oops-framework框架 之 初始了解(一)
引擎:CocosCreator
环境: Mac
Gitee: oops-framework
简介
oops-framework是由作者dgflash编写,基于CocosCreator 3.x而实现的开源框架。
该框架以插件形式存在,主要目的是为了降低与项目的耦合,并且通过插件内部的命令快速的获取最新版本。
该框架的特性有:
- 提供游戏常用的功能库,提高开发效率
- 提供业务模块代码模版,降低程序设计难度
- 内置模块低耦合,可根据需要自行删减,以适应不同的类型
- 提供了常用的插件工具,支持Excel表转Json、支持热更新、AB包
- 增加了ECS、MVVM框架相关,以及常用的屏幕适配,UI管理,多语言等等
为了方便大家更好的学习和使用该框架,作者很贴心的准备了一些学习资料:
dgflash-视频教程
dgflash CSDN博客
dgflash-cocos论坛
通过视频、博客、论坛相关可以了解框架,作者提供的Git仓库如下:

- oops-framework 框架实现的教程项目,可用于学习和研究
- oops-game-kit 框架提供的模版,可用于开发游戏
- oops-plugin-framework 基础框架的插件,必备
- oops-plugin-excel-to-json Excel转Json的框架插件,可选
- oops-pugin-bundle AB包框架插件,可选
我们可以自己造轮子,享受代码的成就感。但学习理解他人所分享的,对于个人的提升还是很有帮助的。
学习该框架的前提是:了解cocosCreator及常用组件的使用,如果尚未入门,不推荐现在学习该框架。
在这里,感谢作者对 oops-framework的分享,我会将从框架中学习到的一些东西,以文章的形式分享出来,如果编写不当,欢迎您的指出,感谢!
框架使用
作者分享了两个工程:
- oops-framework 通过框架实现的一些项目示例,可用于学习和了解框架的功能
- oops-gamekit 通过框架构建的开发模版,相当于空项目,可用于研究和使用框架开发
两者的的安装和使用是类似的,以oops-framework 为例:
注: 下载项目完成后,千万不要直接导入CocosCreator编译器并打开,会有报错的。
- 使用Git命令下载所需要的项目(任选之一即可)
git clone https://gitee.com/dgflash/oops-framework
git clone https://gitee.com/dgflash/oops-game-kit
- 下载成功后,进入项目目录,执行
update-oops-plugin-framework的命令,下载框架插件:
// windows执行.bat命令, mac执行.sh命令, 以Mac为例:
./update-oops-plugin-framework.sh
// 如果命令提示错误,类似如下:
// -bash: ./update-oops-plugin-bundle: No such file or directory
// 可以增加 sudo ,它会提示你输入登录密码
sudo ./update-oops-plugin-framework.sh
// 如果使用sudo后,报错:command not found,那就再运行下命令
chmod u+x update-oops-plugin-framework.sh
sudo ./update-oops-plugin-framework.sh
注:框架以插件的形式存在,所以命令执行完毕后,会保存到 extensions 目录下
- 其他框架插件:热更新,Excel转Json相关,跟步骤2是类似的
// AB包
sudo ./update-oops-plugin-bundle.sh
// Excel转Json
sudo ./update-oops-plugin-excel-to-json.sh
// 热更新
sudo ./update-oops-plugin-hot-update.sh
-
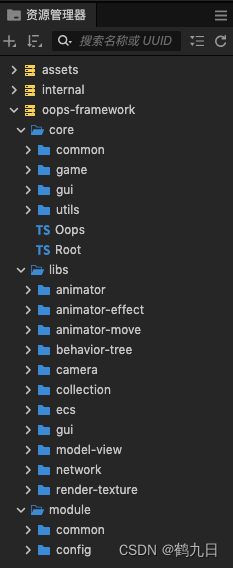
打开CocosCreator编译器,导入项目打开, 资源管理器中的 oops-framework 便是通过项目目录内的命令下载下来的

-
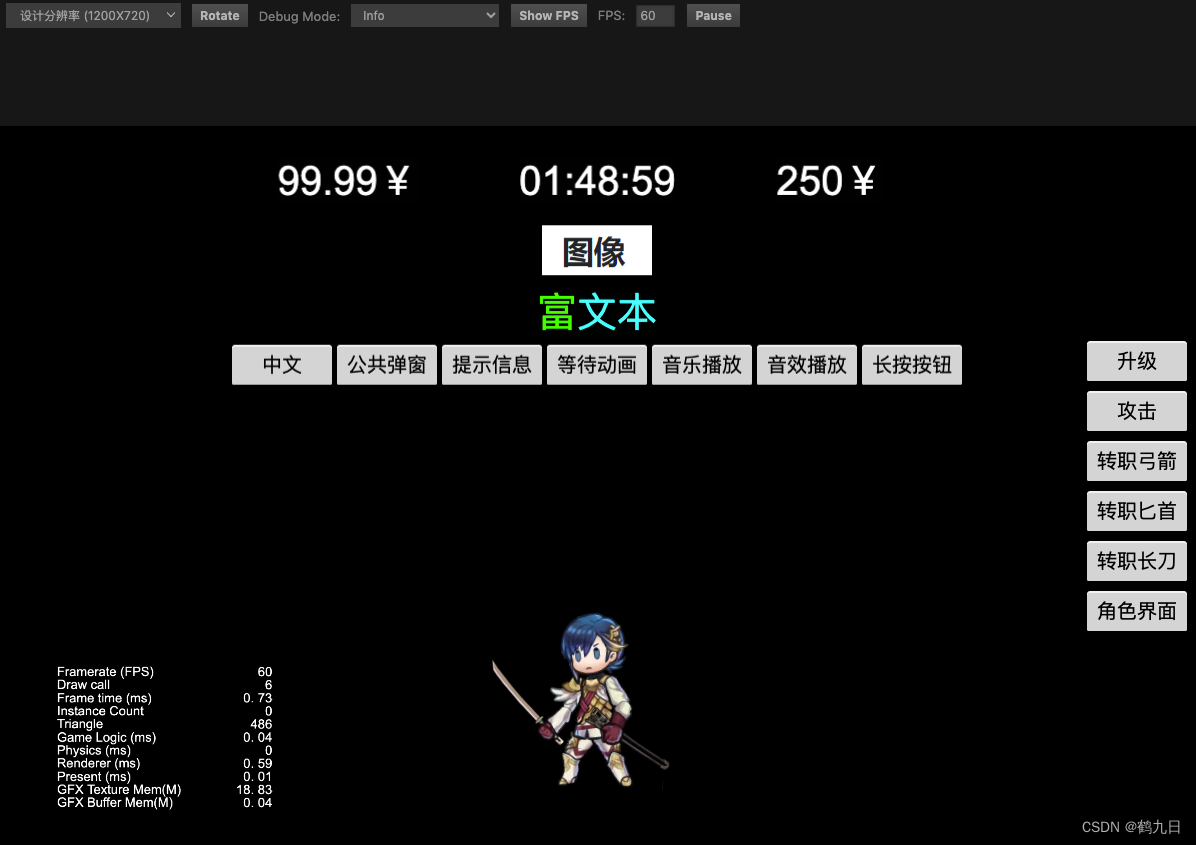
选择assets 目录下的
main.scene打开,并运行,可查看效果:

到这里就可以学习和使用了。
框架结构
框架以插件的形式存在,在Cocos的官方商店里搜索 oops 也可以进行下载使用的。
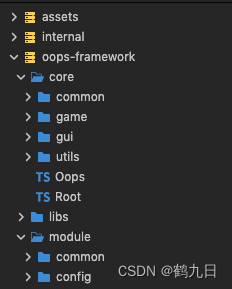
了解一个框架的使用,我们需要熟悉它的结构:

大致分为三块:
- core 框架核心技术库相关
- libs 框架可选技术库相关
- moudule 通用模块相关
注:基础框架的大小不到2M,libs相关为低耦合,如果不需要,也可以剔除,用于降低包体大小。
目录说明
core
common 公共模块相关
audio 音频模块
event 全局事件
loader 资源管理相关
log 日志模块
random 随机管理
storage 本地存储
timer 定时器相关
game 游戏世界类
gui 游戏界面类
layer 多层界面、窗口管理
prompt 公共提示窗口
utils 各类工具
Oop.ts框架功能访问接口
Root.ts框架视图层根节点管理组件libs 框架中可选技术库
animator 可视化动画状态机
animator-effect 动画特效组件
animator-move 动画移动组件
behavior-tree 行为树框架
camera 摄像机控制组件
collection 数据集合处理
ecs ECS框架
gui 界面组件, 比如:红点提示、按钮、标签、多语言等组件
model-view MVVM框架
network 网络模块, 支持Http, WebSocket的请求相关,支持Protobuf
render-texture 渲染纹理组件, 可用于三维模型显示到二维精灵等
module 游戏通用模块
common 公共模块
config 配置模块
主要文件:
基础相关:
LayerManager.tsUI界面管理, 可用于显示不同的UI页面相关ResLoader.ts资源管理相关, 可用于resources及其他bundle的加载TimerManager.ts时间管理相关,可用于时间的显示及定时器相关AudioManager.ts声音管理相关,可用于音乐音效的播放MessageManager.ts可用于消息的注册和监听相关GUI.ts可用于屏幕匹配相关StorageManager.ts本地存储,支持AES数据加密
组件相关:
libs/gui/button按钮相关, 支持点击效果,防连点和长按点击等libs/gui/language多语言相关, 支持Label, Sprite, Spine等libs/model-viewMVVM组件库相关libs/animator-effect特效管理相关,比如流光效果等
网络相关
libs/network/HttpRequest.tsHttp请求相关libs/network/NetManager.tswebSocket请求相关
工具相关
Logger.ts日志管理,支持网络层,业务,视图,配置等日志的显示RandomManager.ts随机管理器,支持指定范围内的随机数显示core/utils工具相关,比如:数学运算、字符串、正则、加密、Json加载等libs/network/protocolzip压缩相关
其他
屏幕适配
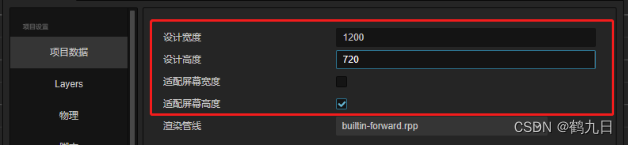
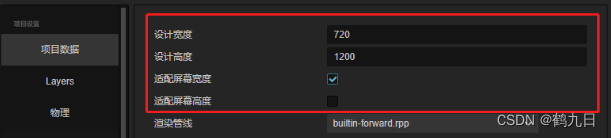
使用框架及oops-gamekit 开发项目,设置屏幕适配的话,直接通过 项目 -> 项目设置 设置即可
-
横屏自适应

-
竖屏自适应

设置以后, 框架会通过GUI.ts自动处理屏幕适配相关。
项目名称和描述
从Git克隆 oops-gamekit 以后,注意通过项目目录内的package.json, 修改下 name和 description, 对项目名和描述重新命名
{
"_sourceId": "c30b28da-749e-479b-bcb6-cecd8d7be9e3",
"creator": {
"version": "3.8.1"
},
"dependencies": {
"crypto-es": "^1.2.7"
},
// 项目描述
"description": "游戏项目模板",
// 项目名
"name": "oops-game-kit",
"uuid": "00d7d957-a3e8-4ad6-80f4-2fcfb235bca4",
"version": "3.6.3"
}
模版文件
框架提供了项目模版文件,可在创建脚本的时候使用,主要有:
// .../.creator/asset-templete/typeScript
Module.ts
ModuleBll.ts // 业务层对象
ModuleModel.ts // 数据层对象
ModuleTable.ts // Excel表导出的Json数据相关
ModuleView.ts // 视图层对象
ModuleViewVM.ts // MVVM的视图层对象
建议
刚刚学习该框架的小伙伴,可以重点示例项目下的几个文件:
// assets/script/game/initialize/bll/InitRes.ts
// 主要用于项目启动时加载必备的资源,注意:要控制资源的大小,避免加载导致黑屏时间过长
entityEnter(e: Initialize): void {
var queue: AsyncQueue = new AsyncQueue();
// 加载自定义资源
this.loadCustom(queue);
// 加载多语言包
this.loadLanguage(queue);
// 加载公共资源
this.loadCommon(queue);
// 加载游戏内容加载进度提示界面
this.onComplete(queue, e);
queue.play();
}
// assets/script/game/initialize/view/LoadingViewComp.ts
// 资源加载进度条,在加载结束后,会通过如下进入设定的主页面
reset(): void {
setTimeout(() => {
// 关闭加载界面
oops.gui.remove(UIID.Loading);
// 打开游戏主界面(自定义逻辑)
oops.gui.open(UIID.Demo);
}, 500);
}
// assets/script/game/initialize/view/HotUpdate.ts
// 热更新相关, 配置文件在resources目录下,分别为`project.manifest`和`version.mainifest`
再次感谢作者dgflash的分享,oops-framework框架QQ群: 628575875。
最后,祝大家学习生活愉快,
