对小程序的初了解
WXML和HTML的区别
标签名称不同
HTML:div、a、span、img
WXML:view、text、image、navigator
属性节点不同
<a href="#">超链接</a>
<navigator url="/pages/home/home"></navigator>
提供了类似vue的模板语法
数据绑定
列表渲染
条件渲染
WXSS 和 CSS 的区别
新增了 rpx 尺寸单位
提供了全局的样式和局部样式
根目录 app.wxss 会作用于所有小程序
局部页面的 .wxss 样式仅对当前页面生效
wxss仅支持部分css选择器
.class 和 #id
element
并集选择器 和 后代选择器
::after 和 ::before 等伪类选择器
小程序的 .js 文件
app.js
整个小程序项目的入口文件,通过APP函数来启动整个小程序
页面的 .js
页面的入口文件通过 Page() 函数来创建并运行页面
普通的 .js文件
是普通功能模块文件,用于封装公共的函数或属性供页面使用
小程序的组件
视图组件
view:普通视图区域
类似于HTML 中的div,块级元素
常用来实现页面的布局效果
scroll-view:可滚动的视图区域
常用来实现滚动列表效果
swiper 和 swiper-item:轮播图组件和轮播图item组件

常用的基础内容组件
text:文本组件 类似于span ,行内元素
手机号支持长按选中效果:<text selectable>110</text>rich-text:富文本组件,支持把HTML字符串渲染成 WXML 结构
<rich-text nodes="<h1 style="color:red;">标题</h1>"></rich-text>
把HTML字符串渲染成对应的UI结构其他常用组件
button:按钮组件(type="",size="",plain 镂空)
通过open-type 属性可以调用 微信提供的各种功能(客服、转发、获取用户授权)
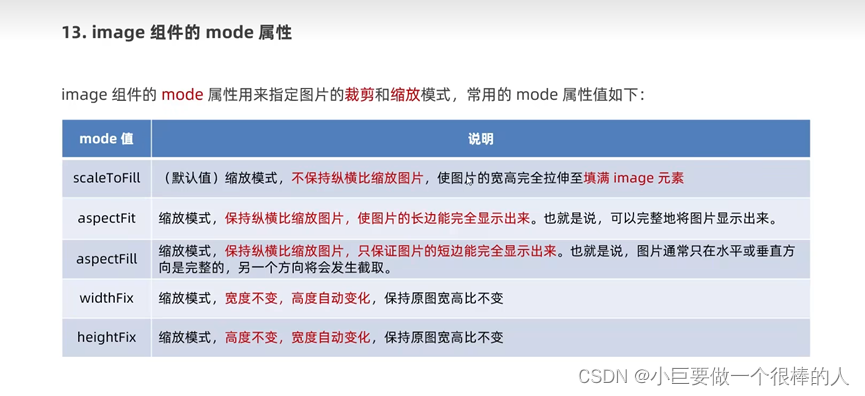
image:图片组件
image组件默认宽度 300px,高度约240px
navigator:导航组件
小程序API的3大分类
事件监听API
特点:
- 以on开头,用来监听某些事件的触发。
- wx.onWindowResize 监听窗口尺寸变化的事件
同步API
特点:
- 以sync结尾的API都是同步API
- 同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- wx.setStorageSync('key','value') 向本地存储中写入内容
异步API
特点:
- 类似于jquery中$.ajax(options) 函数需通过success、fail、complete接收调用的结果
- wx.request()发起网络数据请求,通过success回调函数接收数据
