vue3使用vuex 集中式管理状态数据
vue3使用vuex 版本号建议4.x ,目前最新版本号"vuex": "4.1.0"
vuex4.x版本中取消了一些辅助函数,包括mapActions、mapGetters、mapState和mapMutations。这些辅助函数被迁移到了官方的插件vuex-extension中,可以在npm上搜索并安装相应的插件:安装vuex-extension。
Vuex: 集中式管理状态数据,进行任意组件的通信操作
store(仓库) 是vuex的核心对象
state对象:包含了多个状态数据的对象,state是应用程序的状态管理模式中定义的数据源
mutations对象: 包含了多个直接修改状态数据的方法的对象,
mutations 是同步修改 state 状态的。
mutations 修改 state 必须是通过 store.commit() 来触发。
mutations 只能处理数据的同步操作。
actions对象:包含了多个间接修改状态数据的方法的对象。
action 是异步的,用于处理异步操作或复杂的操作逻辑。
action 一般不直接修改 state 状态,而是提交 mutations 完成具体的状态变更。
action 可以提交 Mutations,也可以赋值 state 状态。
action 通过 store.dispatch 触发。
modules: 模块化
所有状态会集中到一起会是个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。为了解决这个问题,可以将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter。
如果需要修改状态数据:
1. 不能直接修改state中的数据
2. 如果要修改数据,请使用对应的mutations中的方法
3.通过dispatch进行提交action,修改状态数据,内部是通过commit找到对应的mutation进行数据的修改
getters对象: 包含了多个状态数据的计算属性的get方法的对象(状态数据的变化,会影响其他的数据变化,计算属性中的get方法)
Vuex的使用步骤
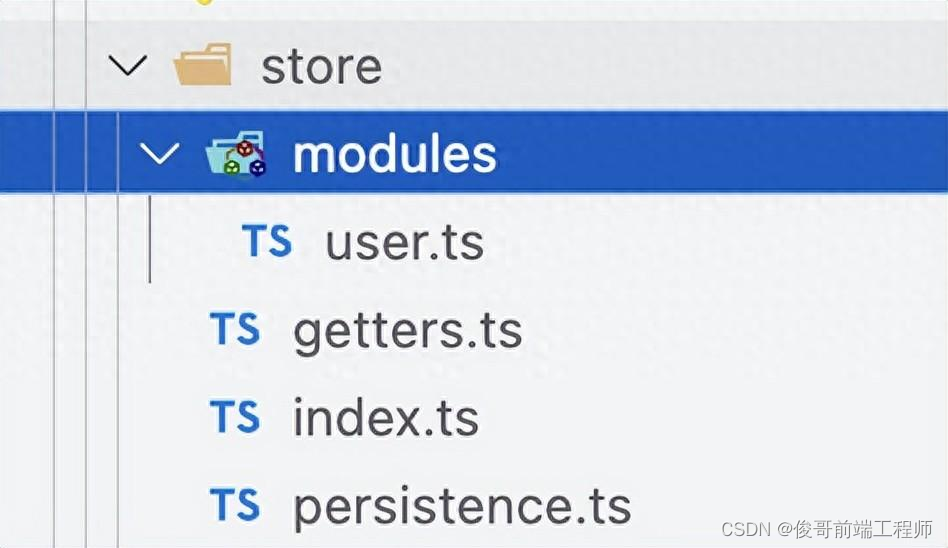
1. src目录中创建一个目录store,内部有一个文件 index.ts
2. 安装命令: npm install vuex
组件和Vuex之间的联系,是通过main.ts 中进行了store的注册,才有了关系。
安装vuex完成后src创建以下目录及文件:

index.ts文件代码:
import { createStore } from 'vuex'
import getters from './getters'
import { IState } from '@/types/storeState'
// 因为我把模块拆分了,但是我又不想每次都导入,就通过这个自动导入modules目录下的模块
const modulesFiles = require.context('./modules', true, /\.ts$/);
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const state: IState = {
token: '', // 用户标识
}
const mutations = {
SET_TOKEN: (state, token) => {
state.token = token
},
}
const actions = {
setToken({ commit }, token) {
commit('SET_TOKEN', token)
},
}
// 调用createStore
export default createStore({
getters,
modules,
state,
mutations,
actions
})getters.ts文件代码:
const getters = {
avatar: state => state.user.avatar,
usertitleName: state => state.user.usertitleName,
}
export default getterspersistence.ts文件代码(用于持久化存储):
import {Store} from "vuex";
export default<T> (store: Store<T>): void=>{
// 不需要持久化的数据存入sessionStorage - 永久存储localStorage
if (sessionStorage.getItem('store')){
store.replaceState(
Object.assign(
{},
store.state,
JSON.parse(sessionStorage.getItem('store') as string)
)
);
// 移除缓存中的数据
sessionStorage.removeItem("store");
}
// 页面刷新的时候进行持久化
window.addEventListener('beforeunload',()=>{
sessionStorage.setItem("store", JSON.stringify(store.state));
})
}modules文件夹下user.ts文件代码:
interface UserIState{
usertitleName: string,
avatar: string,
}
const state: UserIState = {
usertitleName: '',
avatar: '',
}
const mutations = {
SET_NAME: (state, usertitleName: string) => {
state.usertitleName = usertitleName
},
SET_AVATAR: (state, avatar: string) => {
state.avatar = avatar
},
}
const actions = {
setUsertitleName: ({ commit }, usertitleName) => {
commit('SET_NAME', usertitleName)
},
setAvatar: ({ commit }, avatar) => {
commit('SET_AVATAR', avatar)
},
}
export default {
namespaced: true,
state,
mutations,
actions
}main.ts代码:
import { createApp } from 'vue'
import App from './App.vue'
import initStorePersistence from './store/persistence'
import store from './store/index'
initStorePersistence(store) // 缓存vuex
const app = createApp(App)
app.
use(store).mount('#app')App.vue代码:
<template>
<div style="font-size: 14px;">
<h2>vuex的store</h2>
<div>
store.state.user:
{{ store.state.user }}
</div>
<div>
store.state.token:
{{ store.state.token }}
</div>
<h2>组件的state</h2>
<div>
<div>{{token}}</div>
<div>{{name}}</div>
<img v-if="avatar" :src="avatar" width="100" alt="">
</div>
<RouterView></RouterView>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, onMounted, toRefs, } from 'vue';
import { useStore } from "vuex";
export default defineComponent({
name: "App",
setup() {
const store = useStore();
const state = reactive({
token: '',
name: '',
avatar: '',
setInfos: () => {
// 模拟一个接口 2秒后获取数据
setTimeout(() => {
state.token = '1234567890'
state.name = '张三'
state.avatar = 'https://img2.baidu.com/it/u=1294728680,2976403440&fm=253&fmt=auto&app=138&f=JPEG?w=667&h=500'
// 修改vuex的store数据
// actions 方式修改user/模块下的数据
store.dispatch('user/setUsertitleName', state.name)
// mutations 方式修改 user/模块下的数据
store.commit('user/SET_AVATAR', state.avatar)
// actions 方式修改数据 token
store.dispatch('setToken', state.token)
}, 2000)
}
})
onMounted(() => {
console.log(store.state);
state.setInfos()
})
return {
store,
...toRefs(state),
};
},
});
</script>
初始页面效果:

2秒后>修改了数据的页面效果:

因为我们使用了持久化vuex,所有刷新页面也不会丢失store改动后的最新数据。
vuex 上一次更新已经是一年前了,官方安装vue的时候也开始推荐使用pinia了,
pinia对比vuex确实有些优势,使用起来还是大同小异,下一章讲如何使用pinia。
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
