探索数据之美:深入学习Plotly库的强大可视化
1. 引言:
Plotly 是一个交互性可视化库,可以用于创建各种漂亮的图表和仪表板。它支持多种编程语言,包括Python、R、JavaScript。在Python中,Plotly提供了Plotly Express和Graph Objects两个主要的绘图接口。
2. Plotly库简介:
2.1 Plotly Express和Graph Objects两个主要接口
- Plotly Express: 提供了简单而高级的图表绘制功能,通过简单的语法可以创建各种图表类型。对于快速生成图表和初步探索数据非常方便。
- Graph Objects: 提供了更细粒度的控制,允许用户更精细地定制图表的各个方面。适用于对图表进行更高级别的定制和调整。
2.2 Plotly Dash用于构建交互式仪表板的框架
Plotly Dash是一个用于构建交互式、高度可定制的仪表板的框架。通过Dash,用户可以创建自定义的数据分析仪表板,实现交互式数据探索。
3. Plotly的基础图表类型:
散点图:简单、直观的数据分布展示
import plotly.express as px
import pandas as pd
#创建演示数据
df = pd.DataFrame({
'date': ['2023-01-01', '2023-01-02', '2023-01-03', '2023-01-04'],
'product':['A','A','B','C'],
'amount': [20, 40, 30, 26],
'cost': [3, 6, 2, 10]
})
df['roi'] = df['amount'] / df['cost']
# 创建散点图
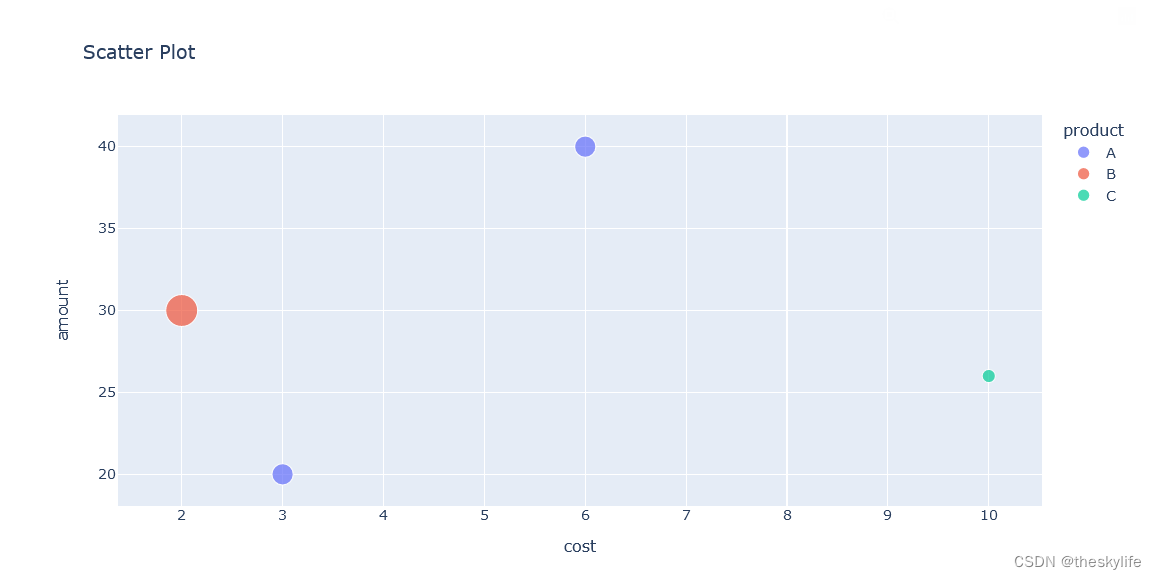
fig = px.scatter(df, x='cost', y='amount',color='product', size='roi',title='Scatter Plot')
fig.show()
运行上述代码后,效果如下,我们可以进行放大、缩小、点击等一些列操作:

折线图:趋势和变化的可视化
import plotly.express as px
# 创建折线图
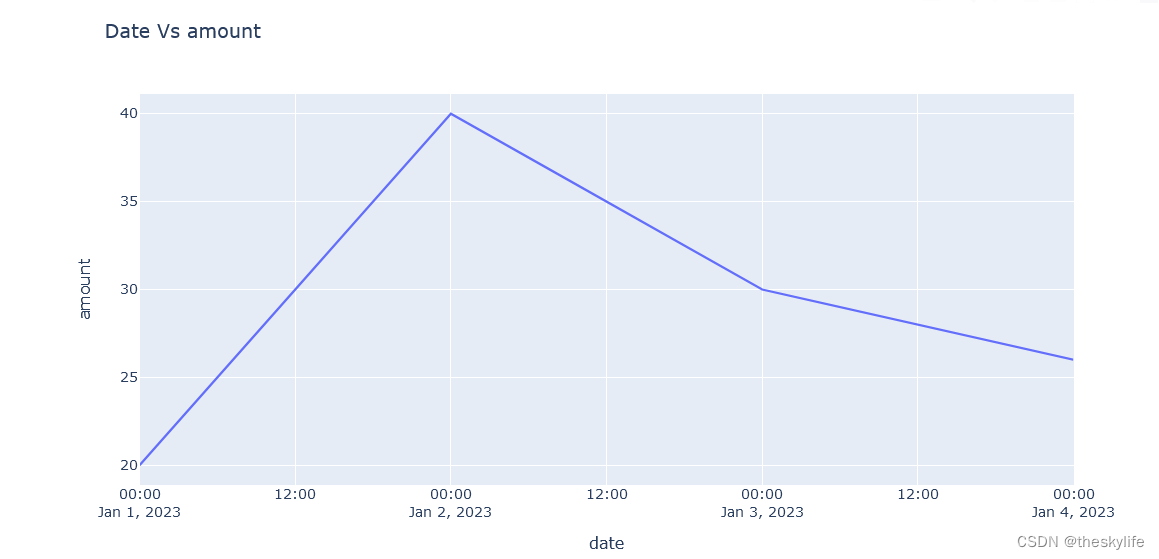
fig = px.line(df, x='date', y='amount', title='Date Vs amount')
fig.show()

条形图:分类数据的对比和分布
import plotly.express as px
# 创建条形图
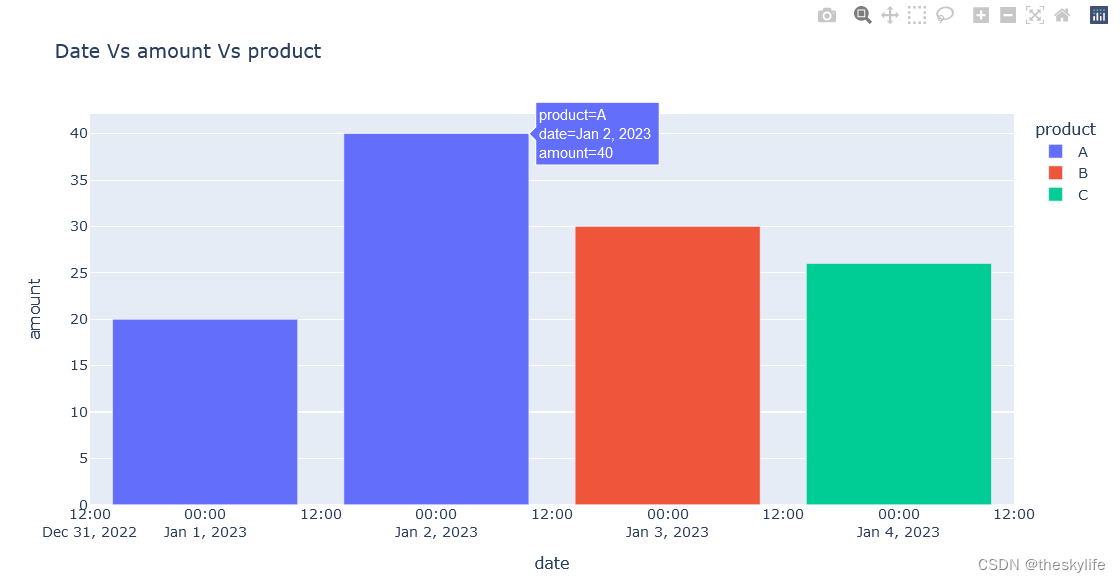
fig = px.bar(df, x='date', y='amount', color='product', title='Date Vs amount Vs product')
fig.show()
运行后,效果如下:

饼图:比例和占比的直观呈现
import plotly.express as px
# 创建饼图
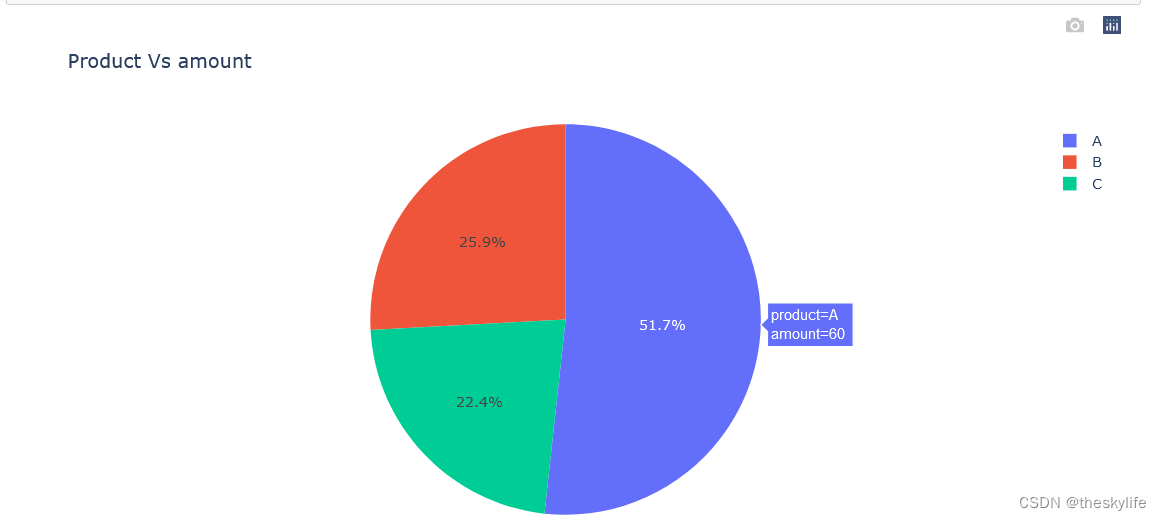
fig = px.pie(df, values='Count', names='Category', title='Pie Chart')
fig.show()
效果如下:

4. 高级可视化:
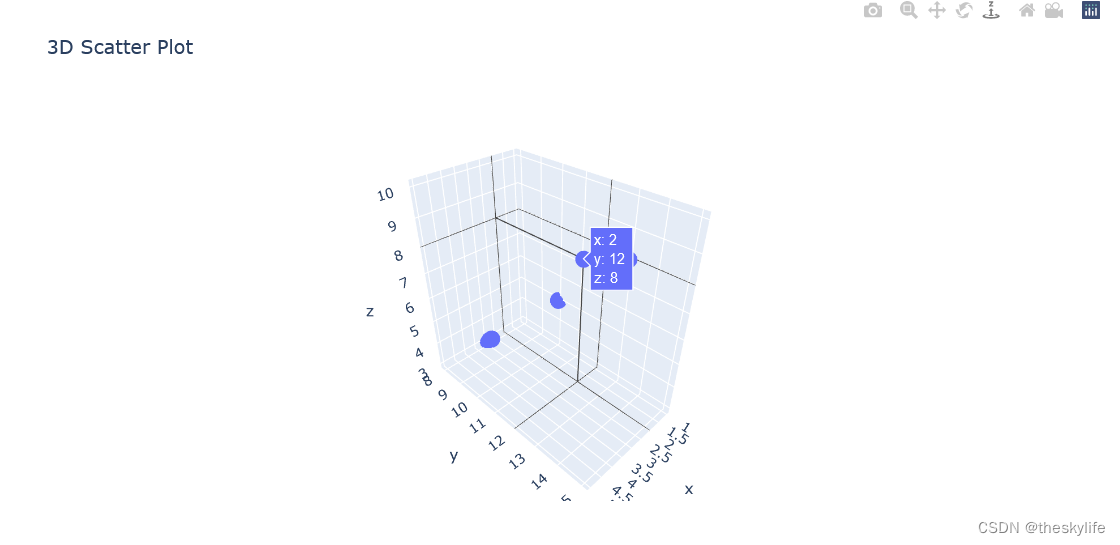
3D 散点图:多维数据的展示
import plotly.graph_objects as go
# 示例数据
df=pd.DataFrame({'x':[1, 2, 3, 4, 5],
'y':[10, 12, 8, 15, 11],
'z' : [5, 8, 3, 10, 6]})
# 创建3D散点图
fig = go.Figure(data=[go.Scatter3d(x=df['x'], y=df['y'], z=df['z'], mode='markers')])
fig.update_layout(title='3D Scatter Plot')
fig.show()
运行后,效果如下:

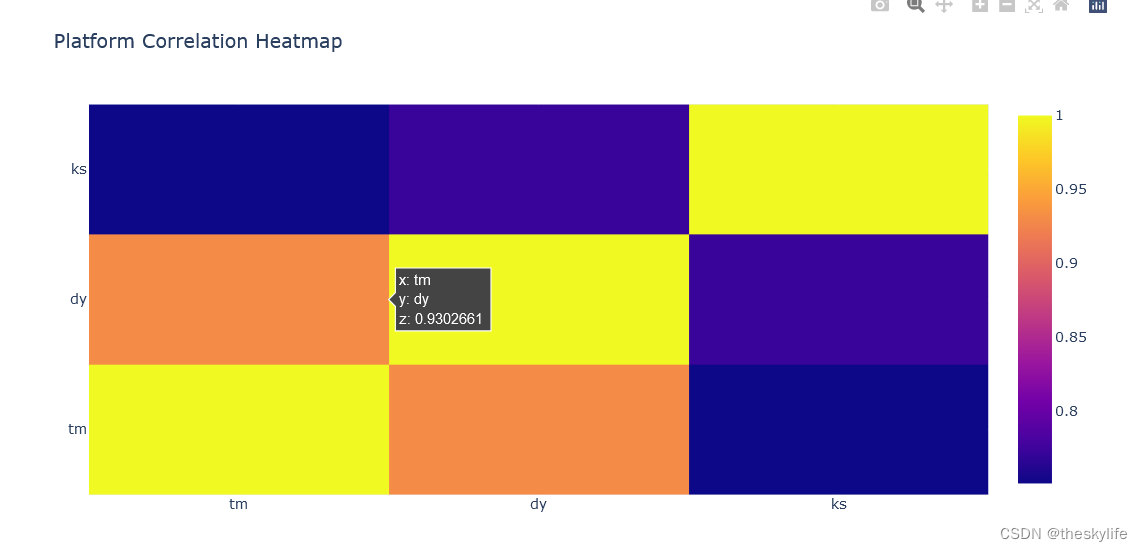
热力图:相关性的清晰展示
import pandas as pd
import plotly.graph_objects as go
#构建实例数据
data =pd.DataFrame({'month':['2023-01-01', '2023-02-01', '2023-03-01', '2023-04-01', '2023-05-01', '2023-06-01', '2023-07-01', '2023-08-01', '2023-09-01','2023-10-01'],
'tm':[74, 101, 139, 96, 182, 173, 74, 100, 86, 237],
'dy':[58, 74, 101, 79, 110, 105, 70, 94, 87, 131],
'ks':[11, 21, 27, 23, 28, 22, 17, 19, 16, 26]})
df=data.set_index('month',drop=True)
# 创建热力图
fig = go.Figure(data=go.Heatmap(z=df.corr(), x=df.columns, y=df.columns))
fig.update_layout(title='Correlation Heatmap')
fig.show()
进行可视化后,效果如下:

桑基图:复杂关系的可视化呈现
import plotly.graph_objects as go
# 创建面积图
fig = go.Figure(data=[go.Scatter(x=df['Date'], y=df['Value'], fill='tozeroy', mode='none')])
fig.update_layout(title='Area Chart')
fig.show()
面积图:趋势和变化的面面俱到
import plotly.graph_objects as go
# 创建桑基图
fig = go.Figure(go.Sankey(node=dict(pad=15, thickness=20), link=dict(source=df['Source'], target=df['Target'], value=df['Value'])))
fig.update_layout(title='Sankey Diagram')
fig.show()
5. 与其他库结合应用:
5.1Plotly Express与Graph Objects的结合
在实际应用中,Plotly Express和Graph Objects可以结合使用,充分发挥它们各自的优势。
5.1.1 散点图(Scatter Plot):
import plotly.express as px
import plotly.graph_objects as go
# 创建散点图(Express)
fig = px.scatter(df, x='X', y='Y', color='Category', size='Size', title='Scatter Plot')
# 添加注释(Graph Objects)
annotations = [go.layout.Annotation(text='Highlight', x=highlight_x, y=highlight_y, showarrow=True, arrowhead=2, ax=0, ay=-40)]
fig.update_layout(annotations=annotations)
fig.show()
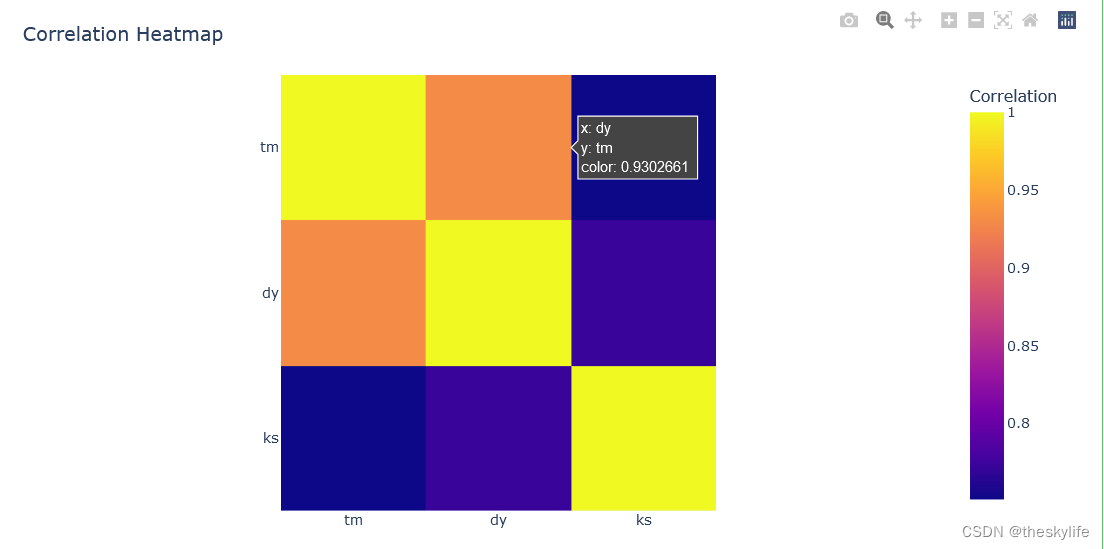
5.1.2 热力图(Heatmap):
import plotly.express as px
import plotly.graph_objects as go
#构建实例数据
data =pd.DataFrame({'month':['2023-01-01', '2023-02-01', '2023-03-01', '2023-04-01', '2023-05-01', '2023-06-01', '2023-07-01', '2023-08-01', '2023-09-01','2023-10-01'],
'tm':[74, 101, 139, 96, 182, 173, 74, 100, 86, 237],
'dy':[58, 74, 101, 79, 110, 105, 70, 94, 87, 131],
'ks':[11, 21, 27, 23, 28, 22, 17, 19, 16, 26]})
df=data.set_index('month',drop=True)
# 创建热力图(Express)
fig = px.imshow(df.corr(), x=df.columns, y=df.columns)
# 添加颜色轴(Graph Objects)
colorbar = dict(title='Correlation')
fig.update_layout(coloraxis_colorbar=colorbar)
fig.update_layout(title='Correlation Heatmap')
fig.show()
效果如下:

5.1.3 桑基图(Sankey Diagram):
import plotly.express as px
import plotly.graph_objects as go
# 创建桑基图(Express)
fig = px.sankey(df, source='Source', target='Target', value='Value')
# 修改图形属性(Graph Objects)
fig.update_layout(title='Sankey Diagram')
fig.update_traces(node=dict(pad=15, thickness=20))
fig.show()
通过结合使用这两个接口,你可以更灵活地创建定制化的图表,满足不同场景的可视化需求。Plotly库的文档和示例提供了更多关于各种图表类型和配置选项的详细信息,因此你可以根据具体情况进行调整和拓展。
5.2 结合Pandas进行数据的直接可视化
Plotly Express与Pandas非常兼容,你可以直接使用Pandas的DataFrame进行绘图。这种结合使得从数据到图表的转换更加简便。
import plotly.express as px
import pandas as pd
# 使用Pandas DataFrame创建图表
df = pd.DataFrame({
'X': [1, 2, 3, 4],
'Y': [10, 11, 12, 13],
'Category': ['A', 'B', 'A', 'B']
})
fig = px.scatter(df, x='X', y='Y', color='Category', title='Scatter Plot')
fig.show()
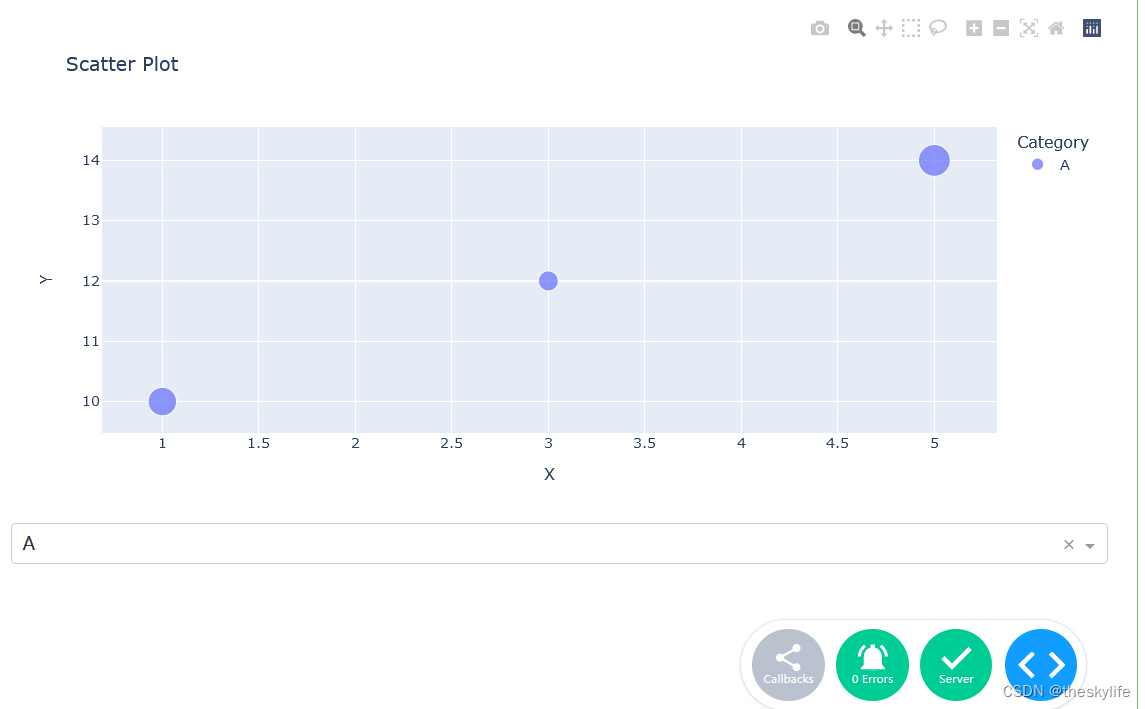
6. Dash应用示例:
通过Dash构建简单交互式仪表板的实例
利用回调函数实现图表的动态更新
除了在Notebook中创建交互式图表外,Plotly还提供了Dash,一个用于构建交互式仪表板的框架。Dash可以用于创建自定义的数据分析仪表板,使用户能够以交互式方式探索数据。
import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output
import plotly.express as px
import pandas as pd # 添加 pandas 导入
# 创建Dash应用
app = dash.Dash(__name__)
# 创建示例 DataFrame(请替换成您的实际数据)
data = {
'X': [1, 2, 3, 4, 5],
'Y': [10, 11, 12, 13, 14],
'Size': [20, 15, 10, 5, 25],
'Category': ['A', 'B', 'A', 'B', 'A']
}
df = pd.DataFrame(data)
# 布局
app.layout = html.Div([
dcc.Graph(id='scatter-plot'),
dcc.Dropdown(
id='dropdown-category',
options=[
{'label': category, 'value': category} for category in df['Category'].unique()
],
value=df['Category'].unique()[0],
multi=False
)
])
# 回调函数
@app.callback(
Output('scatter-plot', 'figure'),
[Input('dropdown-category', 'value')]
)
def update_scatter_plot(selected_category):
filtered_df = df[df['Category'] == selected_category]
fig = px.scatter(filtered_df, x='X', y='Y', color='Category', size='Size', title='Scatter Plot')
return fig
# 运行应用
if __name__ == '__main__':
app.run_server(debug=True)
运行以后,效果如下,与此同时,我们可以控制筛选器进行联动。

在这个例子中,用户可以通过下拉菜单选择特定的类别,图表将根据选择的类别更新。Dash的强大之处在于你可以使用更复杂的布局、组件和回调函数来创建更丰富的仪表板。
7. 附录
7.1 官方文档链接:
- Plotly Python图表库官方文档:在官方文档中,你可以找到有关Plotly库的详细信息,包括使用方法、图表类型、配置选项等。它提供了广泛的示例和案例,适合初学者和进阶用户。
7.2 在线教程链接:
-
Plotly Express 教程:Plotly Express的官方在线教程提供了对该高级接口的详细指南,以及许多交互式的示例。适合快速学习Plotly Express的基本用法。
-
Dash 用户指南:Dash框架的官方用户指南提供了创建交互式仪表板的详细说明,包括布局、组件、回调函数等方面的介绍。适合学习如何使用Dash构建定制的数据分析仪表板。
7.3 社区论坛链接:
-
Plotly社区论坛:Plotly的社区论坛是一个与其他用户交流、提问问题和分享经验的平台。你可以在这里找到关于特定问题的解答,了解其他用户的项目和经验。
-
Dash社区论坛:Dash框架有专门的社区论坛,用于讨论与Dash相关的问题、解决方案和项目。通过参与社区,你可以获取更多实用的建议和经验分享。
这些资源将帮助读者更深入地了解和掌握Plotly库的使用,以及构建交互式仪表板的技能。通过参与社区,读者还可以与其他使用Plotly的数据科学家和开发者建立联系,分享和学习最佳实践。
写在最后
通过本博客,读者将深入了解Plotly库的基础和高级功能,学会如何使用它创建丰富、交互式的数据可视化图表。不仅能够应对常见的数据分析任务,还能够通过Dash构建定制化的仪表板,为数据探索和展示提供更多可能性。
