1.uniapp基础
1.uniapp基础
官方文档:uni-app官网
1.1开发工具
(1)工具:
HBuilderX HBuilderX-高效极客技巧
1.2 新建项目
(1)
文件==》新建==项目
(2)选择相应的配置信息,填写项目根路径以及项目名称
1.3 项目结构
一个uni-app工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─utssdk 存放uts文件 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源都应存放于此目录 ├─uni_modules 存放[uni_module](/uni_modules)。 ├─platforms 存放各平台专用页面的目录,详见 ├─nativeplugins App原生语言插件 详见 ├─nativeResources App端原生资源目录 │ ├─android Android原生资源目录 详见 | └─ios iOS原生资源目录 详见 ├─hybrid App端存放本地html文件的目录,详见 ├─wxcomponents 存放小程序组件的目录,详见 ├─unpackage 非工程代码,一般存放运行或发行的编译结果 ├─AndroidManifest.xml Android原生应用清单文件 详见 ├─Info.plist iOS原生应用配置文件 详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 ├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见 └─uni.scss 这里是uni-app内置的常用样式变量
1.4 项目运行
配置文档: uniapp-hubildx配置-CSDN博客
该文档只有常用几个配置,其他配置请参考官方配置文档。
2 uniapp项目
2.1uniapp中的Vue
vue2-vue3全部文档:Vue2-Vue3学习笔记(全)-CSDN博客
(1)VUE核心文档:1.Vue核心-CSDN博客
(2)VUE组件化编程:2.VUE组件化编程-CSDN博客
(3)VUE脚手架:3.使用脚手架-CSDN博客
(4)VUE的AJAX:4.Vue中的AJAX-CSDN博客
(5)vuex的使用:5.vuex使用-CSDN博客
(6)VUE的路由:6.vue中的路由-CSDN博客
(7)VUE常用UI:7.Vue UI库-CSDN博客
(8)VUE3入门:Vue3入门-CSDN博客
uniapp中的view与html(vue)中的div用法一样。
h5标签与小程序可能会不兼容,导致一些标签例如:h2,i等,在浏览器页面生效,但是小程序运行不生效。
故使用常规vue写法写出的页面,只适配普通的手机浏览器页面,小程序等运行是可能会出现样式等等的问题。
2.2 页面配置与全局配置
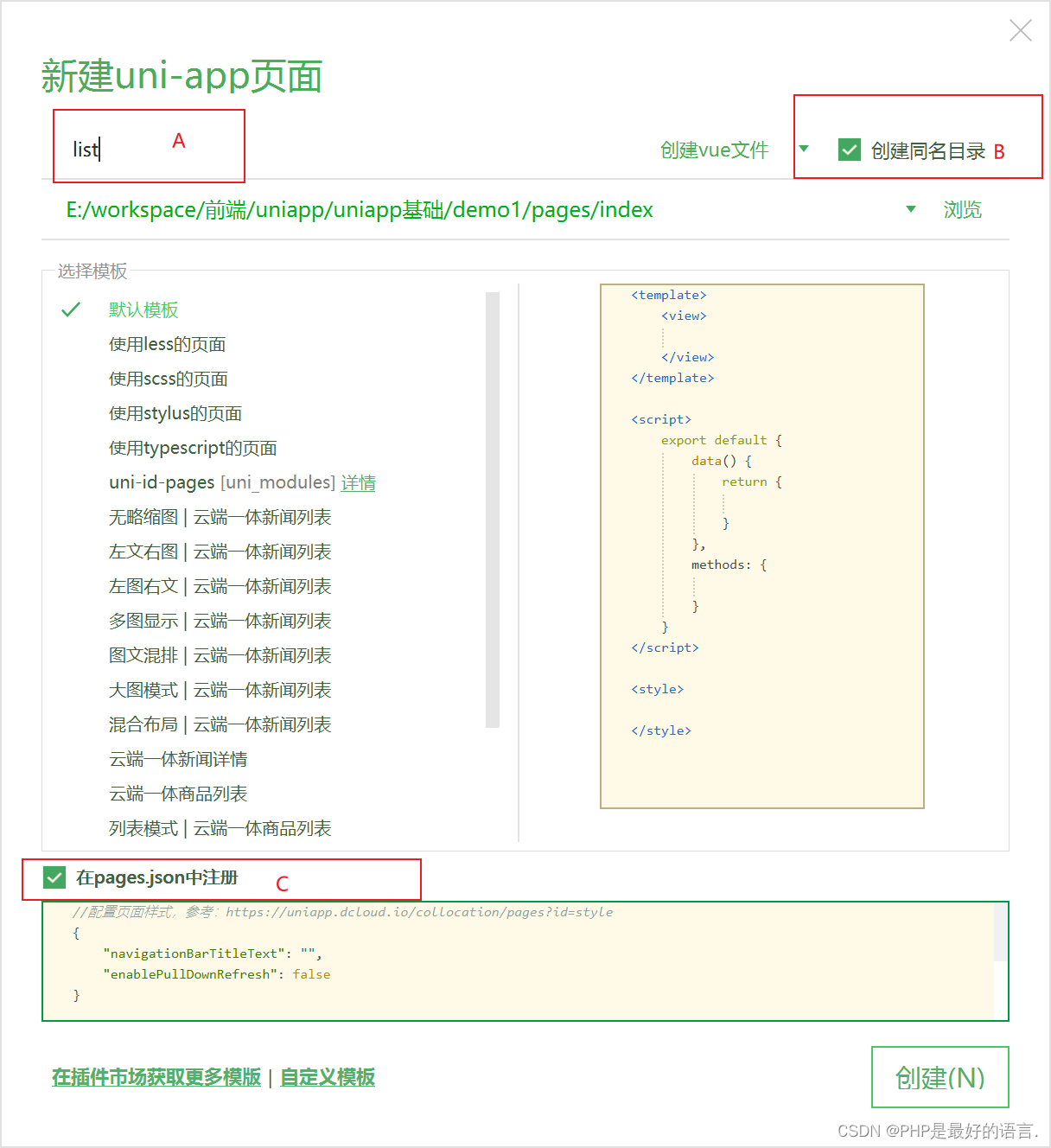
2.2.1 新建文件
选择文件夹(pages)==》新建页面:
A:文件名称(生成A.vue的文件)。
B:勾选后会自动生成一个与A名称相同的文件夹,且文件在该文件夹下。
C:C选择后会自动将A注册到pages.json中,无需手动添加。
2.2.2 pages.json
pages.json
配置文件中注册的第一个页面为默认展示页面。
navigationBarTitleText:页面展示最上方显示标题。
{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": { "navigationBarTitleText": "uni-app" } },{ "path" : "pages/index/list/list", "style" : { "navigationBarTitleText" : "新闻列表", "navigationBarTextStyle":"#2a2c37" } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "# " }, "uniIdRouter": {} }
2.2.3 stylePage
(1)在pages.json中可以进行一些基本配置,详细配置信息可以参考官网。
(2)pages.json的page数组中的某个对象的style属性配置只对该页面生效。
(3)最下方的globalStyle配置对全局生效,但是之后再pages里的对象,未配置style属性时生效。"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { { "path" : "pages/index/list/list", "style" : { "navigationBarTitleText" : "新闻列表", "navigationBarTextStyle":"#2a2c37" } ],"globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "# " },(4)uniapp官网提供的部分配置信息:
属性 类型 默认值 描述 平台差异说明 navigationBarBackgroundColor HexColor #F8F8F8 导航栏背景颜色(同状态栏背景色) APP与H5为#F8F8F8,小程序平台请参考相应小程序文档 navigationBarTextStyle String black 导航栏标题颜色及状态栏前景颜色,仅支持 black/white navigationBarTitleText String 导航栏标题文字内容 navigationBarShadow Object 导航栏阴影,配置参考下方 导航栏阴影 uni-app x 不支持 navigationStyle String default 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) disableScroll Boolean false 设置为 true 则页面整体不能上下滚动(bounce效果),只在页面配置中有效,在globalStyle中设置无效 微信小程序(iOS)、百度小程序(iOS) backgroundColor HexColor #ffffff 窗口的背景色 微信小程序、百度小程序、抖音小程序、飞书小程序、京东小程序 backgroundTextStyle String dark 下拉 loading 的样式,仅支持 dark/light uni-app x 不支持 enablePullDownRefresh Boolean false 是否开启下拉刷新,详见页面生命周期。 onReachBottomDistance Number 50 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 uni-app x 不支持 backgroundColorTop HexColor #ffffff 顶部窗口的背景色(bounce回弹区域) 仅 iOS 平台 backgroundColorBottom HexColor #ffffff 底部窗口的背景色(bounce回弹区域) 仅 iOS 平台 disableSwipeBack Boolean false 是否禁用滑动返回 App-iOS(3.4.0+) titleImage String 导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址 支付宝小程序、H5、App(uni-app x 不支持) transparentTitle String none 导航栏透明设置。支持 always 一直透明 / auto 滑动自适应 / none 不透明 支付宝小程序、H5、APP(uni-app x 不支持) titlePenetrate String NO 导航栏点击穿透 支付宝小程序、H5 app-plus Object 设置编译到 App 平台的特定样式,配置项参考下方 app-plus App h5 Object 设置编译到 H5 平台的特定样式,配置项参考下方 H5 H5 mp-alipay Object 设置编译到 mp-alipay 平台的特定样式,配置项参考下方 MP-ALIPAY 支付宝小程序 mp-weixin Object 设置编译到 mp-weixin 平台的特定样式 微信小程序 mp-baidu Object 设置编译到 mp-baidu 平台的特定样式 百度小程序 mp-toutiao Object 设置编译到 mp-toutiao 平台的特定样式 抖音小程序 mp-lark Object 设置编译到 mp-lark 平台的特定样式 飞书小程序 mp-qq Object 设置编译到 mp-qq 平台的特定样式 QQ小程序 mp-kuaishou Object 设置编译到 mp-kuaishou 平台的特定样式 快手小程序 mp-jd Object 设置编译到 mp-jd 平台的特定样式 京东小程序 usingComponents Object 引用小程序组件,参考 小程序组件 App(uni-app x 不支持)、微信小程序、支付宝小程序、百度小程序、京东小程序 leftWindow Boolean true 当存在 leftWindow时,当前页面是否显示 leftWindow H5 topWindow Boolean true 当存在 topWindow 时,当前页面是否显示 topWindow H5 rightWindow Boolean true 当存在 rightWindow时,当前页面是否显示 rightWindow H5 maxWidth Number 单位px,当浏览器可见区域宽度大于maxWidth时,两侧留白,当小于等于maxWidth时,页面铺满;不同页面支持配置不同的maxWidth;maxWidth = leftWindow(可选)+page(页面主体)+rightWindow(可选) H5(2.9.9+)
2.3 uniapp中的组件
小程序API:微信开放文档
与uniappAPI基本一致。
2.4 px与rpx
px:
- px 是像素(Pixel)的缩写,是一个相对固定的单位。
- 在不同的设备上,1px 所代表的实际物理长度是不同的,因为不同设备的屏幕分辨率不同。在高分辨率屏幕上,1px 可能会显得更小。
- px 常用于网页开发和其他不需要考虑设备屏幕尺寸差异的应用中。
rpx:
- rpx 是一种响应式的单位,主要用于微信小程序以及其他需要适应不同屏幕尺寸的应用程序。
- 微信小程序将屏幕划分为 750rpx 的宽度,这样可以保证在不同设备上显示的一致性。
- 使用 rpx 的好处是可以根据屏幕实际宽度进行自适应布局,无需为不同设备编写不同的样式代码。
- 转换关系:假设屏幕宽度为 W,则 1rpx = W / 750px。例如,在 iPhone6s 上,屏幕宽度为 375px,那么 1rpx = 375px / 750 = 0.5px。
3 Vue与小程序生命周期
Vue生命周期请参考:1.Vue核心-CSDN博客
应用生命周期
- onLaunch:当小程序启动时触发,全局只会触发一次。
- onShow:当小程序从前台进入后台再返回前台时触发。
- onHide:当小程序从前台进入后台时触发。
- onError:当小程序发生错误时触发。
这些函数是在
app.js文件中定义的,通过App(Object)函数注册一个小程序,并指定其生命周期回调。页面生命周期
页面生命周期则是针对小程序中的每个页面,包括以下几个回调函数:
- onLoad:页面加载时触发,会传入页面参数。
- onReady:页面初次渲染完成时触发。
- onShow:页面显示/切入前台时触发。
- onHide:页面隐藏/切入后台时触发。
- onUnload:页面卸载时触发。
组件生命周期
created:在组件被创建后立即执行,此时组件视图还未添加到页面中。通常可以在这个函数中初始化一些数据和变量。
attached:在组件完全初始化完毕、进入页面节点树后触发。这个生命周期可以做一些异步请求、数据更新等操作。
ready:当组件及其所有子组件都准备就绪时触发,代表组件渲染完成并显示在界面上。
moved:如果组件在一个已有的节点树内移动位置,则会触发此生命周期。
detached:在组件离开页面节点树后触发。退出一个页面时,如果组件还在页面节点树中,则 detached 会被触发。