【开发实践】使用jstree实现文件结构目录树
一、需求分析
因开发系统的需要,维护服务端导出文件的目录结构。因此,需要利用jstree,实现前端对文件结构目录的展示。
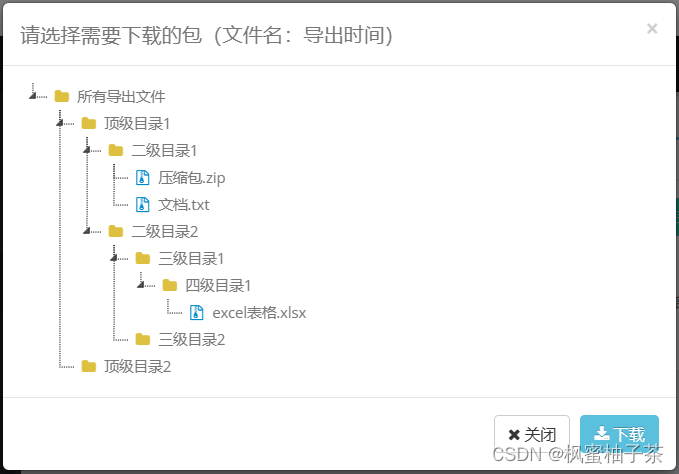
【预期效果】:

二、需求实现
【项目准备】:
jstree在线文档:jstree在线文档地址
前端需要的json数据格式:
{
"id": "顶级目录1",
"text": "顶级目录1",
"icon": "fa fa-folder",
"children": [
{
"id": "二级目录1",
"text": "二级目录1",
"icon": "fa fa-file-zip-o",
"children": null
}
]
}引入js文件
资源下载:jstree 文件
<script src="./js/jstree/jstree.js"></script>
<script src="./js/jstree/examples.treeview.js"></script>前端html
<div id="treeBasic"> </div>JavaScript代码
// API createNode(parent, id, text, position).
// parent:在该节点下创建,id: 新节点id, text:新节点文本, position:插入位置
function createNode(parent_node, new_node_id, new_node_text, position) {
$('#treeBasic').jstree('create_node', $(parent_node), {
"text": new_node_text,
"id": new_node_id
}, position, false, false);
};
//发送ajax请求
getFiles() {
axios({
method: "get",
url: "download/get-files"
}).then(res => {
this.fileList = res.data.data;
//当jsree加载完成会执行如下函数,创建两个节点
var data = this.fileList;
//创建根节点
$("#treeBasic").jstree({
'core': {
"data": [data]
},
});
}).catch(function (error) {
console.log(error);
})
},服务端
@Data
@AllArgsConstructor
@NoArgsConstructor
public class FileDto {
private String id;
private String text;
private String icon;
private List<FileDto> children;
}
@ResponseBody
@GetMapping("/get-files")
public Result getFiles() {
FileDto root = new FileDto();
ZipUtils.ergodic(new File("zip"), root, "static");
root.setText("所有导出文件");
return Result.success(root);
}
/**
* 封装需要的file文件path多级文件对象
*
* @param file 源文件
* @param target 目标多级对象
*/
public static void ergodic(File file, FileDto target, String path) {
if (file.isFile()) {
target.setId(path + "/" + file.getName());
target.setText(file.getName());
target.setIcon("fa fa-file-zip-o");
} else {
target.setId(path + "/" + file.getName());
target.setText(file.getName());
target.setIcon("fa fa-folder");
List<FileDto> childList = new ArrayList<>();
File[] files = file.listFiles();
for (File f : files) {
FileDto child = new FileDto();
ergodic(f, child, target.getId());
childList.add(child);
}
target.setChildren(childList);
}
}
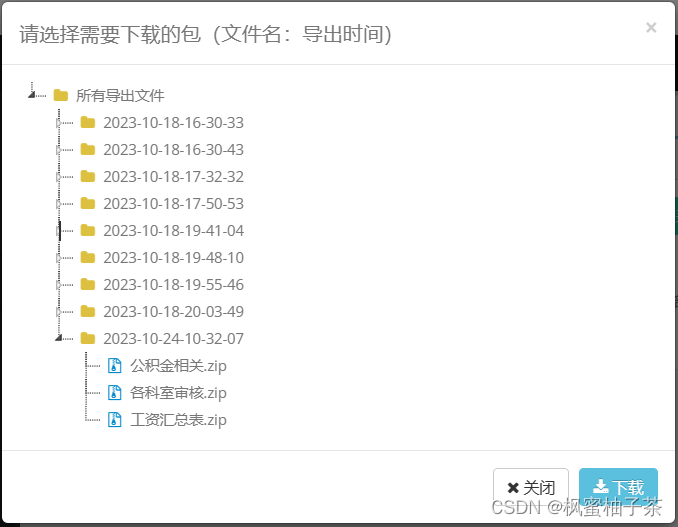
三、效果展示

如果您觉得文章对您有帮助的话,点赞支持一下吧!
