如何优雅地让谷歌浏览器中的网页旋转90度?掌握这个技巧,让你的网页与众不同!
1、背景
网页旋转是一种视觉效果,可以让网页内容在不同的方向上展示,例如将横向的内容旋转为纵向展示,或将竖向的内容旋转为横向展示。这样可以使网页更加灵活多变,适应不同的场景需求。
需要网页旋转可能有以下几个原因:
-
部分内容需要横向展示:例如地图、流程图、表格等,如果限制在竖向展示,可能会造成信息显示不完整或者显示不够清晰。
-
网页排版需要调整:有些网页设计时可能会考虑到横向展示效果,通过旋转网页可以达到更好的视觉效果。
-
个人喜好和习惯:有些用户可能习惯使用横向滚动浏览网页,或者喜欢横向布局的网页风格,旋转网页可以满足这些需求。
-
特殊应用场景:某些应用场景需要横向展示,如数字签名、电子阅读器等。
总之,需要网页旋转主要是为了更好地呈现网页内容,提高用户体验。
2、代码实现
2.1、打开开发者工具
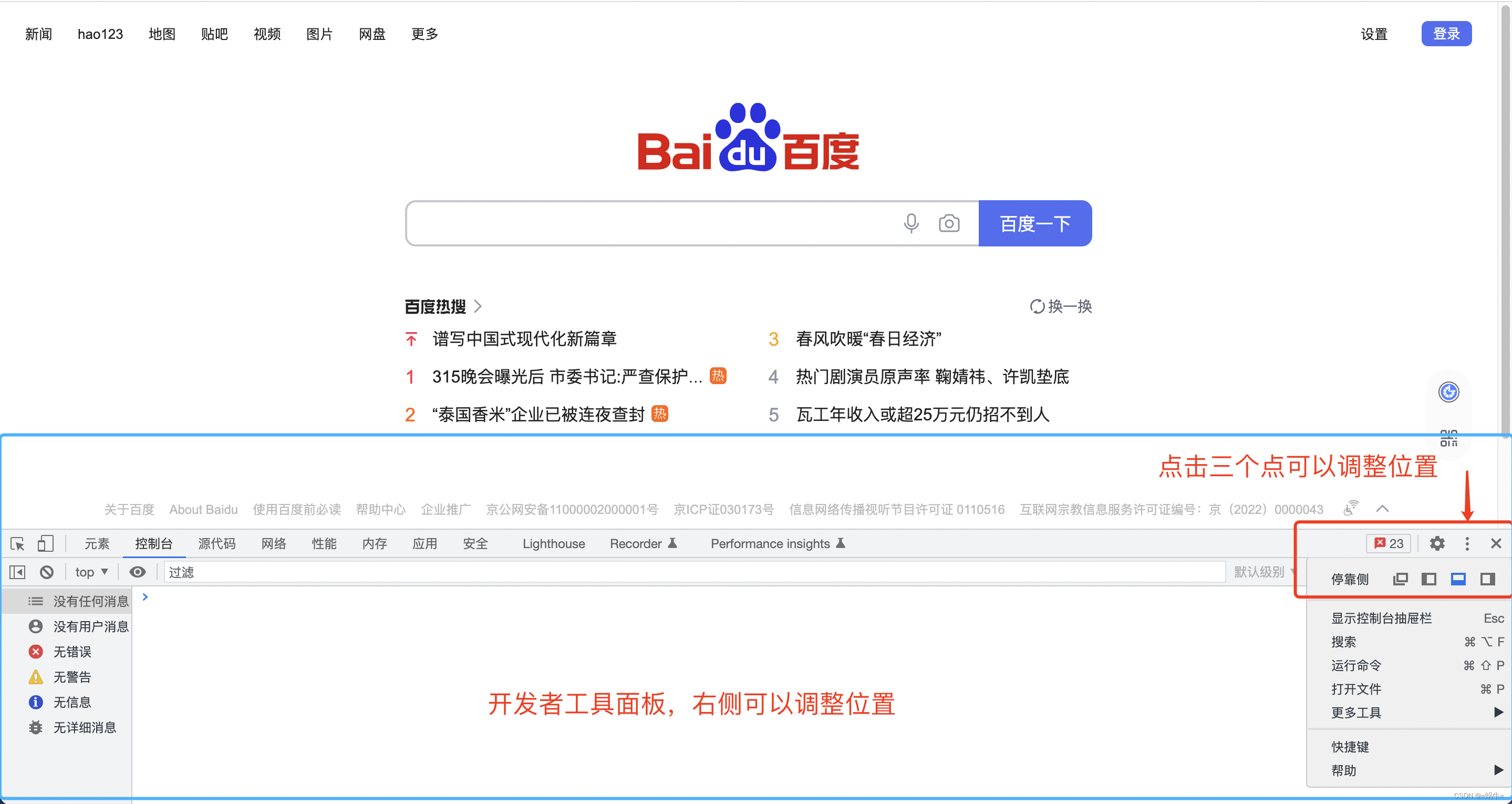
为了在谷歌浏览器中优雅地旋转网页,您可以打开需要旋转的网页地址,并按下F12键,以打开浏览器的开发者工具面板。
以 百度网站 为例,如下图所示:

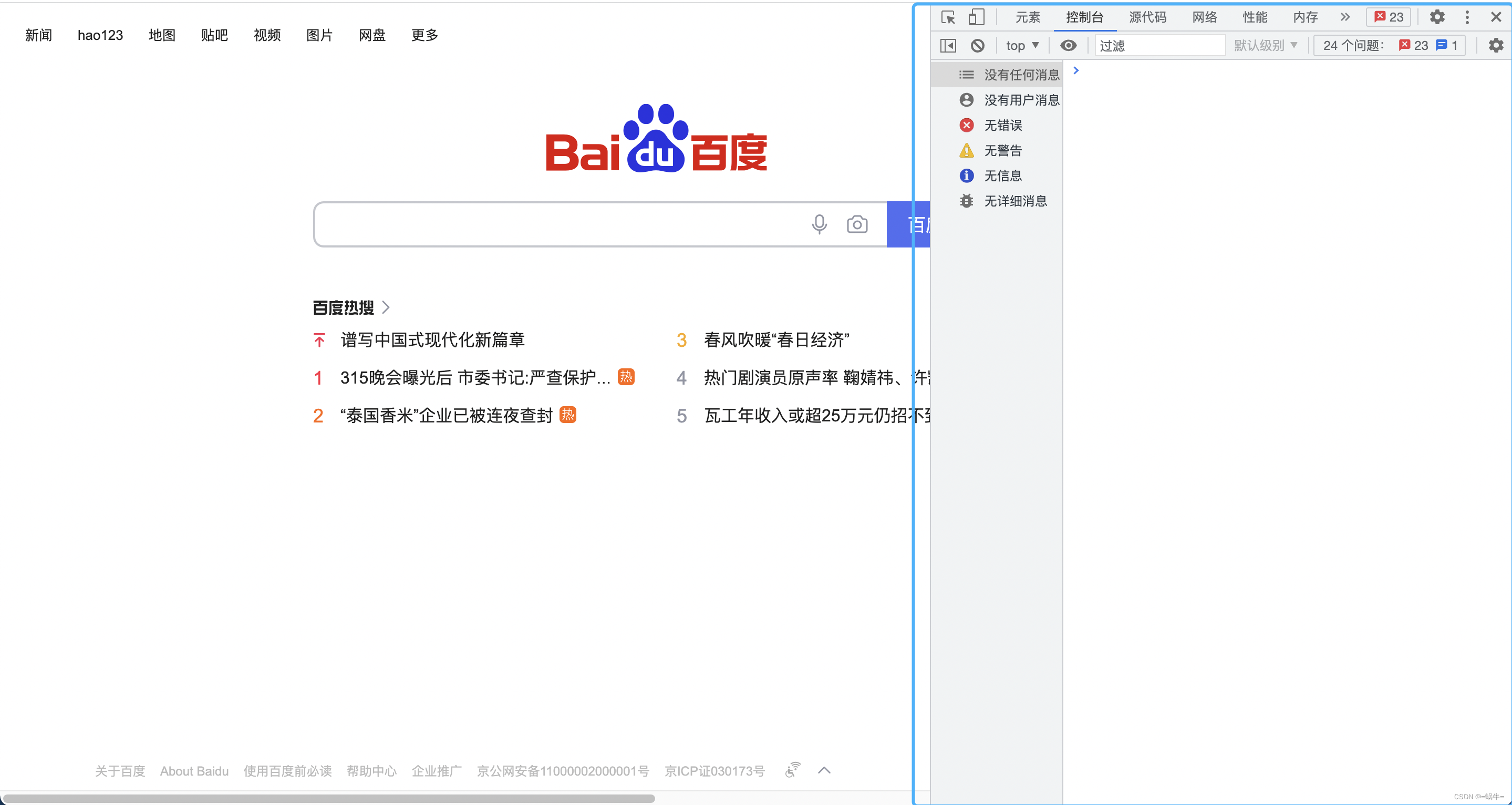
右侧示例如下图:

2.2、网页旋转脚本
2.2.1、逆时针旋转 90 度
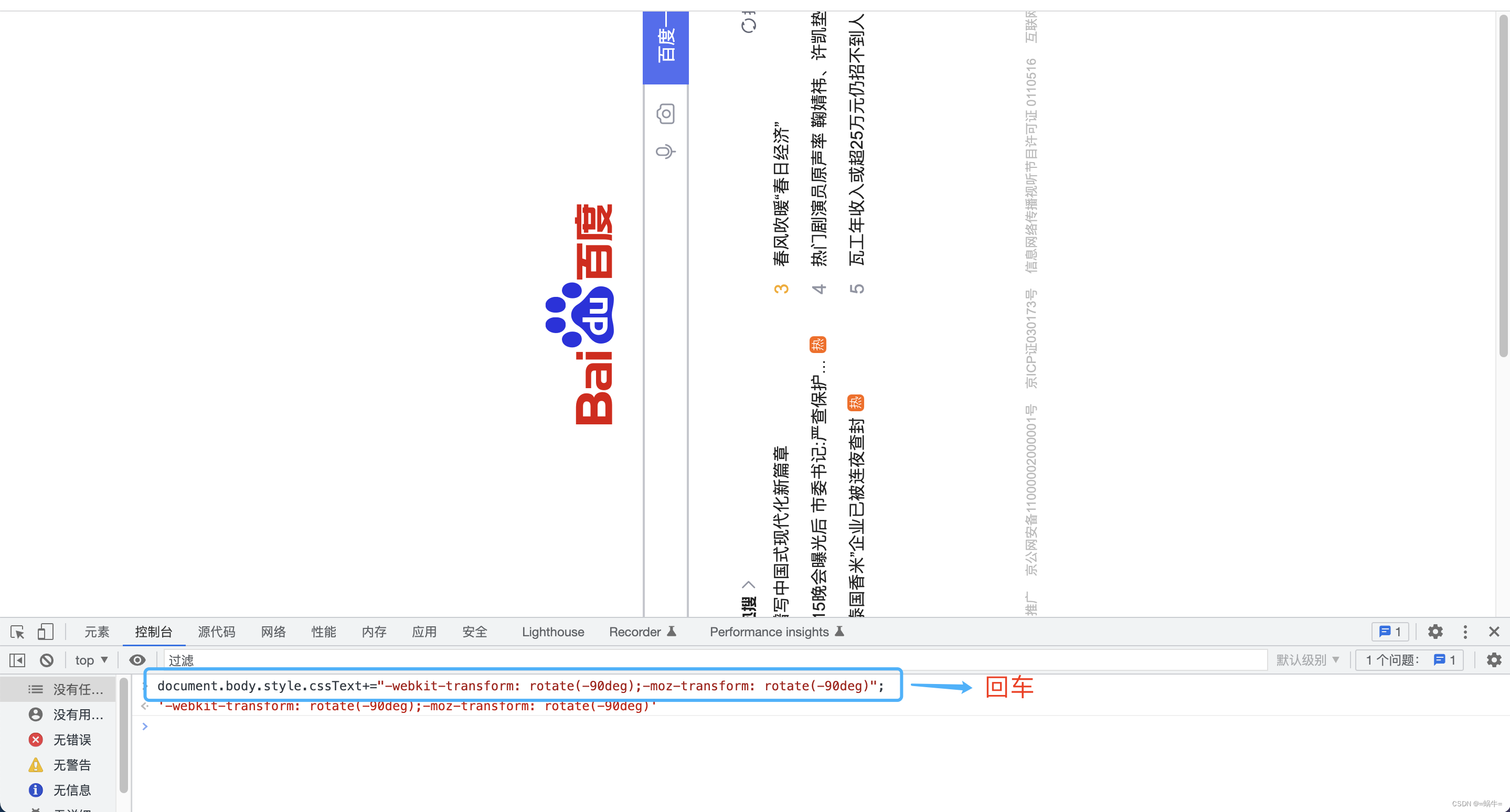
复制如下脚本到开发者工具,然后回车
# 逆时针旋转 90 度
document.body.style.cssText+="-webkit-transform: rotate(-90deg);-moz-transform: rotate(-90deg)";
旋转效果如下图所示:

2.2.2、逆时针旋转 180 度
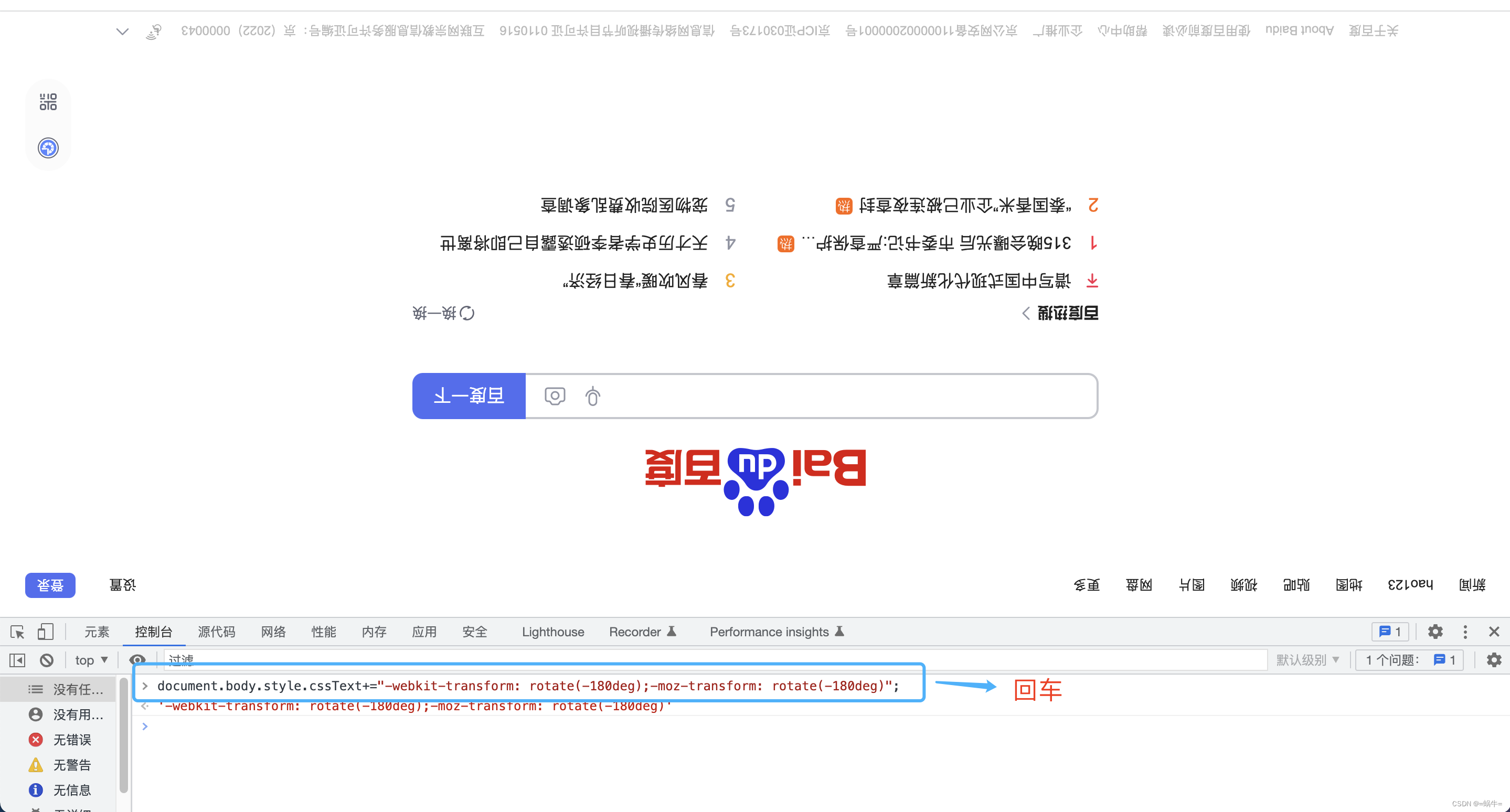
复制如下脚本到开发者工具,然后回车
# 逆时针旋转 180 度
document.body.style.cssText+="-webkit-transform: rotate(-180deg);-moz-transform: rotate(-180deg)";
旋转效果如下图所示:

2.2.3、逆时针旋转 270 度
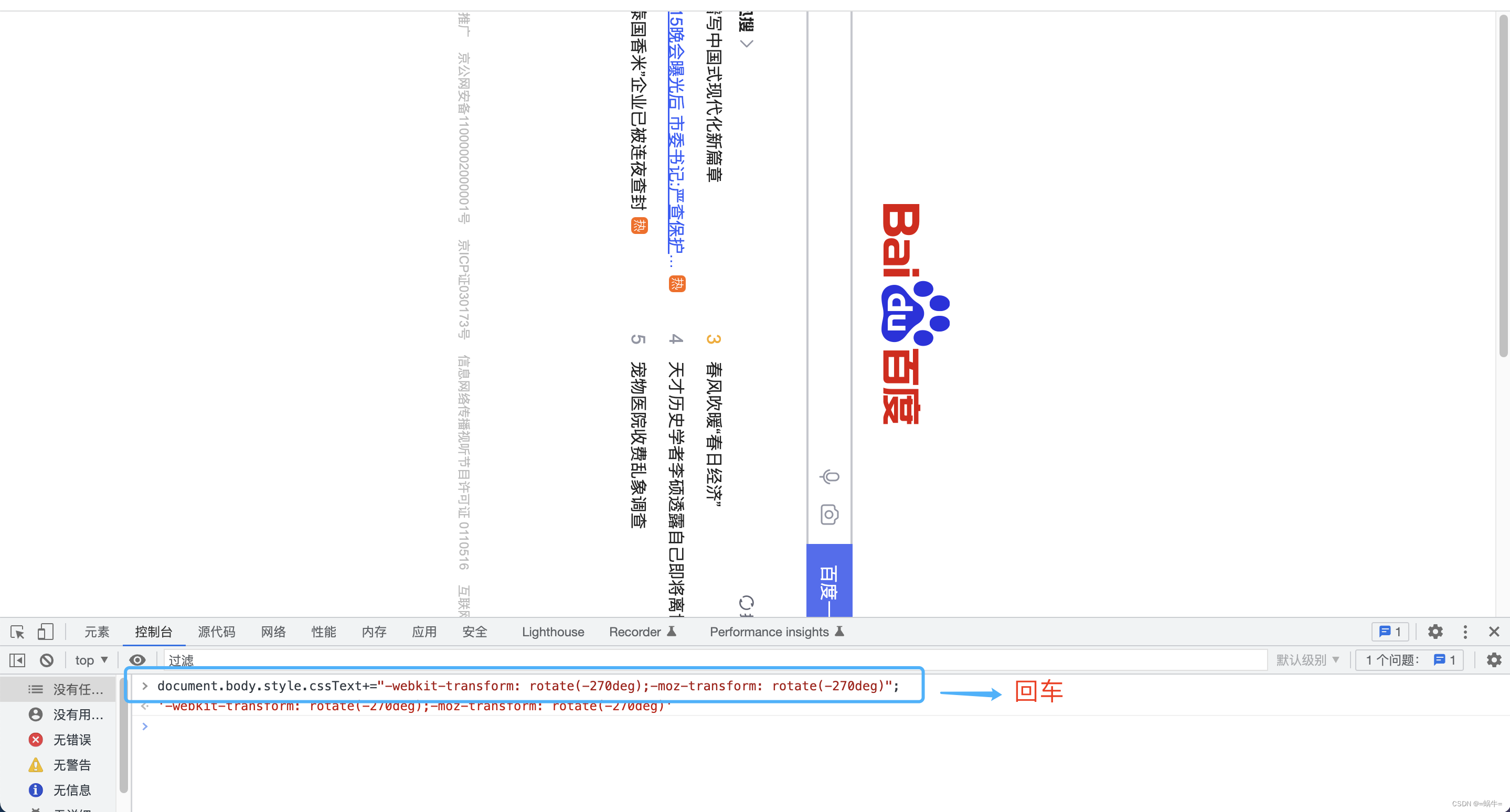
复制如下脚本到开发者工具,然后回车
# 逆时针旋转 270 度
document.body.style.cssText+="-webkit-transform: rotate(-270deg);-moz-transform: rotate(-270deg)";
旋转效果如下图所示:

2.3、网页旋转脚本总结
通过上述操作我们发现网页旋转脚本高度相似,其实就是参数不同
# 网页旋转脚本参数讲解,不要用这个
document.body.style.cssText+="-webkit-transform: rotate(我是旋转角度参数);-moz-transform: rotate(我是旋转角度参数)";
# 逆时针旋转 90 度和顺时针旋转 270 度效果一样
document.body.style.cssText+="-webkit-transform: rotate(-90deg);-moz-transform: rotate(-90deg)";
# 逆时针旋转 180 度和顺时针旋转 180 度效果一样
document.body.style.cssText+="-webkit-transform: rotate(-180deg);-moz-transform: rotate(-180deg)";
# 逆时针旋转 270 度和顺时针旋转 90 度效果一样
document.body.style.cssText+="-webkit-transform: rotate(-270deg);-moz-transform: rotate(-270deg)";
# 顺时针旋转 90 度和逆时针旋转 270 度效果一样
document.body.style.cssText+="-webkit-transform: rotate(90deg);-moz-transform: rotate(90deg)";
# 顺时针旋转 180 度和逆时针旋转 180 度效果一样
document.body.style.cssText+="-webkit-transform: rotate(180deg);-moz-transform: rotate(180deg)";
# 顺时针旋转 270 度和逆时针旋转 90 度效果一样
document.body.style.cssText+="-webkit-transform: rotate(270deg);-moz-transform: rotate(270deg)";
请问为什么网页不会旋转360度呢?有没有聪明的人能够解释一下?欢迎在评论区回复或私信博主,与我们分享你的想法和建议。
本文教程到此结束,祝愿小伙伴们在编程之旅中能够愉快地探索、学习、成长!
