请求函数的封装---工具函数
导出一个通用的请求工具函数,支持设置响应数据类型
支持不同接口设不同的响应数据的类型
import axios, { AxiosError, type Method } from 'axios'
// 4. 请求工具函数
const request = (url: string, method: Method = 'GET', submitData?: object) => {
return instance.request({
url,
method,
[method.toUpperCase() === 'GET' ? 'params' : 'data']: submitData
})
}
加上泛型
//后台返回的数据结构几乎相同,所以可以抽取相同的类型
type Data<T> = {
code: number
message: string
data: T
}
// 4. 请求工具函数 toUpperCase()统一为大写,默认为GET
const request = <T>(url: string, method: Method = 'get', submitData?: object) => {
return instance.request<T, Data<T>>({
url,
method,
[method.toLowerCase() === 'get' ? 'params' : 'data']: submitData
})
}
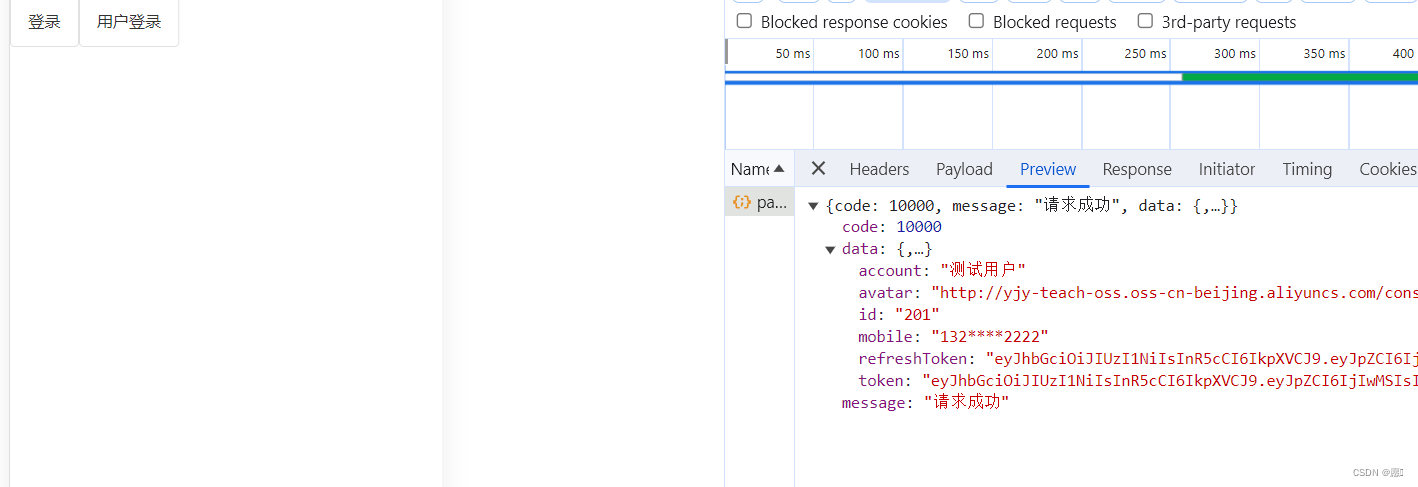
测试:封装好的请求工具函数
<script setup lang="ts">
import { request } from '@/utils/request'
import type { User } from './types/user'
import { Button as VanButton } from 'vant'
import { useUserStore } from './stores'
// 测试,请求拦截器,是否携带token,响应拦截器401拦截到登录地址
const getUserInfo = async () => {
const res = await request('/patient/myUser')
console.log(res)
}
// 测试,响应拦截器,出现非10000的情况,和返回剥离后的数据
const store = useUserStore()
const login = async () => {
//地址('/login/password') 请求方式 ('POST')提交的数据({mobile: '13211112222', password: 'abc12345' })
const res = await request<User>('/login/password', 'POST', {
mobile: '13211112222',
// 密码 abc123456 测试:出现非10000的情况
password: 'abc12345'
})
store.setUser(res.data)
}
</script>
<template>
<van-button type="primary" @click="getUserInfo">获取个人信息</van-button>
<van-button type="primary" @click="login">登录</van-button>
</template>