controller能接收到数据有数据但是前端无法显示数据
又是制作系统时遇到的问题。只是想做个查询商品的页面,结果弄了一天,在网上各种查问题,各种解决办法用在我的代码上,换了无数种关键词搜索终于找到了一条成功解决了问题。
问题描述:
事情是这样的:我要写一个通过商品名称模糊查询商品的代码,然后根据老师给的代码改吧改吧,搜索框部分变成下面这样:
<form>
<input type="text" id="productNameInput" placeholder="请输入要查询的商品名称">
<button id="queryButton" type="submit">查询</button>
</form>script部分变成下面这样
<script>
$(document).ready(function () {
// 监听查询按钮的点击事件
$("#queryButton").click(function () {
// 获取用户输入的商品名
var productName = $("#productNameInput").val();
// 构建查询的URL
var queryUrl = "${pageContext.request.contextPath}/selectProductList?productName=" + productName;
// 发送GET请求到后端
$.get(queryUrl, function (data) {
var tbody = document.querySelector("body");
// 清空原有内容
tbody.innerHTML = "";
// 遍历返回的商品列表
data.forEach(function (product) {
var f = document.createElement("form");
f.method = "POST";
f.style = "width: 600px";
// 循环遍历对象
for (var key in product) {
console.log(key)
//创建div标签
var div = document.createElement("div");
div.style = "text-align:center;margin:1px;border:1px solid black;float: left;width:24%;height: 25px;";
//向div标签里插入内容
div.innerText = product[key];
var input = document.createElement("input");
input.name = key;
input.value = product[key];
input.type = "hidden";
div.appendChild(input);
//向form标签里插入div标签(有内容)
f.appendChild(div);
}
//创建div标签
var div = document.createElement("div");
div.style = "text-align:center;margin:1px;border:1px solid black;float: left;width:24%;height: 25px;";
var input = document.createElement("input");
input.type = "submit";
input.onclick = function () {
alert("成功加入购物车!");
};
input.value = "加入购物车";
div.appendChild(input);
f.appendChild(div);
tbody.appendChild(f);
});
});
});
});
</script>controller部分是下面这样:
@ResponseBody
@RequestMapping(value = "/selectProductList")
public List<Product> selectProductList(@RequestParam String productName) throws Exception {
System.out.println(productName);//我加上去用来在控制台显示收到的前端传来的商品名字的
List<Product> productList=sqlSession.selectList("mapper.productMapper.findProductByName",productName);
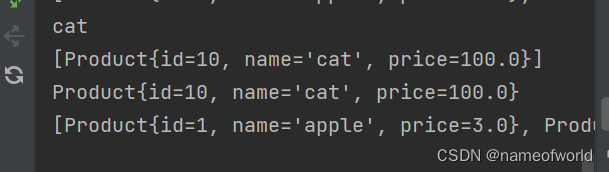
System.out.println(productList);//在控制台显示从数据库获取的商品列表
return productList;//返回列表
}然后呢,就是怎么都无法实现前端的页面显示。可是控制台输出就是有数据的。
像下面这样:

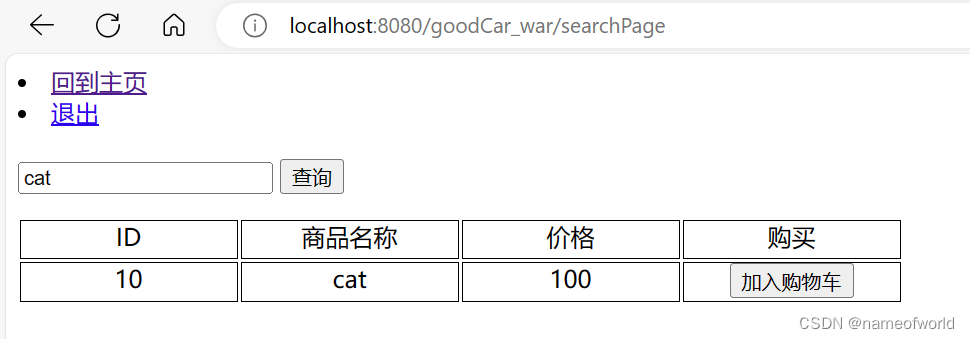
可是在前端浏览器,我的输入,我的提交请求就好像没有用,它只是在浏览器的地址栏多了个问号,像下面这样:

解决办法:
这个问题呢就是,这里按钮是js代码进行处理提交的,只是调用js代码,没做其他处理。
原来button默认的type是submit的,一旦在form中出现,点击后会进行一次提交,(就像我的代码里面的button中type=submit)因为是个空表单,那么症状就是浏览器地址栏里面的链接多了个问号,造成二次提交。
解决方法就是在按钮的js代码中加return false;
然后查询就可以成功了!

历经重重困难终于解决问题。太不容易了呜呜呜
如果这篇文章对你有帮助,欢迎点赞收藏^_^
加油加油!!!
