iris+vue上传到本地存储【go/iris】
iris部分
//main.go
package main
import (
"fmt"
"io"
"net/http"
"os"
)
//上传视频文件部分
func uploadHandler_video(w http.ResponseWriter, r *http.Request) {
// 解析上传的文件
err := r.ParseMultipartForm(10 << 20) // 设置最大文件大小为10MB
if err != nil {
fmt.Println("Error parsing the form")
return
}
file, handler, err := r.FormFile("file")
if err != nil {
fmt.Println("Error retrieving the file")
return
}
defer file.Close()
// 创建一个新文件
f, err := os.OpenFile("./assets/video/"+handler.Filename, os.O_WRONLY|os.O_CREATE, 0666)//这个路径可以修改,但是这个路径是要存在与你本地的
if err != nil {
fmt.Println("Error creating the file")
return
}
defer f.Close()
// 将上传的文件内容拷贝到新文件中
io.Copy(f, file)
fmt.Fprintf(w, "File uploaded successfully")
}
//上传一个图片文件
func uploadHandler_images(w http.ResponseWriter, r *http.Request) {
// 解析上传的文件
err := r.ParseMultipartForm(10 << 20) // 设置最大文件大小为10MB
if err != nil {
fmt.Println("Error parsing the form")
return
}
file, handler, err := r.FormFile("file")
if err != nil {
fmt.Println("Error retrieving the file")
return
}
defer file.Close()
// 创建一个新文件
f, err := os.OpenFile("./assets/images/"+handler.Filename, os.O_WRONLY|os.O_CREATE, 0666)//这个路径可以修改,但是这个路径是要存在与你本地的
if err != nil {
fmt.Println("Error creating the file")
return
}
defer f.Close()
// 将上传的文件内容拷贝到新文件中
io.Copy(f, file)
fmt.Fprintf(w, "File uploaded successfully")
}
func main() {
http.HandleFunc("/upload-video", uploadHandler_video)//这些可修改
http.HandleFunc("/upload-image",uploadHandler_images)//这些可修改
http.ListenAndServe(":8091", nil) //这些可修改
}
vue部分
<script setup>
//点击上传获取视频文件
const changeUploadBtn = async() => {
const fileHandle = await window.showOpenFilePicker({
excludeAcceptAllOption: false,
types: [
{
description: '视频文件',
accept: {
'video/*': ['.mp4', '.avi', '.mov']
},
},
],
});
const file = await fileHandle[0].getFile();
console.log(file)
const formData = new FormData();
formData.append('file', file);
await fetch('http://localhost:8091/upload-video', {//按照自身的url判定
method: 'POST',
body: formData
});
}
//点击上传获取图片文件
const uploadFMImageBtn = async() => {
const fileHandle = await window.showOpenFilePicker({
excludeAcceptAllOption: false,
types: [
{
description: '图片文件',
accept: {
'image/*': ['.png', '.gif', '.jpeg', '.jpg', '.webp']
},
},
],
});
const file = await fileHandle[0].getFile();
console.log(file)
const formData = new FormData();
formData.append('file', file);
await fetch('http://localhost:8091/upload-image', { //按照自身的url判定
method: 'POST',
body: formData
});
}
</script>
<template>
<div>
<button @click="changeUploadBtn">上传视频</button>
<button @click="uploadFMImageBtn ">上传图片</button>
</div>
</template>
<style scoped>
/*这块内容请随意*/
</style>
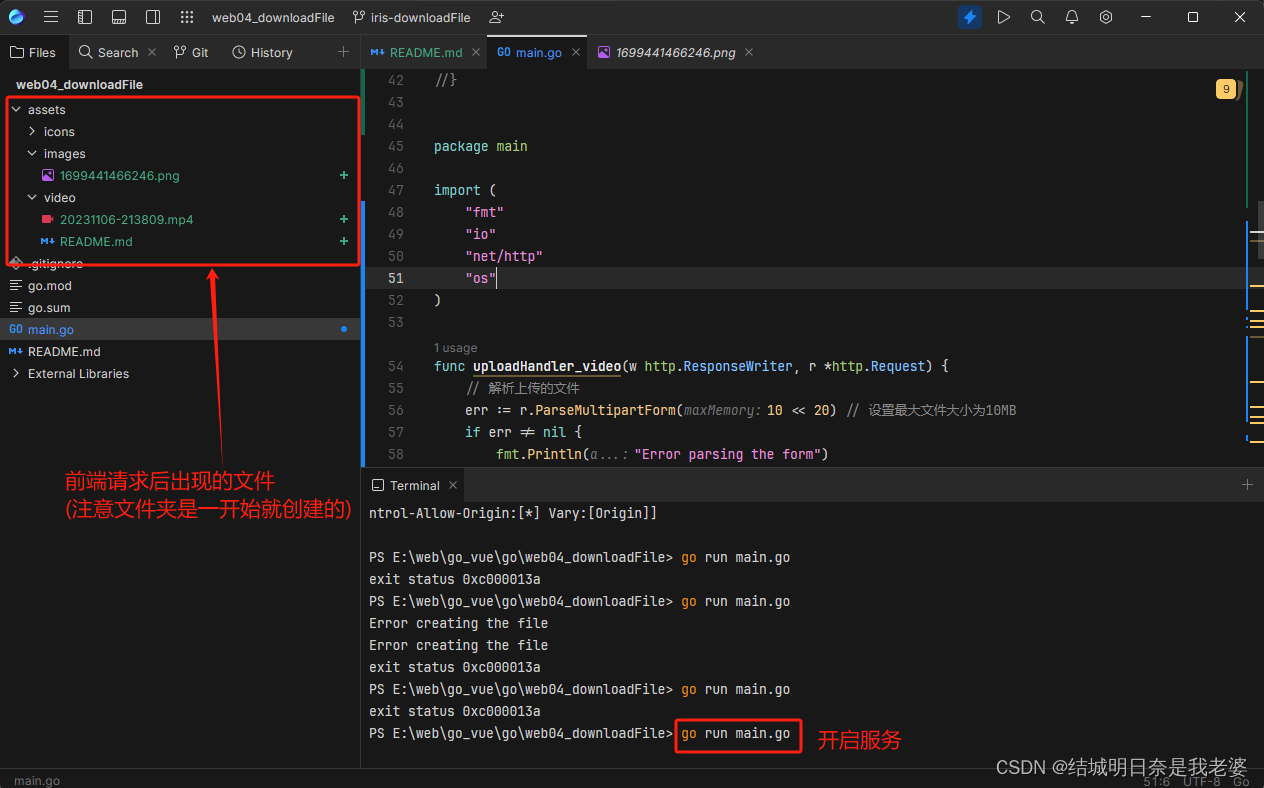
效果如图