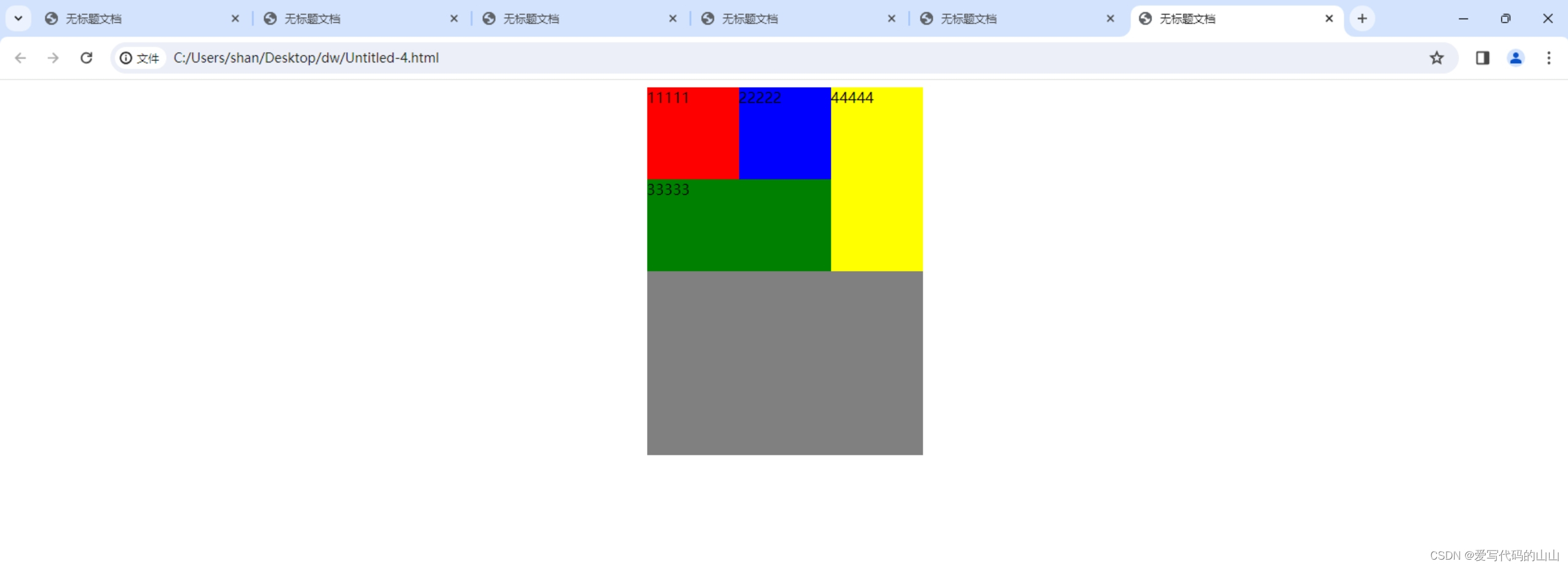
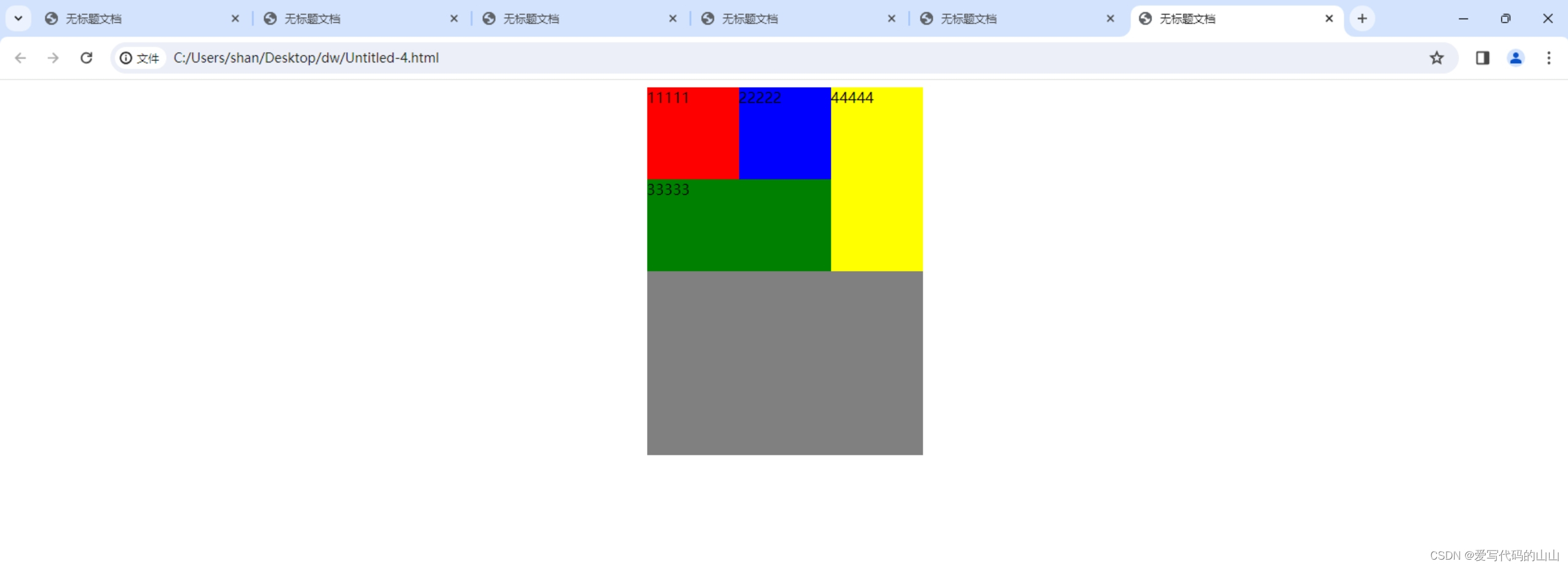
运行效果:


代码部分:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
.father{width:300px; height:400px; background:gray;}
.box1{width:100px; height:100px; background:red;}
.box2{width:100px; height:100px; background:blue;float:right;}
.box3{width:200px; height:100px; background:green;}
.box4{width:100px; height:200px; background:yellow;float:right;}
.f1{width:200; height:100px}
.f2{width:200px; height:200px;}
.c{margin:0 auto}
</style>
</head>
<body>
<div class="father c">
<div class="box4">44444</div>
<div class="f2">
<div class="f1">
<div class="box2">22222</div>
<div class="box1">11111</div>
</div>
<div class="box3">33333</div>
</div>
</div>
</body>
</html>