html和css写淘宝的快速导航条
目录
1、css代码
2、html代码
1、css代码
<style>
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.nav {
width: 900px;
height: 40px;
background-color: rgb(247, 249, 250);
margin: 50px auto;
padding-left: 30px;
}
.nav>li {
float: left;
width: 100px;
text-align: center;
}
a {
color: rgb(82, 82, 83);
border-right: 1px solid rgb(90, 88, 88);
display: block;
width: 100px;
height: 20px;
margin-top: 10px;
text-align: center;
}
.first {
color: red;
font-weight: 800;
}
.two {
color: green;
font-weight: 800;
}
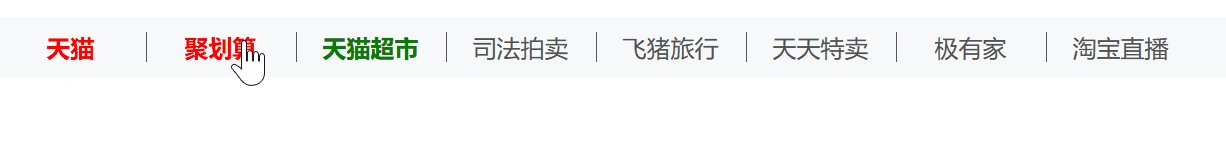
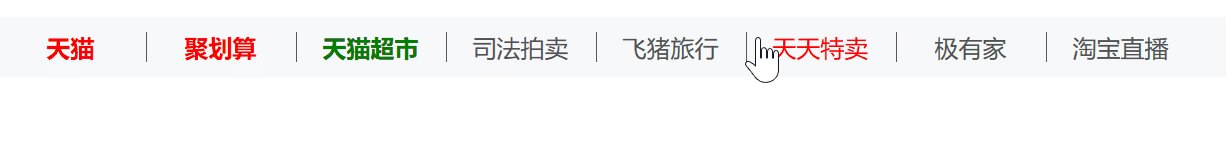
a:hover {
color: red;
}
.three {
border-right: none;
}
</style>2、html代码
<ul class="nav">
<li><a href="" class="first">天猫</a></li>
<li><a href="" class="first">聚划算</a></li>
<li><a href="" class="two">天猫超市</a></li>
<li><a href="">司法拍卖</a></li>
<li><a href="">飞猪旅行</a></li>
<li><a href="">天天特卖</a></li>
<li><a href="">极有家</a></li>
<li><a href="" class="three">淘宝直播</a></li>
</ul>