css 修改滚动条样式,解决Windows浏览器中滚动条不美观问题
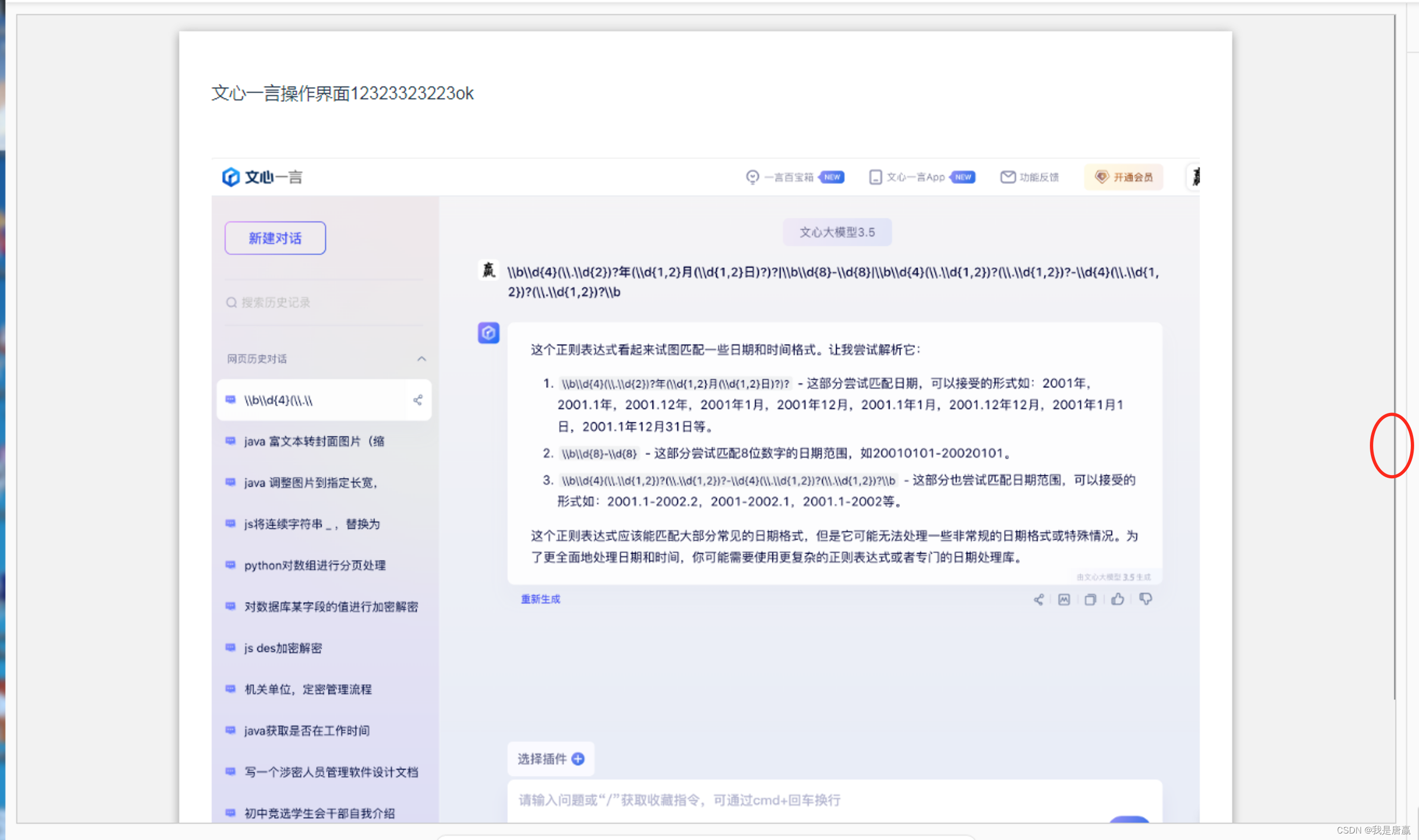
Windows环境中的浏览器中滚动条默认是直接显示了,不管光标是否进入该区域,这样就很不美观,如下图:

之前样式为
.well {
display: block;
background-color: #f2f2f2;
border: 1px solid #ccc;
margin: 5px;
width: calc(100% - 12px);
height: calc(100vh - 150px);
overflow: auto;
}将样式修改为:
.well {
display: block;
background-color: #f2f2f2;
border: 1px solid #ccc;
margin: 5px;
width: calc(100% - 12px);
height: calc(100vh - 150px);
overflow: hidden;
}
.well:hover {
overflow: auto;
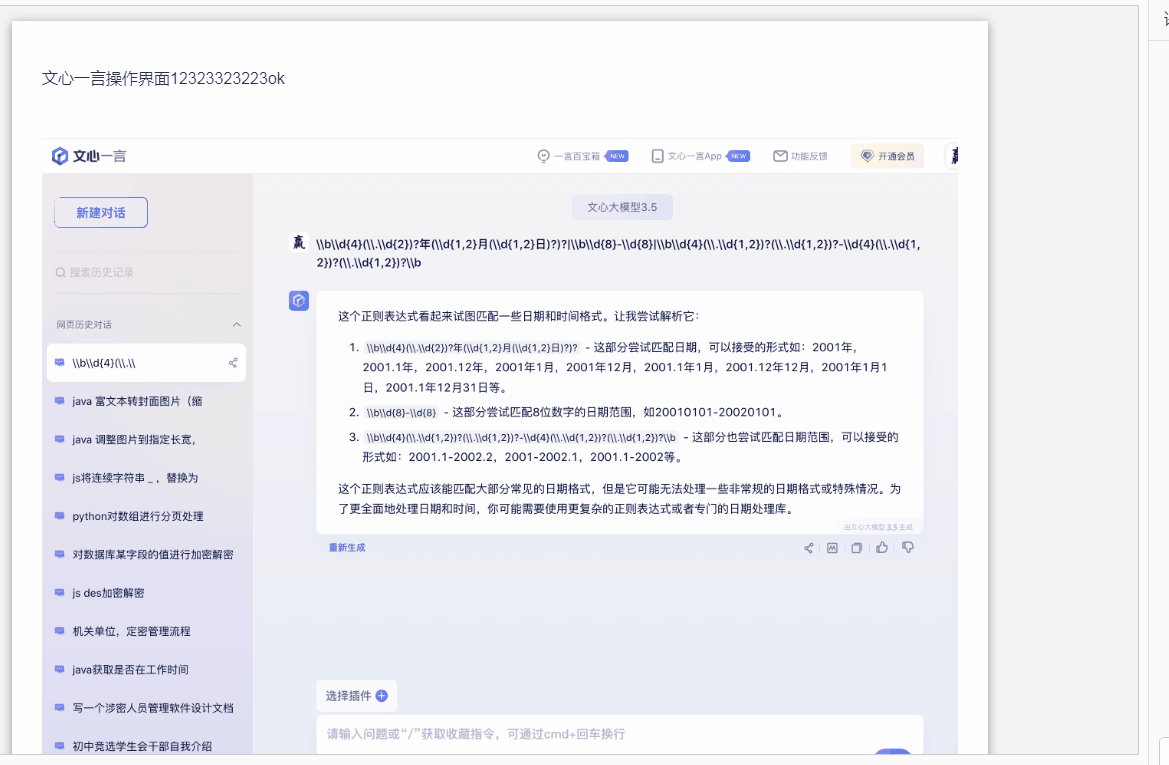
}效果如下:
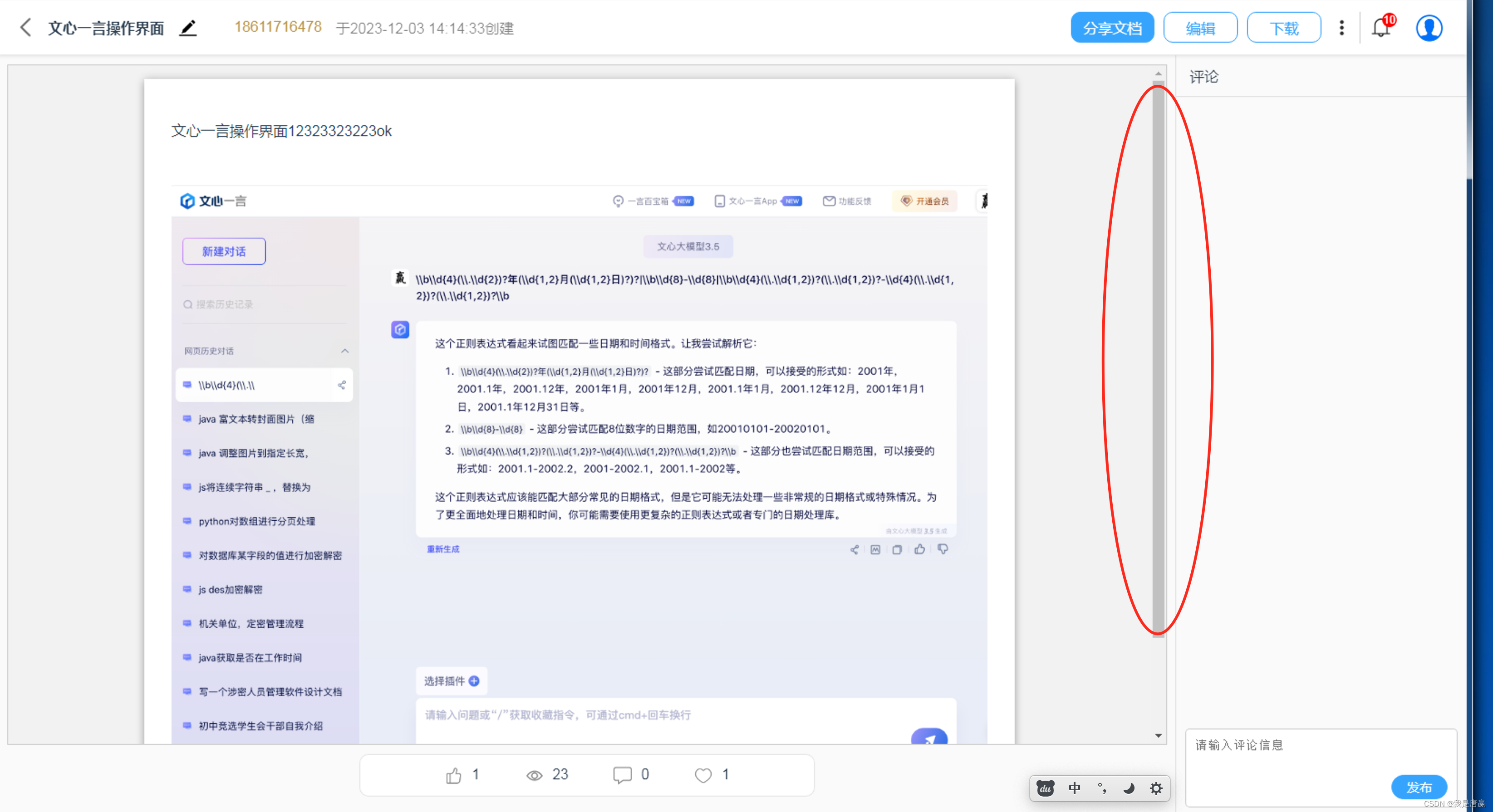
滚动条默认不出现,光标进入后才出现,但是会造成内容的挤压,有点帕金森的感觉,还是不太理想。

修改滚动条系统样式
/* 定义滚动条样式 */
::-webkit-scrollbar {
width: 1px;
height: 8px;
}
/* 定义滚动条的轨道部分 */
::-webkit-scrollbar-track {
background-color: #f5f5f5;
width: 1px;
}
/* 定义滚动条的thumb部分 */
::-webkit-scrollbar-thumb {
background-color: #808385;
}
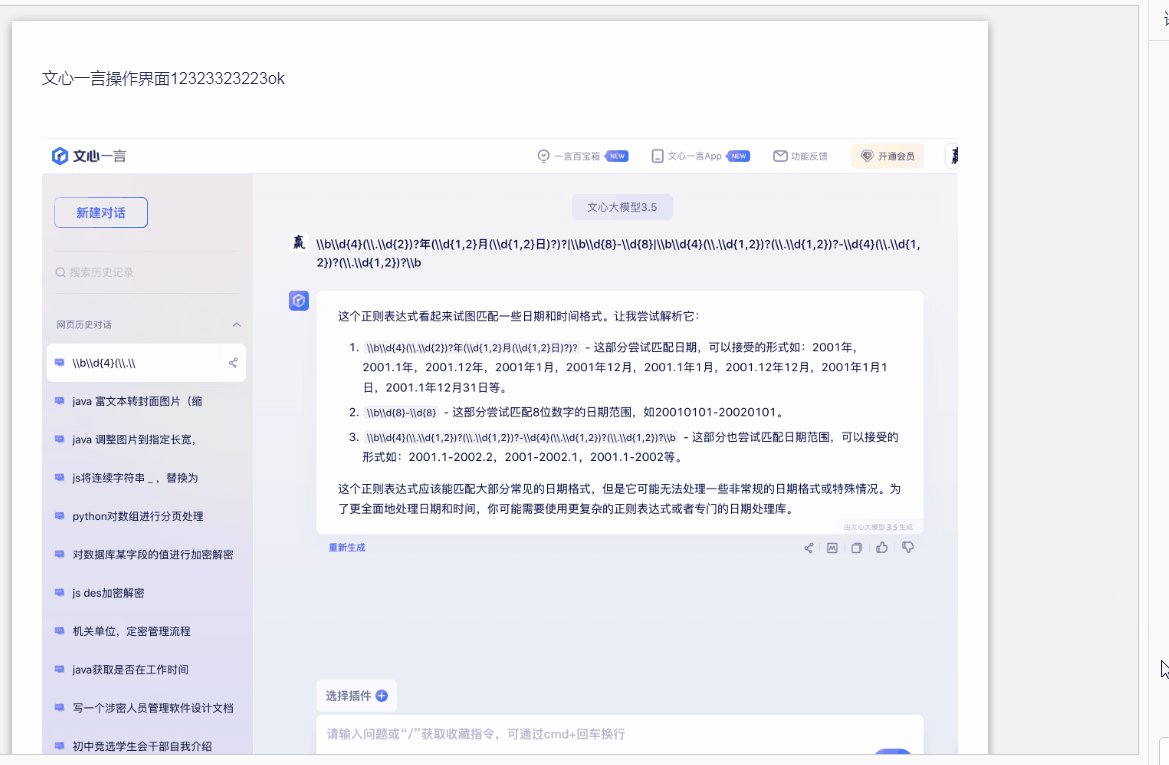
效果如下: