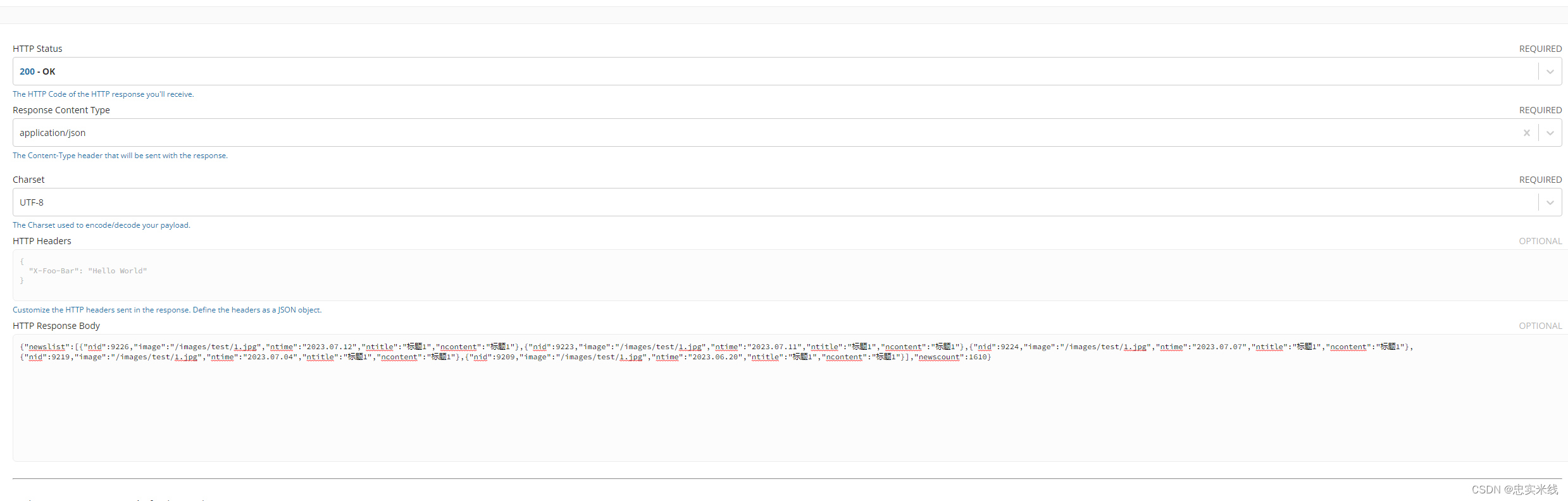
前端模拟新闻列表ajax请求 mocky
效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
ul::after{
content: '';
width: 30%;
}
a {
width: 30%;
}
</style>
<body>
<ul id="List">
<a>
<div class="img"><img src="../images/test/1.jpg" alt="">
</div>
<div class="cont">
<div class="date">2023.05.29</div>
<h3>标题1</h3>
</div>
</a>
<a>
<div class="img"><img src="../images/test/1.jpg" alt="">
</div>
<div class="cont">
<div class="date">2023.05.29</div>
<h3>标题1</h3>
</div>
</a>
<a>
<div class="img"><img src="../images/test/1.jpg" alt="">
</div>
<div class="cont">
<div class="date">2023.05.29</div>
<h3>标题1</h3>
</div>
</a>
</ul>
<div id="more"
style="border: 1px solid #f00;height: 100px;margin-top: 150px;text-align: center;cursor: pointer;">查看更多
</div>
</body>
<script src="../js/jquery.js"></script>
<script>
$(function() {
var pageIndex = 1,
pageSize = 5,
typid = '14',
key = "";
$("#more").click(function() {
loadMore(++pageIndex, pageSize, typid, key);
})
function loadMore(pageIndex, pageSize, typid, key) {
$.ajax({
type: 'post',
async: false,
dataType: "json",
url: 'https://run.mocky.io/v3/2d7364b2-285f-4c2c-a5c9-36c206266d82',
data: { method: 'GetNews', pageIndex: pageIndex, pageSize: pageSize, typid: typid, key: key },
success: function(data) {
console.log(data.newslist, "请求成功")
if (data.newslist != '') {
var news = "";
for (let i = 0; i < data.newslist.length; i++) {
news += (" <a> ");
news += ("<div class='img'><img src='" + data.newslist[i].image +
"' alt=''></div>");
news += ("<div class='cont'>");
news += ("<div class='date'>" + data.newslist[i].ntime + "</div>");
news += ("<h3>" + data.newslist[i].ntitle + "</h3>");
news += ("</div>");
news += ("</a>");
}
$("#List").append(news);
if ($("#List").find("a").length >= data.Count) {
$("#more").hide();
}
} else {
$("#more").hide();
}
}
});
}
});
</script>
</html>
这里使用的是mock模拟数据接口 (https://designer.mocky.io/design)