js模块化的应用!!!(前无古人,后无来者)
简介:
在 ES6 前, 实现模块化使用的是 RequireJS 或者 seaJS(分别是基于 AMD 规范的模块化库, 和基于 CMD 规范的模块化库)。
ES6 引入了模块化,其设计思想是在编译时就能确定模块的依赖关系,以及输入和输出的变量。
ES6 的模块化分为导出(export) @与导入(import)两个模块。
特点:
ES6 的模块自动开启严格模式,不管你有没有在模块头部加上 use strict;。
模块中可以导入和导出各种类型的变量,如函数,对象,字符串,数字,布尔值,类等。
每个模块都有自己的上下文,每一个模块内声明的变量都是局部变量,不会污染全局作用域。
每一个模块只加载一次(是单例的), 若再去加载同目录下同文件,直接从内存中读取。
export 与 import的使用:
模块导入导出各种类型的变量,如字符串,数值,函数,类。
- 导出的函数声明与类声明必须要有名称(export default 命令另外考虑)。
- 不仅能导出声明还能导出引用(例如函数)。
- export 命令可以出现在模块的任何位置,但必需处于模块顶层。
- import 命令会提升到整个模块的头部,首先执行。
第一步:创建一个js文件(这里涉及到export default 导出,后续会讲解),并将变量和函数导出
// 在js中,模块化是将公共的代码,单独封装到一个js文件中,通过export或者export default将文件内容导出,供其他文件使用,这也难怪的一个js就成为一个模板
const a1 = 100;
const a2 = 200;
const sum = (a, b) => {
return a + b;
};
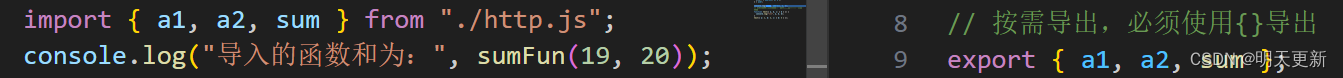
// 按需导出,必须使用{}导出
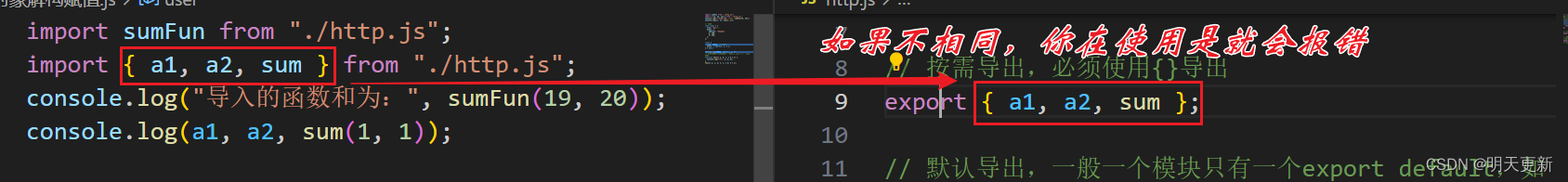
export { a1, a2, sum };
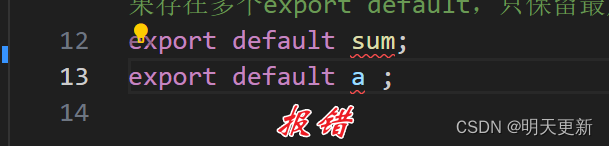
// 默认导出,一般一个模块只有一个export default,如果存在多个export default,只保留最后一个导出。
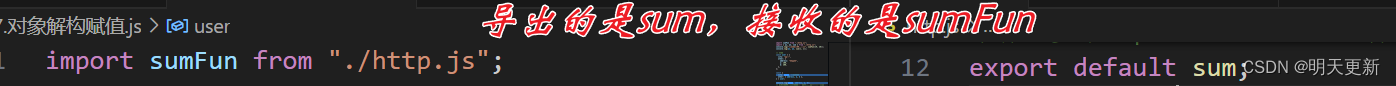
export default sum;
// export default a ;
2.导入变量和函数
import sumFun from "./http.js";
console.log("导入的函数和为:",sumFun(19, 20));
// 这是一个新的js文件,作为实例,实际开发中会将需要的函数导入到需要的文件中3.在html中引用js文件(注意引入的是2.导入变量和函数这个js文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
//注意这里在导入的时候要写:type="module"
<script type="module" src="./27.对象解构赋值.js"></script>
</body>
</html>
4.看效果:

注意事项:
export 命令导出的接口名称,须和模块内部的变量有一一对应关系。(简单来说就是,你导出的变量名必须是你定义过的,不能异想天开)
/*-----export [test.js]-----*/
let myName = "Tom";
export { myName as exportName }
/*-----import [xxx.js]-----*/
import { exportName } from "./test.js";
console.log(exportName);// Tom导入的变量名,须和导出的接口名称相同,即顺序可以不一致。

不同模块导出接口名称命名重复, 使用 as 重新定义变量名。
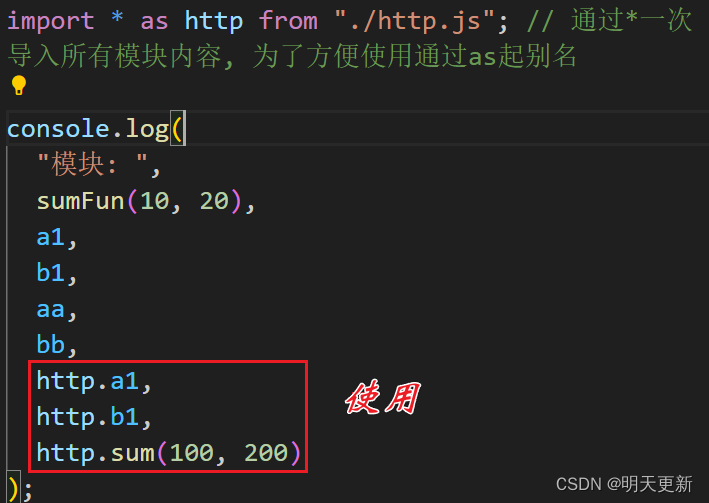
import { a1 as aa, b1 as bb } from "./http.js"; // 使用as起别名
import * as http from "./http.js"; // 通过*一次导入所有模块内容, 为了方便使用通过as起别名在一个文件或模块中,export、import 可以有多个,export default 仅有一个。

通过 export 方式导出,在导入时要加{ },export default 则不需要。

export default 向外暴露的成员,可以使用任意变量来接收。

通过*一次导入所有模块内容, 为了方便使用通过as起别名