解密IIS服务器API跨域问题的终极解决方案
在当今数字化时代,API已成为现代应用程序的核心组件。然而,当你使用IIS(Internet Information Services)服务器提供API时,你可能会遇到一个常见的挑战:API跨域问题。这个问题经常困扰着开发人员,限制了应用程序的灵活性和功能性。但是,别担心!在本篇技术博文中,将揭示解决IIS服务器API跨域问题的终极解决方案,助你轻松实现跨域API调用。接下来的内容中,我们将深入了解IIS服务器API跨域问题的原因,并提供详细的解决方案,让你摆脱跨域的束缚。
IIS服务器API跨域问题源自于浏览器的同源策略。这个安全机制限制了来自不同源(域名、协议或端口)的API调用。当你的应用程序试图从一个源访问另一个源的API时,浏览器会拒绝这种跨域请求,以防止潜在的安全风险。接下来,我们将介绍两个常见的跨域问题,并提供解决方案。
一、使用CORS(跨域资源共享)
CORS是一种解决跨域问题的标准机制,它通过在服务器响应中添加特定的HTTP头来授权跨域请求。在IIS服务器上,你可以通过配置Web.config文件来启用CORS。
1、解决方案
首先,打开你的应用程序的Web.config文件,并添加以下代码片段:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
</customHeaders>
</httpProtocol>
</system.webServer>
上述代码将在服务器响应中添加必要的CORS头信息,允许任意域名的API调用。你还可以根据需要调整允许的HTTP方法和请求头。
案例分析:
假设你的应用程序位于域名A,而你希望从域名B调用该应用程序的API。通过在Web.config文件中添加CORS配置,并将Access-Control-Allow-Origin设置为域名B,你成功解决了跨域问题。现在,你可以在域名B的应用程序中通过AJAX或其他方式调用域名A的API,而无需担心跨域安全限制。
二、使用代理服务器进行跨域请求
另一种解决IIS服务器API跨域问题的方法是使用代理服务器。通过设置代理服务器,你可以将跨域请求转发到目标服务器上,绕过浏览器的同源策略限制。
1、解决方案
首先,创建一个代理服务器,可以使用Node.js、ASP.NET等技术来实现。代理服务器负责接收来自客户端的跨域请求,并将其转发到目标服务器上。在目标服务器返回响应后,代理服务器再将响应返回给客户端。
其次,在你的应用程序中,将跨域请求发送到代理服务器而非目标服务器。这样,由于请求是从同一域名发送的,就不会受到同源策略的限制。
2、案例分析
假设你的应用程序位于域名A,而你需要从该应用程序调用域名B的API。通过设置一个代理服务器,将跨域请求发送到代理服务器,然后由代理服务器转发到域名B的API,你成功实现了跨域请求。现在,你可以在域名A的应用程序中使用正常的API调用方式,而无需担心跨域问题。
三、HTTP响应标头配置Access-Control-Allow-Origin
1、在管理工具中选择,找到IIS

2、打开IIS管理,找到网站

3、找到HTTP响应头标

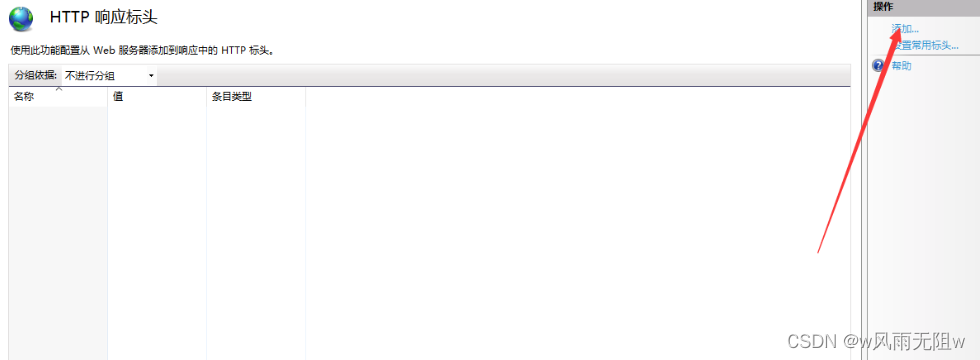
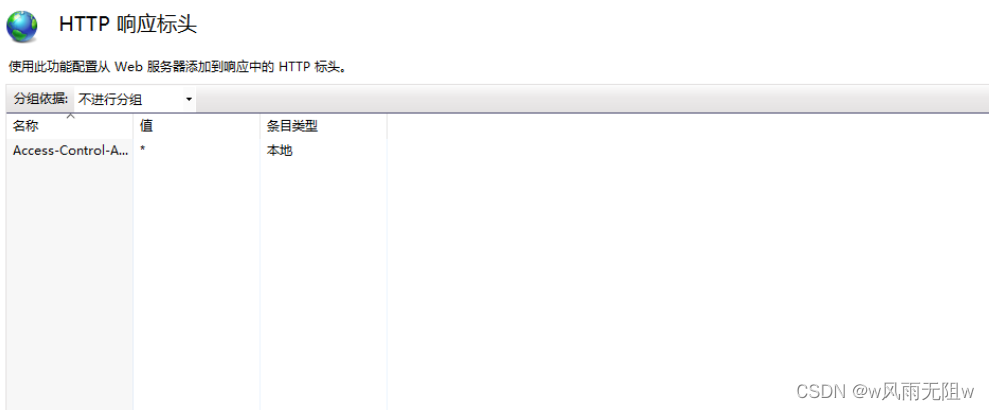
4、打开HTTP响应标头

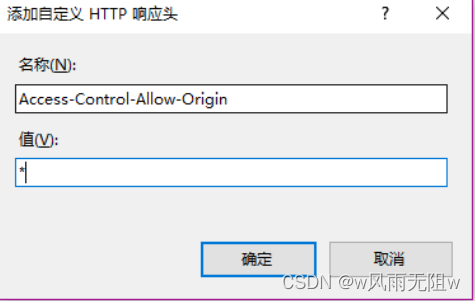
**5、添加Access-Control-Allow-Origin: ***
Access-Control-Allow-Origin: *

6、确定即可

至此完成了跨域请求解决。
注意:这个是指这个ip中的这个端口的所有跨域请求,这个方法不太安全,不能针对某一个文件。
本篇技术博文深入探讨了IIS服务器API跨域问题的根源,并提供了两种有效解决方案:使用CORS和代理服务器。通过配置CORS,你可以直接在IIS服务器上解决跨域问题,实现安全的跨域API调用。而代理服务器则提供了一种绕过浏览器同源策略限制的方法,为你的应用程序带来更大的灵活性。
然而,这只是冰山一角。在面对复杂的实际场景时,跨域问题可能变得更加棘手。幸运的是,技术的进步和开源社区的贡献使得解决跨域问题的工具和库层出不穷。
敬请期待,下一篇博文将带来更多关于网络应用程序开发和错误解决的精彩内容。让我们一起探索和超越技术的边界!
