Webgis学习总结
前言:
作者跟随视频学习了webgis内容进行如下学习复习总结
参考:新中地学习笔记
WebGIS第一课:测试高德API并通过:
注册申请高德API成为开发者,创建自己的项目和key进行项目初始化,可以使用JS API官方文档提供的模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>我的测试高度API</title>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'您申请的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?
v=2.0&key=您申请的key值"></script>
</head>
<body>
<script>
console.log(AMap)
</script>
</body>
</html>
WebGIS第二课:测试高德API地图容器和显示:
三步走:
1.引入资源
2.创建容器
<style>
#container {
height: 300px;
width: 500px;
}
</style>3.加载地图
<script>
var map = new AMap.Map('container')
</script>
WebGIS第三课:测试高德API地图参数:
可调节:
1.中心点经纬度
2.缩放比例
3.显示模式
4.4 俯视角度
WebGIS第四课:地图的组成和操作:
图层的添加:地图是一层一层的,叠合在一起,组成完成的地图。
以交通图为例
var traffic = new AMap.TileLayer.Traffic({
autoRefresh:true,
interval:180,
})
map.add(traffic)
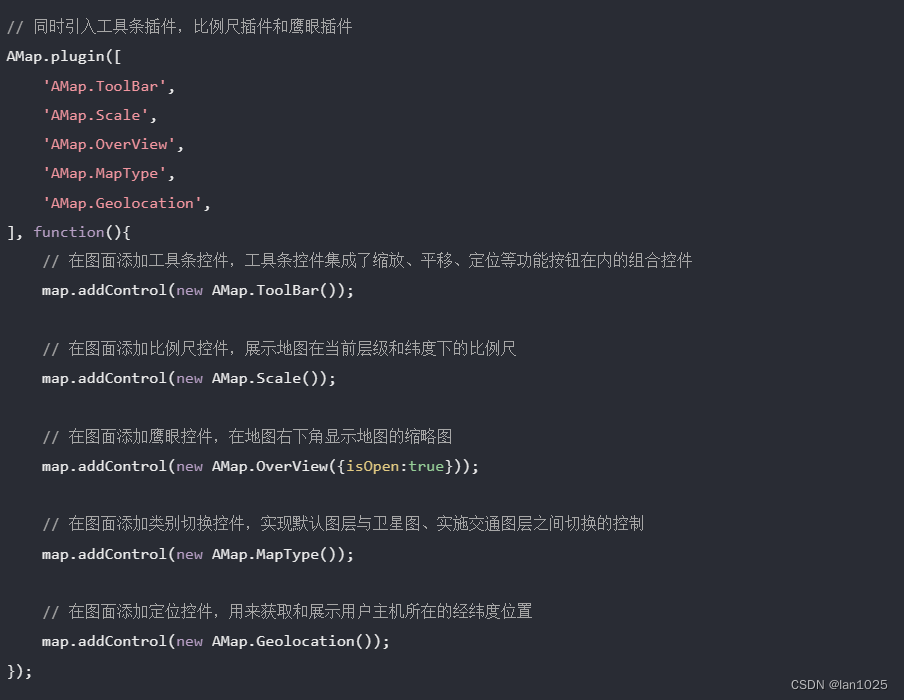
WebGIS第五课:地图控件的添加:
利用AMap.plugin添加高德提供的控件
// 使用plugin
AMap.plugin(['AMap.ToolBar'],function(){
//引入
map.addControl(new AMap.ToolBar())
})
AMap.plugin(['AMap.ToolBar','AMap.Scale'],function(){
//引入
map.addControl(new AMap.ToolBar())
map.addControl(new AMap.Scale())
})文档写的全面细致可多多参考!!
WebGIS第六课:地图点击事件的引入和点标记:
点击事件的引入:
// 监听地图点击事件
map.on('click',function(event){
console.log(event)
console.log(`经度:${event.lnglat.lng},纬度:
${event.lnglat.lat}`)
})点标记:
// 添加点
// 创建marker对象
var marker = new AMap.Marker({
position: new AMap.LngLat(114.255025,30.62157)
})
// 添加到地图
map.add(marker)点击一次,添加一个marker进来。可添加多个点标记。
WebGIS第七课:地图覆盖物-矢量图形:
有大量矢量图形如折线,多边形,圆形,矩形,椭圆形....多看文档
折线:
var path = [
new AMap.LngLat(116.368904,39.913423),
new AMap.LngLat(116.382122,39.901176),
new AMap.LngLat(116.387271,39.912501),
new AMap.LngLat(116.398258,39.904600)
];
// 创建折线实例
var polyline = new AMap.Polyline({
path: path,
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
lineJoin: 'round' // 折线拐点连接处样式
});
// 将折线添加至地图实例
map.add(polyline);多边形:
var path = [
new AMap.LngLat(116.368904,39.913423),
new AMap.LngLat(116.382122,39.901176),
new AMap.LngLat(116.387271,39.912501),
new AMap.LngLat(116.398258,39.904600)
];
var polygon = new AMap.Polygon({
path: path,
fillColor: '#fff', // 多边形填充颜色
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
});
map.add(polygon);圆形:
var circle = new AMap.Circle({
center: new AMap.LngLat(116.39,39.9), // 圆心位置
radius: 1000, // 圆半径
fillColor: 'red', // 圆形填充颜色
strokeColor: '#fff', // 描边颜色
strokeWeight: 2, // 描边宽度
});
map.add(circle);矩形:
var southWest = new AMap.LngLat(116.356449, 39.859008)
var northEast = new AMap.LngLat(116.417901, 39.893797)
var bounds = new AMap.Bounds(southWest, northEast)
var rectangle = new AMap.Rectangle({
bounds: bounds,
strokeColor:'red',
strokeWeight: 6,
strokeOpacity:0.5,
strokeDasharray: [30,10],
// strokeStyle还支持 solid
strokeStyle: 'dashed',
fillColor:'blue',
fillOpacity:0.5,
cursor:'pointer',
zIndex:50,
})
map.add(rectangle)折线编辑:
// 引入多边形编辑器插件
map.plugin(["AMap.PolylineEditor"],function(){
// 实例化多边形编辑器,传入地图实例和要进行编辑的多边形实例
polylineEditor = new AMap.PolylineEditor(map, polyline);
// 开启编辑模式
polylineEditor.
WebGIS第八课:地图覆盖物-两点拖拽测距:
步骤:
1 创建两个点
采用赋值的方法直接创建
之后可以调试一下,看是否正常显示
2 创建一条线
采用赋值来创建线,由于后续要根据点的位置动态调整线,先不给定具体坐标,只是对样式进行规定。
3 创建文本
用来显示距离。这里也和线一样,需要动态调整,显示在两点中间位置。
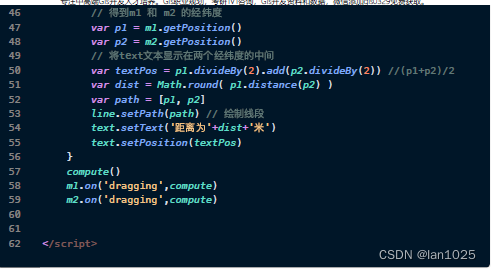
4 计算距离
根据两个点的经纬度来直接调用函数计算可写为函数。
写为函数的好处是,不仅封装了计算过程,还可以结合前面线和文本来具体制定他们的位置。
<script>
// 创建地图对象
var map = new AMap.Map('container',{
center:[116.39,39.9],
zoom:15,
viewMode:'2D',
})
// 创建两个点
var m1 = new AMap.Marker({
map:map,
draggable:true,
position:new AMap.LngLat(116.39,39.9),
})
var m2 = new AMap.Marker({
map:map,
draggable:true,
position:new AMap.LngLat(116.394,39.9),
})
// 根据覆盖物调整地图显示范围
map.setFitView()
// 准备一条线
var line = new AMap.Polyline({
strokeColor:'#80d8ff',
isOutline:true,
outerlineColor:'white',
})
line.setMap(map)
// 准备一个文本
var text = new AMap.Text({
text:'',
style:{
'background-color':'#29b6f6',
'border-color':'#e1f5fe',
'font-size':'16px',
},
})
text.setMap(map)
// 计算
function compute(){// 得到m1 和 m2 的经纬度