javaScript(四):函数和常用对象
文章目录
- 1、函数介绍
- 2、函数的作用
- 3、函数语法
- 4、常用对象:数组
- 5、常用对象:String
- 6、常用对象:自定义对象
1、函数介绍
函数是一段可重复使用的代码块,用于执行特定任务或计算并返回结果。
函数由以下几个要素组成:
函数声明或函数表达式:函数可以通过声明或表达式的方式定义。声明方式使用关键字function,后跟函数名和参数列表。表达式方式将函数赋值给变量。参数:函数可以接受输入值,这些输入值称为参数。参数声明在函数的括号内,并用逗号分隔。函数可以有零个或多个参数。函数体:函数体是函数执行的代码块,它包含一系列的语句,用来实现特定的功能。返回值:函数可以返回一个值,也可以没有返回值。使用关键字return可以将结果从函数中返回。
2、函数的作用
函数在JavaScript中具有多种作用,以下是一些常见的函数作用:
代码的重用:函数允许将一段代码逻辑封装起来,以便在需要时可以重复使用。这样可以避免在多个地方编写相同的代码,提高代码的可重用性和维护性。模块化编程:函数使得代码可以被组织成独立的模块,每个模块负责一个特定的任务。这样可以提高代码的可读性、可维护性和可扩展性,让大型应用程序更易于理解和开发。抽象复杂性:函数可以将复杂的问题分解成更小、更易理解的部分。通过将复杂的逻辑拆分成多个函数,可以降低编程的难度和错误的可能性。提高代码的可读性:函数允许给一段代码逻辑起一个有意义的名字,通过调用函数来执行该逻辑,可以使代码更加易懂和易读。
总之,函数是JavaScript中非常重要的概念,它们具有多种作用,包括代码重用、模块封装、抽象复杂性、可读性提高、功能实现、参数传递和返回值以及事件处理等。使用函数可以更高效地组织和管理代码,提高开发效率和代码质量。
3、函数语法
命名函数语法
定义:Javascript函数通过function关键字进行定义,语法为:
function functionName(参数1,参数二..){
//要执行的代码
}
代码演示:
/* 命名函数就是有名字的函数,格式如下:
function 函数名(参数列表) {
代码;
return 返回值;
}
*/
// 定义一个函数实现加法功能
function add(a,b){
return a+b;
}
// 调用函数格式:
let sum = add(10,20);
document.write(sum + "<br/>");
匿名函数语法
var functionName = function(参数1,参数2..){
//要执行的代码
}
代码演示:
/* 匿名函数格式如下:
function (参数列表) {
代码块;
return 返回值;
}
*/
// 定义一个匿名函数实现加法功能
let add = function (a,b){
return a+b;
}
// 调用函数
let sum = add(20,20);
document.write(sum + "<br/>")
4、常用对象:数组
Array
JavaScript 数组是一组按顺序排列的值,这些值可以是数字、字符串、布尔值、对象等各种类型的数据。数组中的每个元素都有一个下标,下标从零开始,表示元素在数组中的位置。
定义:
let 变量名 = new Array(元素列表); //方式一
例如 : let arr = new Array(1,2,3)
let 变量名 = [元素列表]; //方式二
例如 : let arr = [1,2,3];
访问:
arr[索引] = 新的值;
arr[0] = 1;
注意:
- 数组类似java的集合,长度,类型都可以变
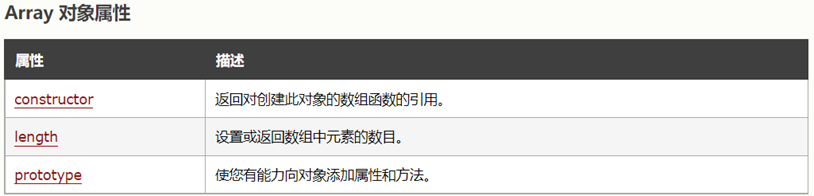
数组属性和方法


代码演示:
// JS创建数组方式一: let 变量名 = new Array(元素列表);
let arr01 = new Array(11,22,33);
document.write(arr01 + "<br/>");
// JS创建数组方式二: let 变量名 = [元素列表];
let arr02 =[11,22,33,44];
document.write(arr02 + "<br/>");
// 修改数组数据: 数组名[索引]=新的值;
arr02[2] = 55;
// 获取数组数据: 数组名[索引]
document.write(arr02[2] + "<br/>");
// 特点:JavaScript数组相当于Java中集合。变长,变类型
// 变类型
// 属性:length:数组中元素的个数
document.write(arr01.length + "<br/>");
// push: 添加数据方法
arr02.push("可以添加字符串");
document.write(arr02 + "<br/>");
// splice:删除数据方法 splice(开始位置, 删除的数量)
arr02.splice(1,1);
document.write(arr02 + "<br/>");
5、常用对象:String
String
定义:
let 变量名 = new String(s); //方式一
例如:let str = new String("hello");
let 变量名 = s; //方式二
例如:let str = "hello"
属性:
length //字符串长度
方法:
trim() //移除字符串首尾空白
代码演示:
// 字符串创建方式一: let 变量名 = new String(s);
let str01 = new String("hello");
//字符串创建方式二: let 变量名 = "内容";
let str02 = " hello ";
document.write(str02 + "<br/>");
// 字符串的长度: length属性
let length= str02.length;
document.write(length + "<br/>");
// trim(): 去除字符串前后两端的空白字符
str02.trim()
document.write(str02 + "<br/>");
6、常用对象:自定义对象
自定义对象
格式:
let 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...
函数名称:function(形参列表){}
};
示例:
<script>
// JS自定义对象
let person = {
name:"小林",
age:18,
eat:function(){
document.write(this.name+ "在吃饭" + "<br/>");
}
}
// 使用对象: 对象.成员变量 或 对象.成员方法()
//对象.成员变量
document.write(person.name + "<br/>");
//对象.成员方法()
person.eat();
</script>
