www.jb51.net/onlineread/htmlchar.html
作品代码:
1.简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的个人简历</title>
</head>
<body>
<div><h1><b>小亭子~</b></h1></div>
<!--基本信息-->
<div><h2><b>基本信息</b></h2>
<img src="img1.jpg" width="200" height="250">
<p><span>求职意向:</span> Java开发工程师</p>
<p><span>联系电话:</span> 138-8888-8888</p>
<p><span>邮箱:</span>xxxxxx@139.com</p>
<p>
<a href="https://gitee.com/not-pavilion" target="_blank">我的gitee : </a>
</p>
<p> <a href="https://blog.csdn.net/qq_48584557" target="_blank">我的博客主页 : </a></div>
</p>
<!--教育背景-->
<div><h2><b>教育背景</b></h2>
<ol>
<li>2019 - 2022 延边大学</li>
<li>2022 - 2024 东北电力大学</li>
</ol>
</div>
<!--专业技能-->
<div><h2><b>专业技能</b></h2>
<ul>
<li>Java基础知识</li>
<li>数据结构</li>
<li>数据库</li>
<li>网络编程</li>
<li>其他正在学习中~~~~</li>
</ul>
</div>
<!--我的项目-->
<div><h2><b>我的项目</b></h2>
<h4>图书管理系统</h4>
<h5>开发时间 : 2023年 2月 </h5s>
<p>功能介绍:
<ol> <ul>
查询图书
</ul>
<ul>增加图书</ul>
<ul>删除图书</ul>
<ul>借阅图书</ul>
</ol>
</p>
</div>
<!--其他信息-->
<div><h2><b>个人评价</b></h2>
<p>肤白貌美性格好,上得厅堂下得厨房,绝绝子小仙女一枚</p>
</div>
</body>
</html>2.在线填写建立
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简历投递页面</title>
</head>
<body>
<table width = " 700xp" cellspacing = "0">
<thead>
<h3>请填写简历</h3>
</thead>
<tbody>
<!--姓名-->
<tr>
<td>
<label for="name">姓名</label>
</td>
<td><input type="text" id="name"></td>
</tr>
<!--性别-->
<td>
性别
</td>
<td >
<input type="radio" name="sex" id="male" checked="checked" >
<label for="male">男</label>
</td>
<td>
<input type="radio" name="sex" id="female">
<label for="female">女</label>
</td>
<tr>
</tr>
<!--出生日期-->
<td>
出生日期
</td>
<td >
<select>
<option >--请选择年份--</option>
<option >2000</option>
<option >2001</option>
<option >2002</option>
<option >2003</option>
</select>
<select >
<option >--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select >
<option >--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
<option value="">31</option>
</select>
</td>
<tr>
</tr>
<!--就读学校-->
<td>就读学校</td>
<td>
<input type="text">
</td>
<tr>
</tr>
<!--应聘岗位-->
<td>应聘岗位</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend"> 前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
<tr>
</tr>
<!--掌握技能-->
<td>掌握的技能</td>
<td><textarea name="" id="" cols="30" rows="10" ></textarea></td>
<tr>
</tr>
<!--项目经历-->
<tr>
<td>项目经历</td>
<td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>
<!--请应聘者确认-->
<tr>
<td></td>
<td>
<input type="checkbox" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td>
<h5>请应聘者确认 : </h5>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>~~~~以上就是本文分享的内容,下一篇将会分享css相关内容~~~