管理后台项目-07-菜单管理和动态展示菜单和按钮
目录
1-菜单管理
1.1-菜单管理列表
1.2-添加|修改功能
1.3-删除菜单
2-动态菜单按钮展示
2.1-路由文件的整理
2.2-动态展示不同的路由
1-菜单管理

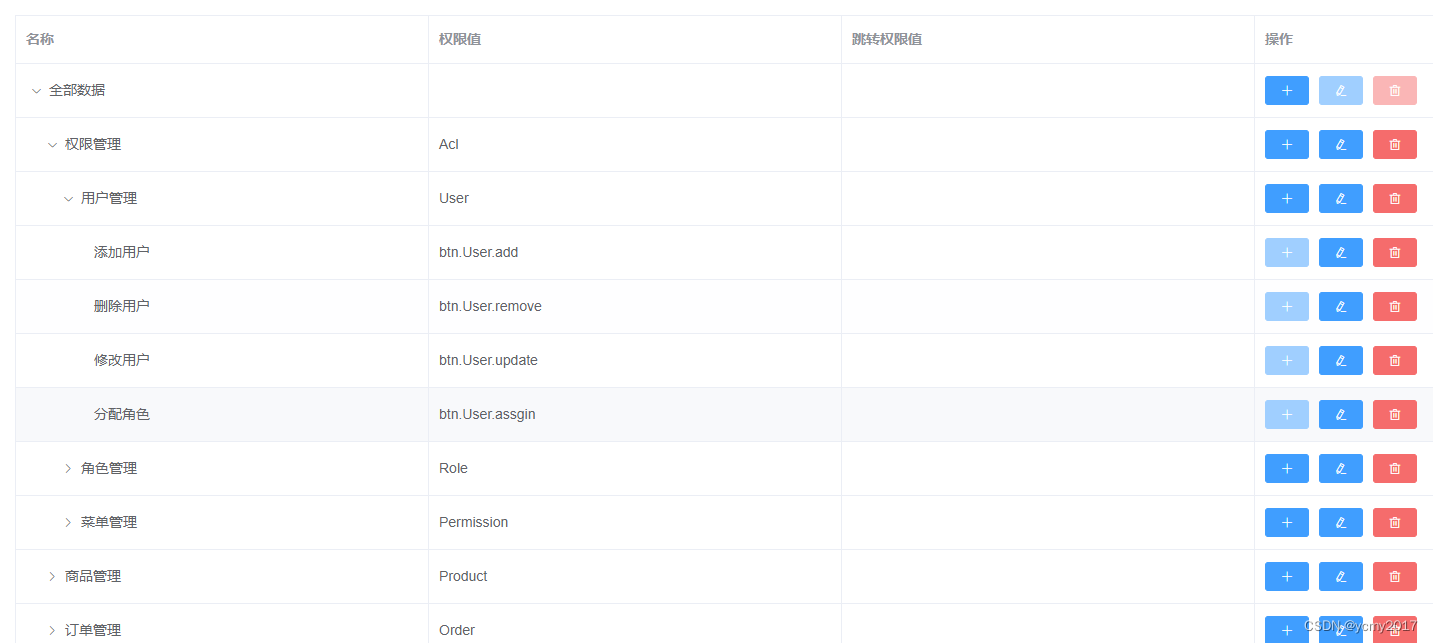
当用户点击菜单管理的时候,会展示当前所有菜单,树型结构展示...并且可以对菜单进行新增编辑删除操作。需要留意页面结构,菜单默认最多三级(全部数据不算菜单),但是服务端需要拼凑四级菜单数据(全部数据算顶级level=1),到了第三级(按钮级别),就不能再新增下一级了。
1.1-菜单管理列表
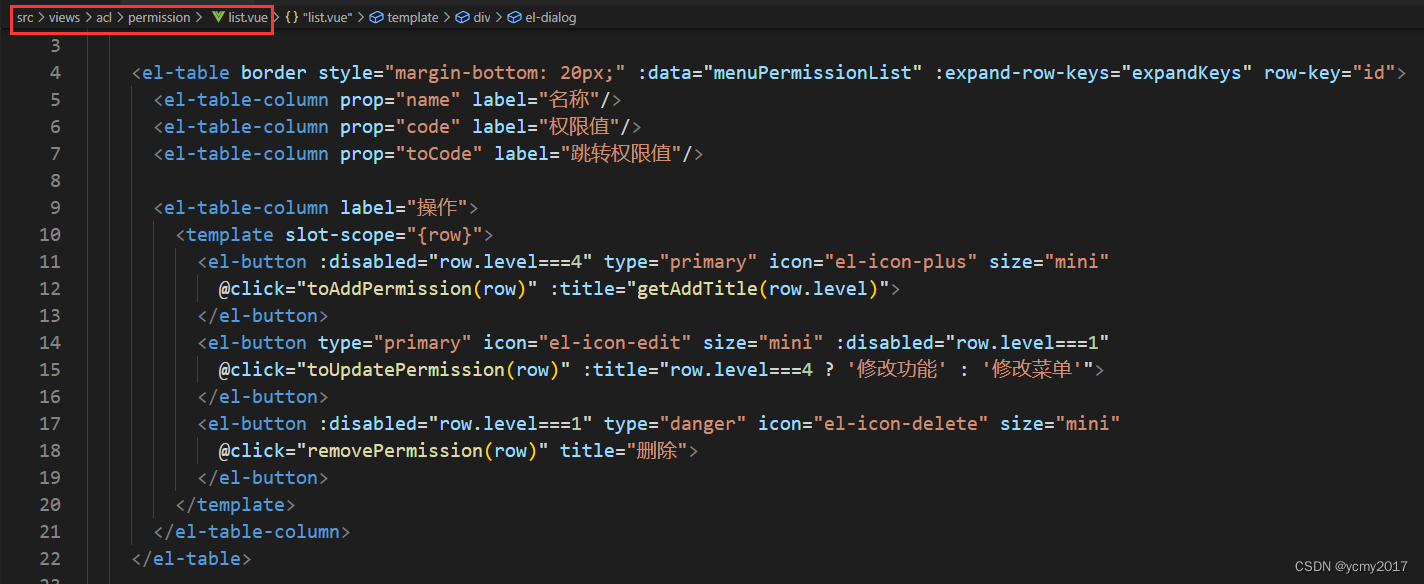
进入页面,需要直接获取菜单的全部数据,并且树型结构展示,,需要使用到el-table树形数据。需要调用服务端接口,页面结构如下:

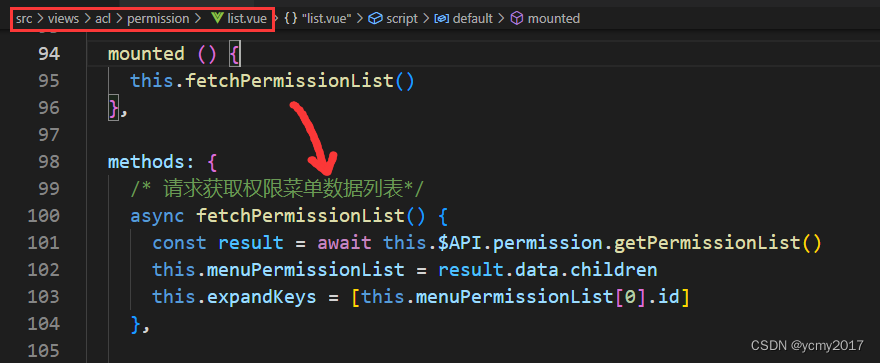
页面加载完成需要调用接口
getPermissionList() {return request({url: `${api_name}`,method: 'get'})}

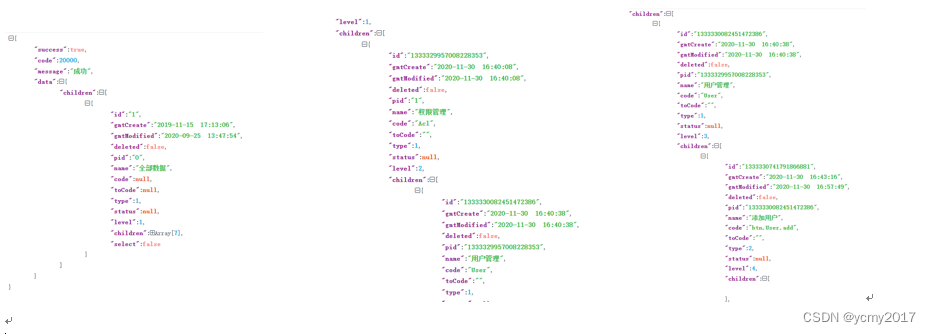
服务端返回数据类似如下:



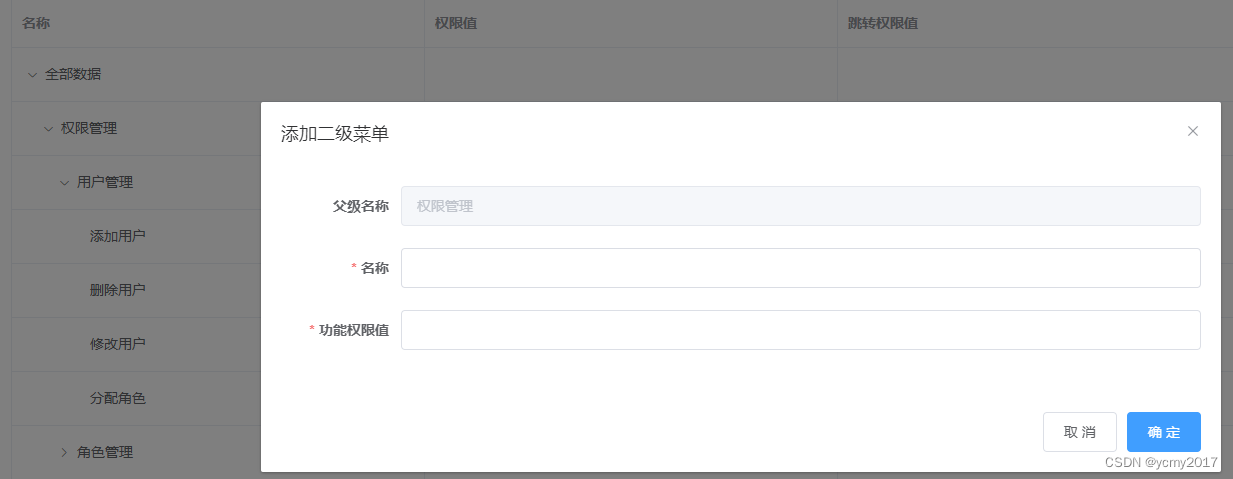
1.2-添加|修改功能

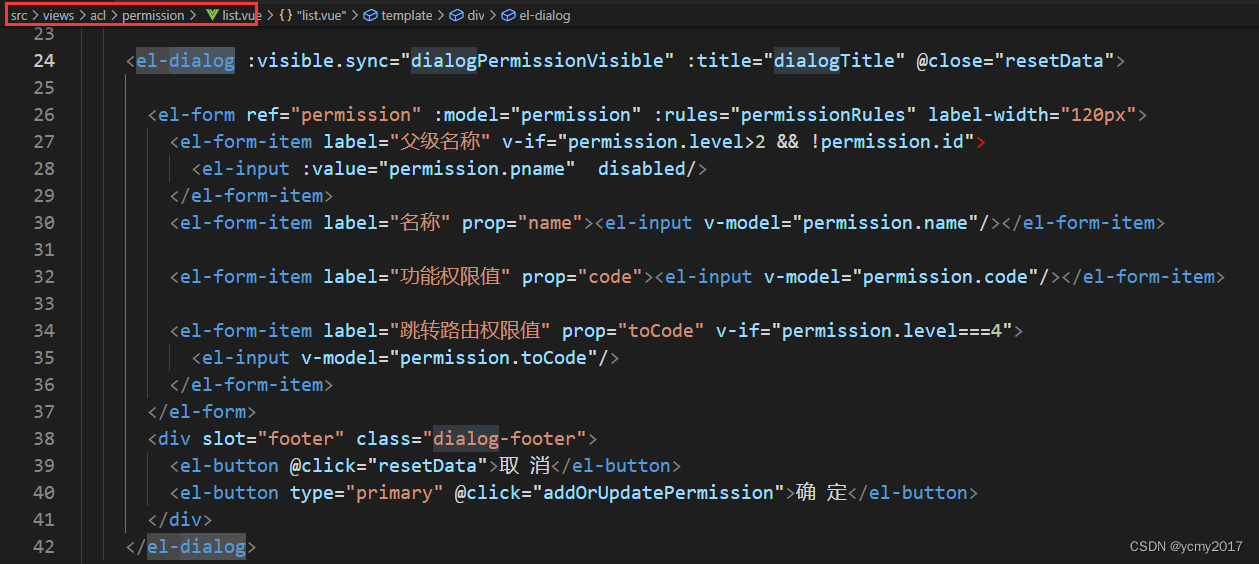
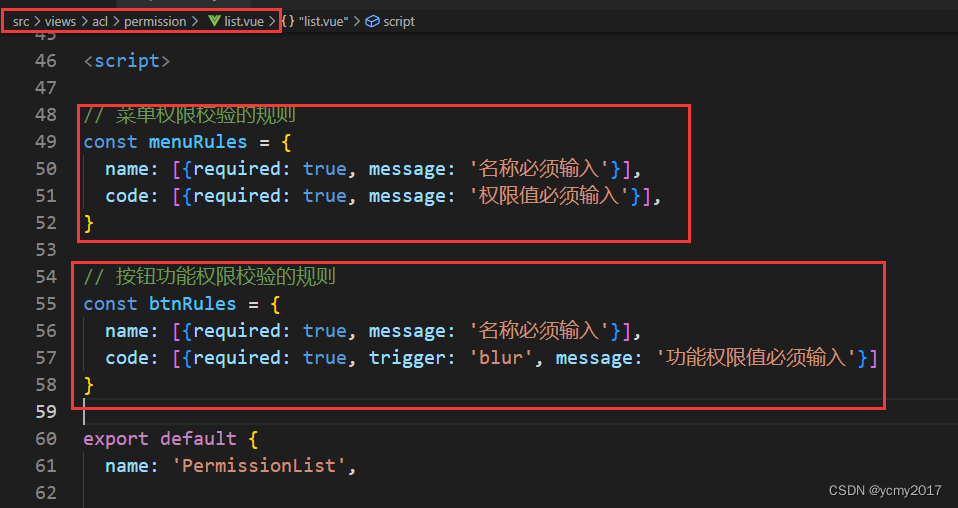
当用户点击列表的添加或者编辑按钮时,需要展示dialog对话框,并且我们需要动态显示添加几级菜单文字。而且还需要对添加的内容进行简单的校验rules自定义校验规则;一些小的细节,菜单两级(level=2||level=3),按钮(level=4)一级总共三级,需要一些按钮进行判断disabled。

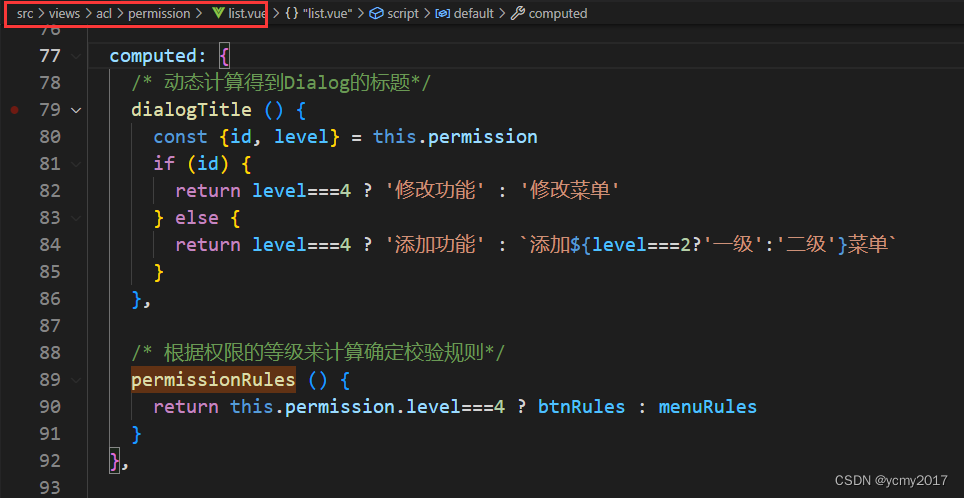
动态计算标题和校验规则;
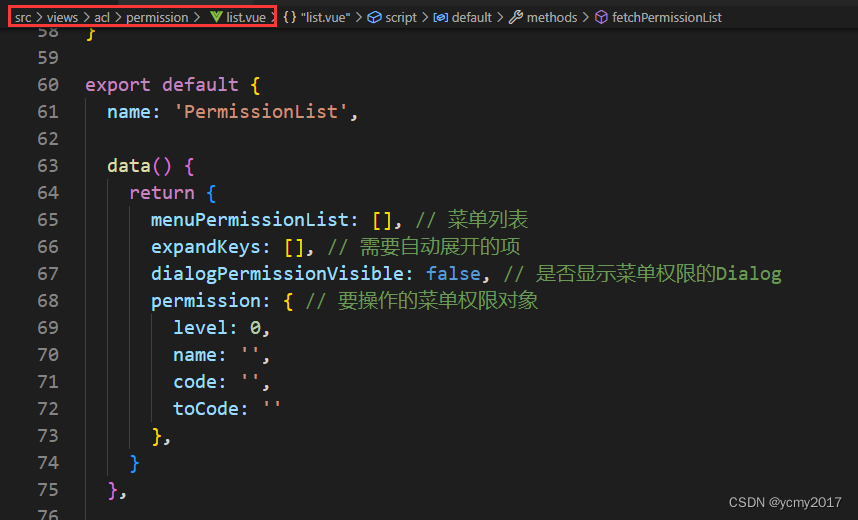
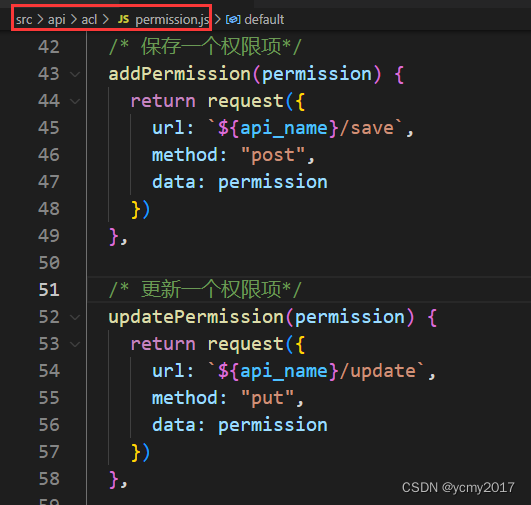
这里需要用到的组件调用的api方法和页面的methods方法贴出

/* 根据级别得到要显示的添加dialog的标题*/
getAddTitle (level) {
if (level===1 || level===2) {
return '添加菜单'
} else if (level===3){
return '添加功能'
}
},
/* 显示添加权限的界面(菜单或功能)*/
toAddPermission (row) {
this.dialogPermissionVisible = true
this.permission.pid = row.id
this.permission.level = row.level + 1
this.permission.type = this.permission.level===4 ? 2 : 1
this.permission.pname = row.name // 用于显示父名称, 但提交请求时是不需要的
// 清除校验(必须在界面更新之后)
this.$nextTick(() => this.$refs.permission.clearValidate())
},
/* 显示菜单添加或更新的dialog*/
toUpdatePermission(row) {
this.dialogPermissionVisible = true
this.permission = {...row} // 使用浅拷贝
this.permission.type = this.permission.level===4 ? 2 : 1
// 清除校验(必须在界面更新之后)
this.$nextTick(() => this.$refs.permission.clearValidate())
},
/* 添加或更新功能权限*/
addOrUpdatePermission() {
this.$refs.permission.validate(async valid => {
if (valid) {
const {pname, ...perm} = this.permission // pname不需要携带
const result = await this.$API.permission[perm.id ? 'updatePermission' : 'addPermission'](perm)
this.$message.success(result.message || `${perm.id ? '修改' : '添加'}成功!`)
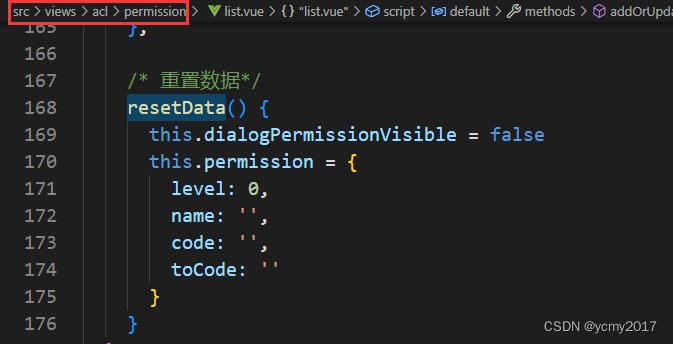
this.resetData()
this.fetchPermissionList()
}
})
}

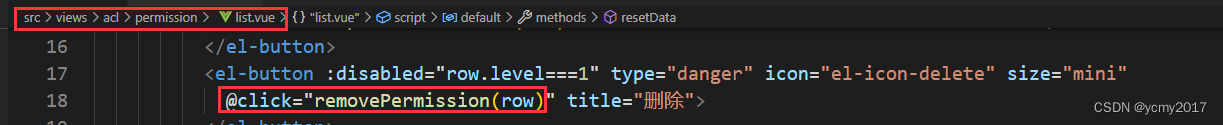
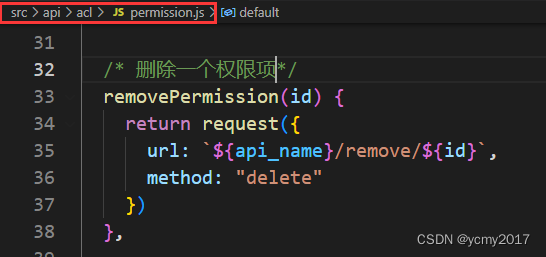
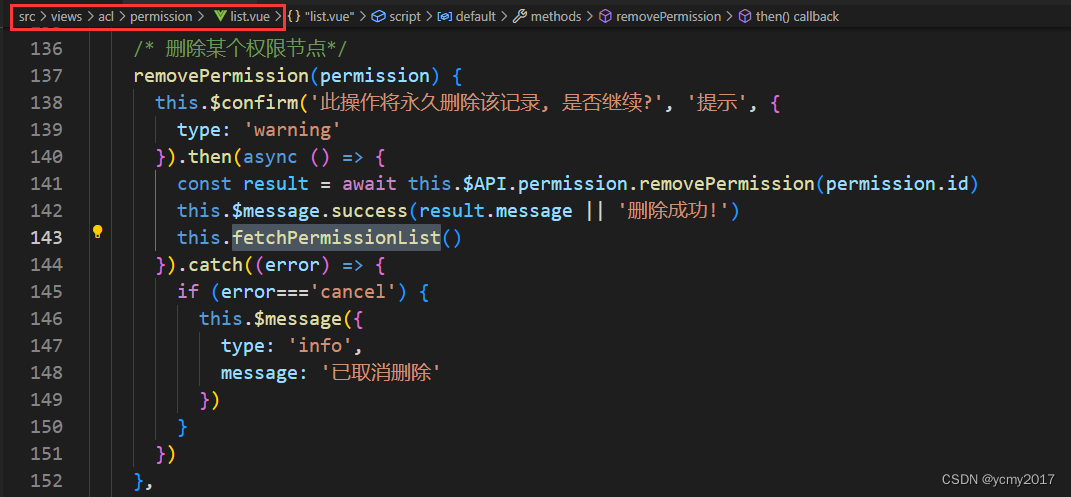
1.3-删除菜单
当我们点击删除按钮的时候,我们需要调用服务端接口删除对应的数据;



2-动态菜单按钮展示
当我们给不同的角色授权成功的时候,当不同的用户登录后,每个用户看到的界面菜单不一样,这时我们就需要动态展示菜单;所以我们需要对当前的路由进行划分几类,比如常量路由(所有欧用户都可以看到),异步路由(授权的用户才可以看到),任意路由。
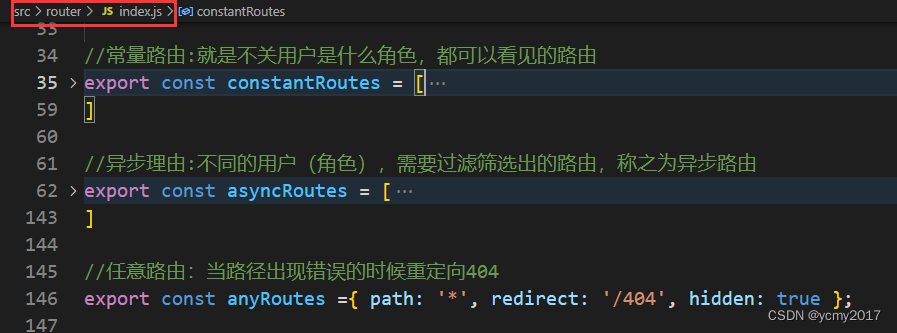
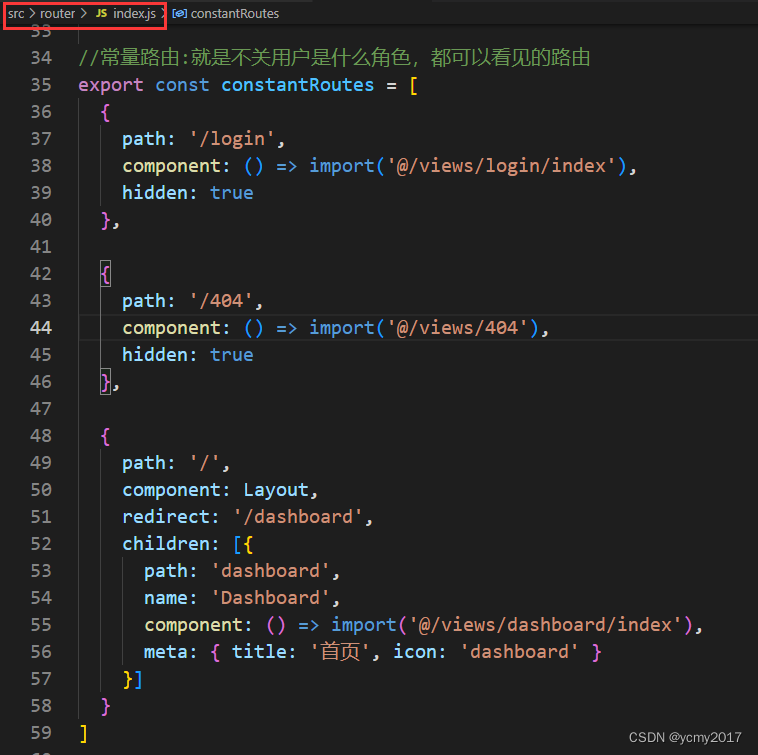
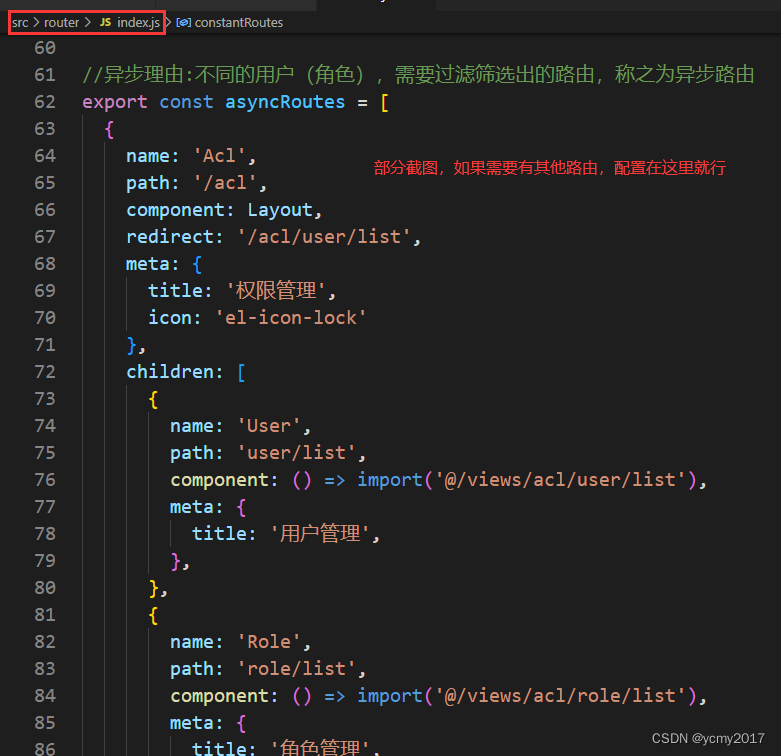
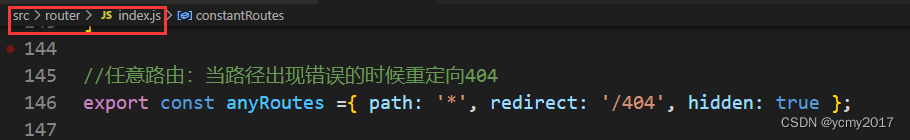
2.1-路由文件的整理
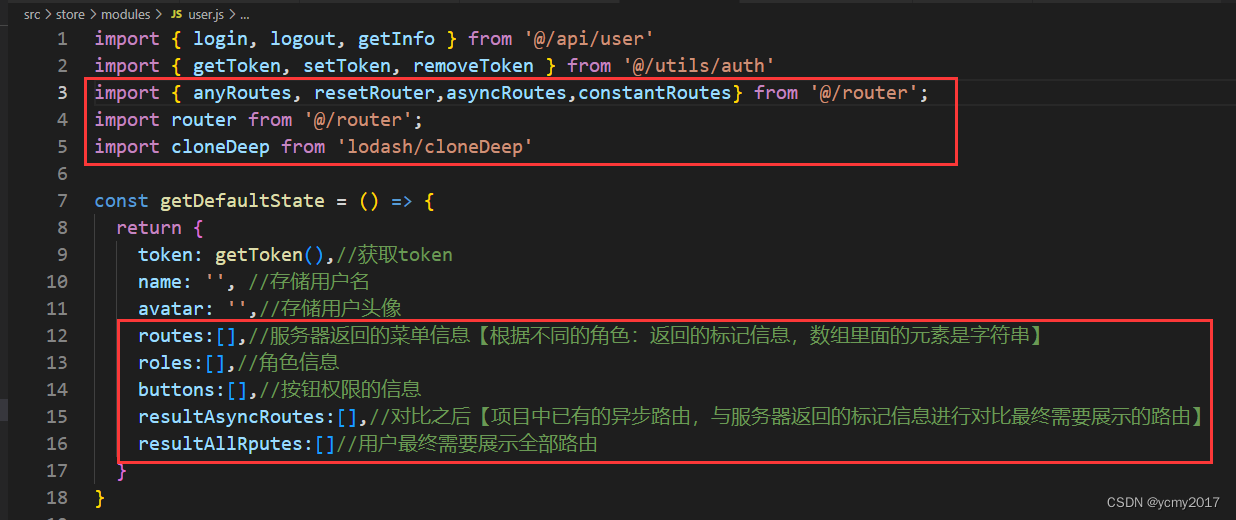
src\router\index.js文件中我们需要将之前的路由分类,之前我们是放到了常量路由里面,不管什么用户登录进来都可以看到,现在我们需要将路由进行分类。



2.2-动态展示不同的路由
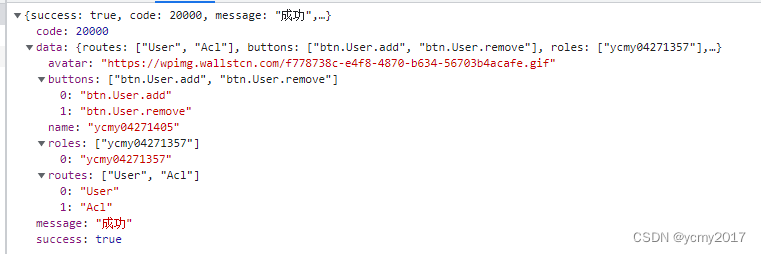
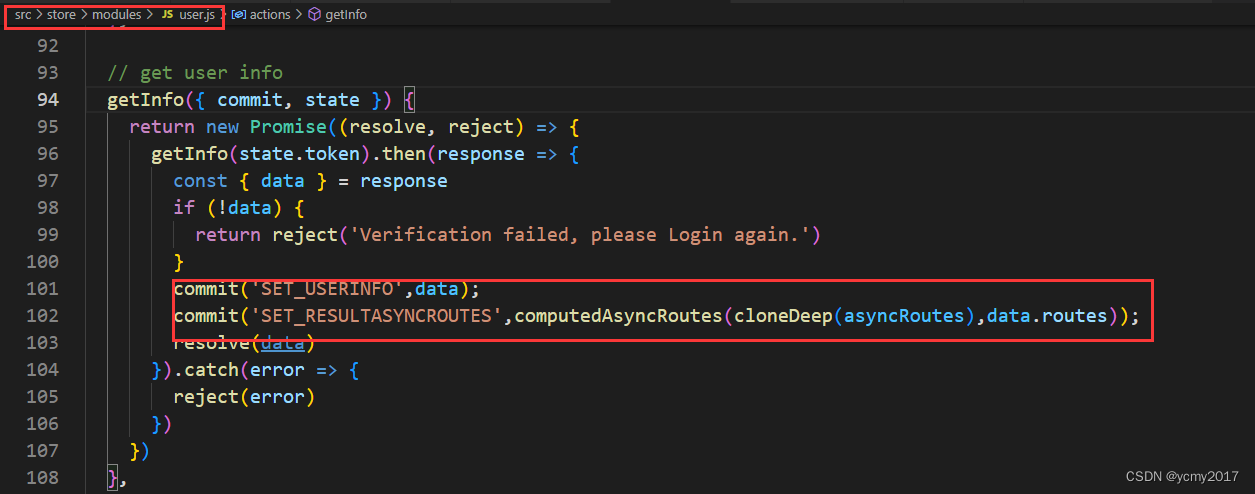
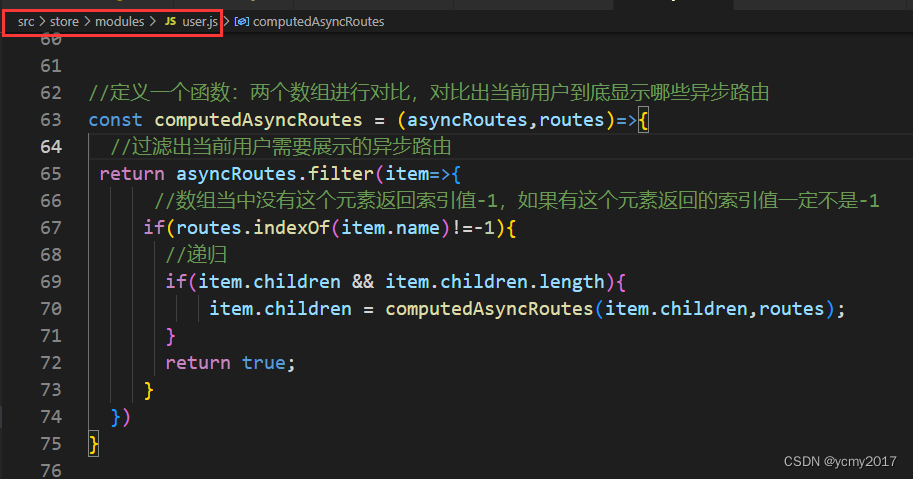
我们在登录成功后,调用了服务器获取用户详细信息,服务器返回了当前用户的路由和按钮信息,我们需要拿到这些信息进行处理,过滤出当前用户的菜单按钮权限信息。我们需要对查询用户信息的vuex中的store文件进行相关开发,在vuex中存储相关信息。
用户信息接口返回数据:

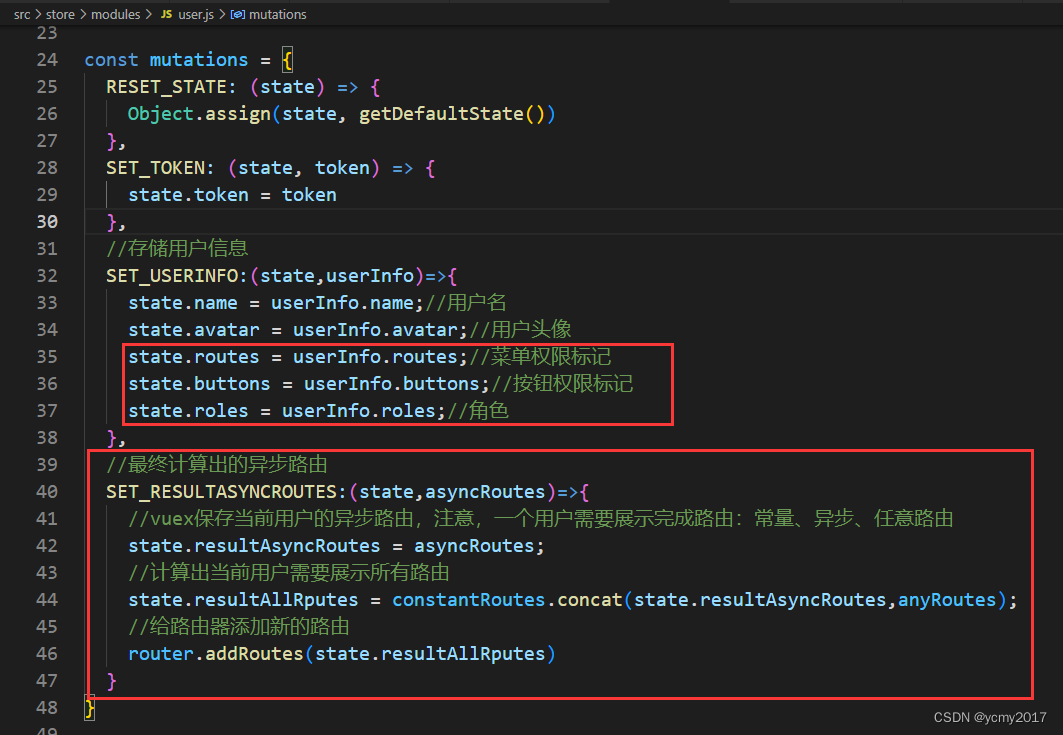
在action提交相关数据:




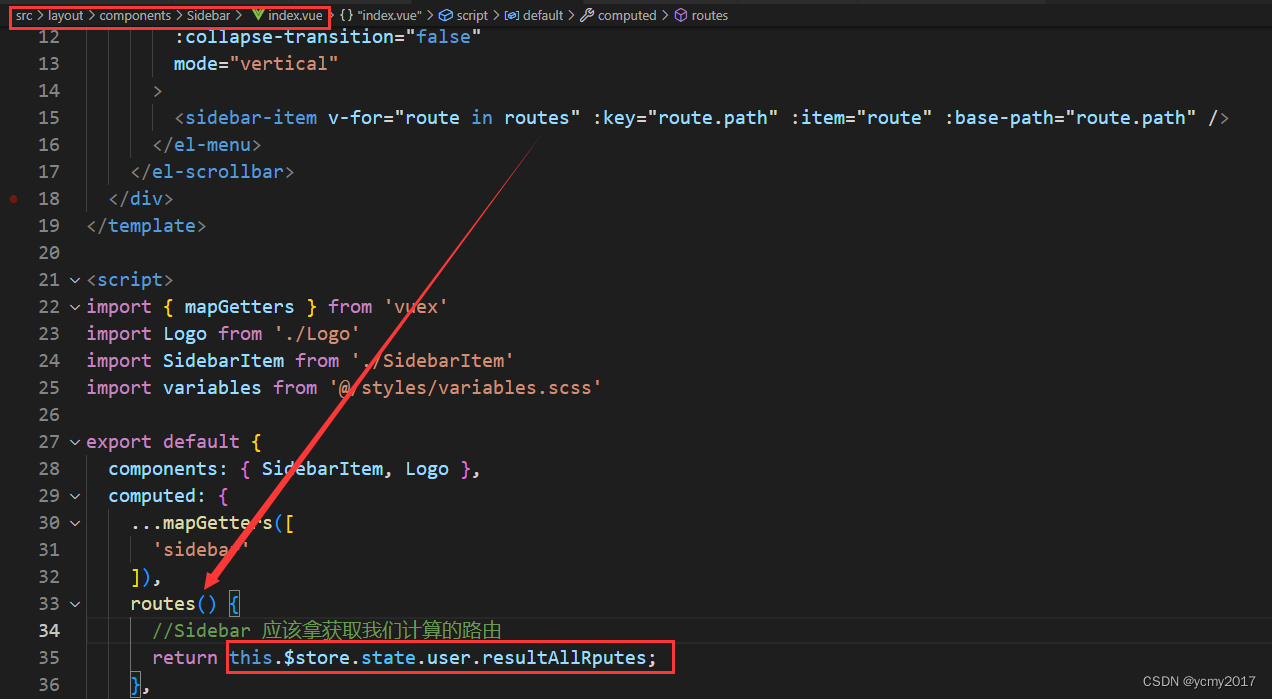
然后需要修改src\layout\components\Sidebar\index.vue中的循环路由的数据,没有修改之前,模板代码只是拿常量路由。我们应该重新赋值,使用我们计算的路由信息。
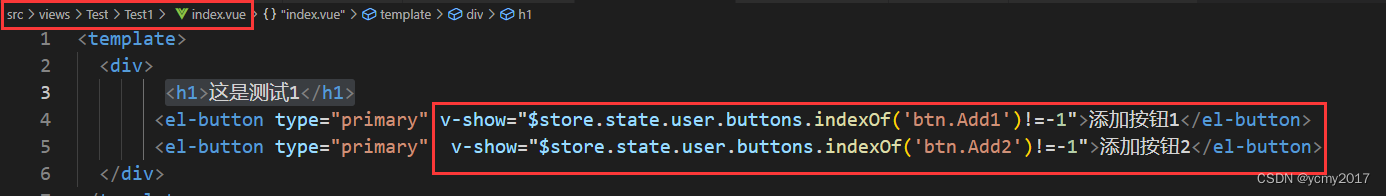
如果要展示和隐藏按钮需要使用仓库数据判断是否存在就行。
这个在给角色授权的时候,需要留意一下。
vue elementUI tree树形控件获取父节点ID的实例
修改源码:
情况1: element-ui没有实现按需引入打包
node_modules\element-ui\lib\element-ui.common.js 25382行修改源码 去掉 'includeHalfChecked &&'
// if ((child.checked || includeHalfChecked && child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
if ((child.checked || child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
情况2: element-ui实现了按需引入打包
node_modules\element-ui\lib\tree.js 1051行修改源码 去掉 'includeHalfChecked &&'
// if ((child.checked || includeHalfChecked && child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
if ((child.checked || child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
