vue项目中添加刷新的按钮
刷新功能
点击导航的刷新按钮,刷新下方主体内容,我这边的项目分为左-上-下结构,上边为tabbar组件,下边为main组件,点击刷新整个流程是刷新按钮,去访问它父组件tabbar的兄弟组件main,使main组件内容进行刷新。这就涉及到组件之间数据传递了。

在这里我使用的是pinia。在setting.ts设置一个变量refsh,方便main和tabbar访问。

点击刷新按钮,获取到仓库中的值进去取反

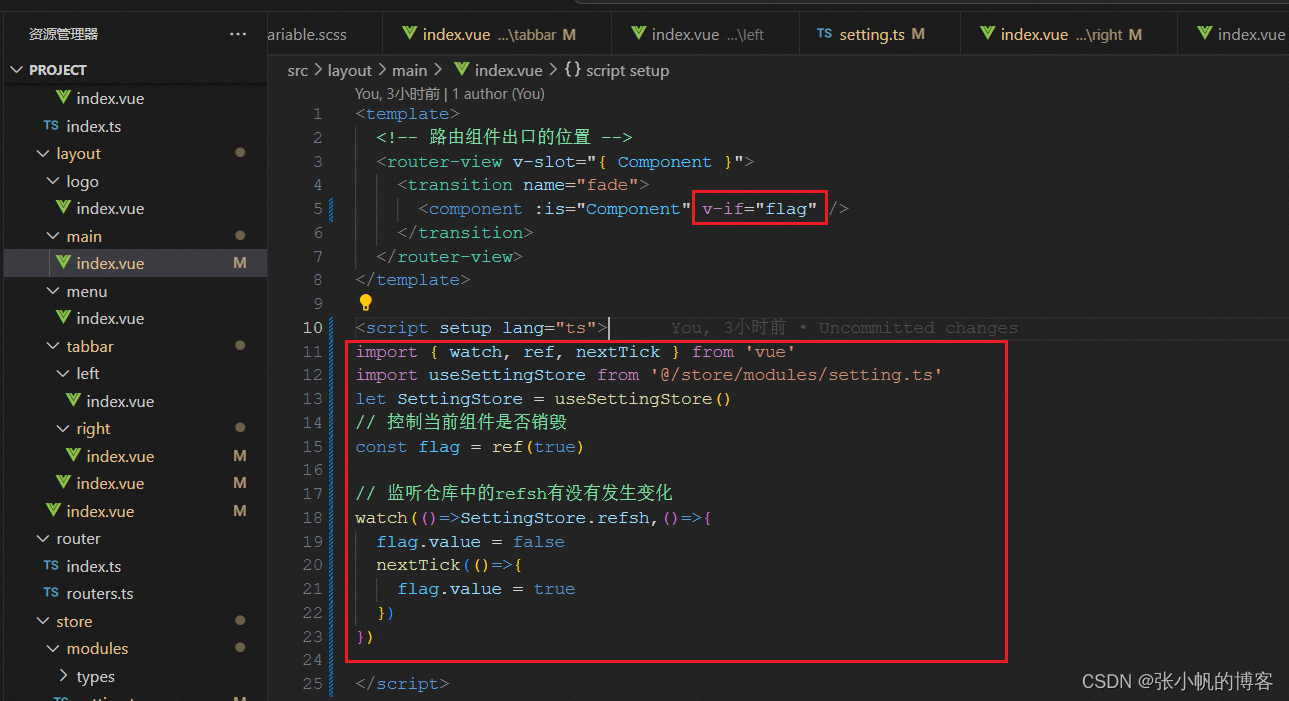
在main组件里判断仓库中的refsh是否发生变化,再搭配nextTick函数使用,就可以完成就可完成帅刷新的效果了。