<el-form-item label="时间范围">
<!-- <el-date-picker size="small"
v-model="createTime"
type="daterange"
range-separator="至"
start-placeholder="请输入起始创建时间"
end-placeholder="请输入终止创建时间"
@change="setSearchDate"
value-format="timestamp">
</el-date-picker> -->
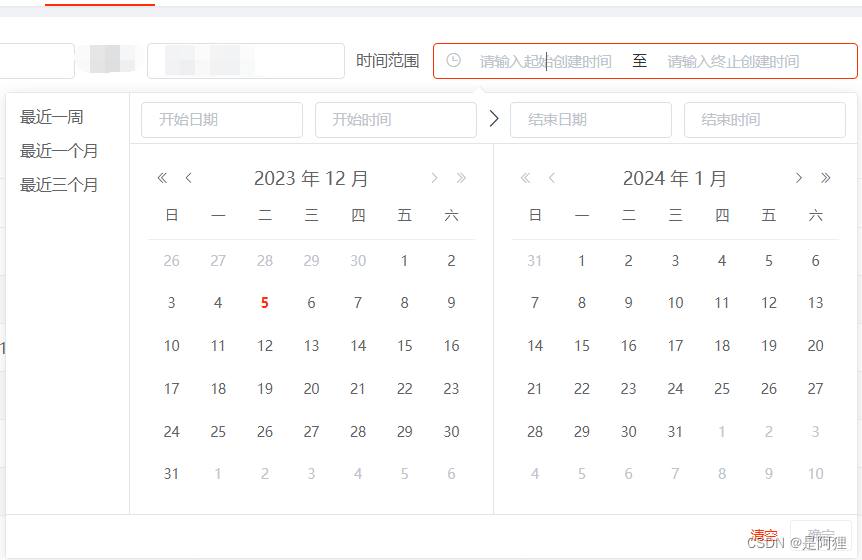
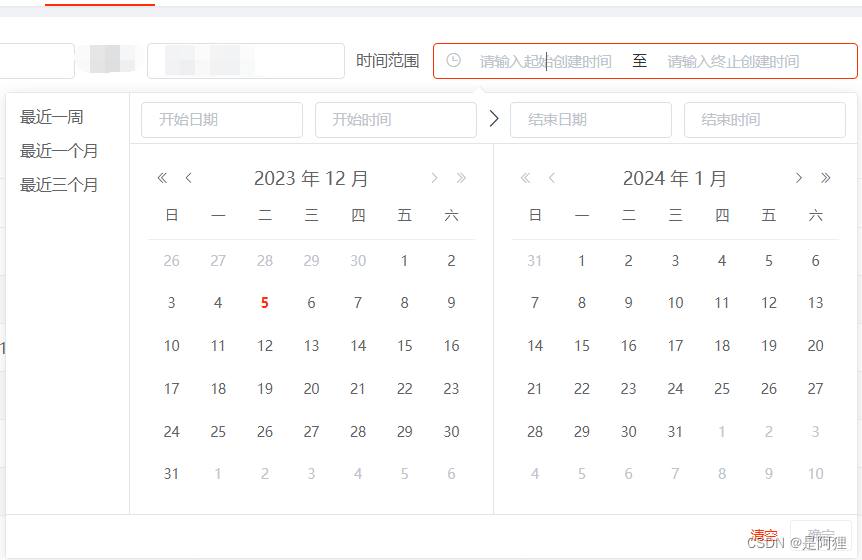
<el-date-picker
v-model="createTime"
type="datetimerange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="请输入起始创建时间"
end-placeholder="请输入终止创建时间"
:picker-options="pickerOptions"
size="small"
value-format="timestamp"
@change="setSearchDate"
:default-time="['00:00:00', '23:59:59']"
>
</el-date-picker>
</el-form-item>
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},
time:[],
search: {
createTime: undefined,
endTime: undefined,
startTime: undefined,
},
endTime:undefined,
createTime: undefined,
startTime: undefined,
/**
*@description 将搜索的时间改成字符串传输
*/
setSearchDate(value) {
if (!validatenull(value)) {
this.time = value.join(',').split(",");
this.search.startTime = this.time[0];
this.search.endTime = this.time[1];
} else {
this.search.startTime = undefined
this.search.endTime =undefined
}
},