python cms建站教程:Wagtail建站(二、修改主页与自定义后台管理)
不得不说python的中文cms建站教程实在是太少了,直接用Django/Flask这样的框架从头开始写又实在是有点麻烦,自己摸索着写一点使用Wagtail建站的方法,仅供参考。Wagtail是一款基于Django框架的CMS建站工具,可以为你的网站提供一个比较舒服的后台管理界面,并且支持自定义很多内容。
前期包括环境搭建之类的准备工作在这里:python cms建站教程:Wagtail建站(一、安装与基本使用)_plexming的博客-CSDN博客
更换主页
上一期我们完成了安装配置,此时我们应该已经可以看到Wagtail的示例界面了:

现在我们试着把默认主页换成我们自己的主页:
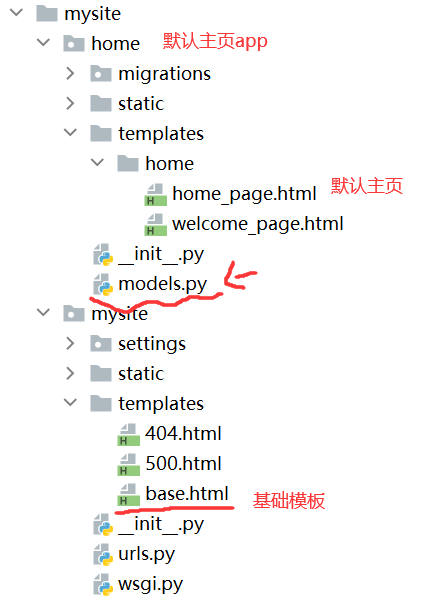
回到项目目录,我们可以看到在创建项目时Wagtail已经为我们自动创建了home文件夹,这里就是默认的主页app所在地,其中的models.py就是我们为主页添加各种组件的地方。

static和templates文件夹则分别存放网站用到的静态文件和html模板,这里需要注意,在有settings的mysite目录下也有static和templates文件夹,而且mysite目录下的这两文件夹优先级是最高的,也就是说如果你想把整个项目的前端文件汇总到一起的话,就得放在和settings文件夹同一目录下的static和templates文件夹里。
这里为了方便管理,我们在mysite/templates目录下新建一个home文件夹,在里面新建一个index.html作为我们后续的新主页:

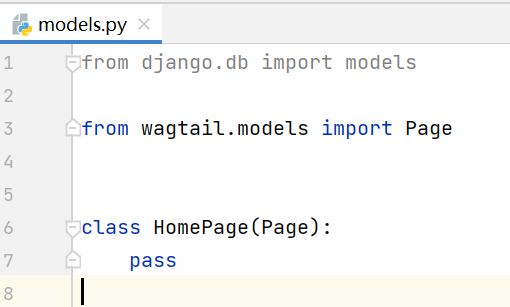
然后来到home app下的models.py,把HomePage类下面的pass删掉,开始写代码:

先把模板路径添加进去:
# 定义主页模型
template = "home/index.html" # 指定模板
max_count = 1 # 确保只有一个主页这时候再访问localhost就看不到Wagtail的默认页面了,应该看到一片空白,毕竟我们的网页还什么都没有。
自定义后台
当然我们可以把网上找来或者自己写的html模板放上去,不过既然用到cms我们肯定想要一个方便的后台可视化编辑功能,接下来就来实现在管理界面自定义编辑网站:
还是在刚刚的models.py,我们加入如下代码:
# 创建一个富文本编辑区域
body = RichTextField(blank=True)
# 添加编辑页面的字段面板
content_panels = Page.content_panels + [
FieldPanel('body'),
]
然后登录管理后台127.0.0.1:8000/admin:
在页面中可以看到我们刚刚添加的富文本编辑区:

我们可以自己在后台输入信息,方便管理,当然我们也可以为Body变量取给别名:
body.verbose_name = '内容'这样在后台就可以以易于用户理解的名字显示了:

同样的我们可以添加其他常用的组件:
# 添加简短文本
phone_number = models.CharField(max_length=20, blank=False, null=True)
# 添加图片
logo = models.ForeignKey(
Image, null=True, blank=True, on_delete=models.SET_NULL, related_name='+'
)然后统一用FieldPanel()方法插入到页面中就行了:
content_panels = Page.content_panels + [
FieldPanel('body'),
FieldPanel('phone_number'),
FieldPanel('logo'),
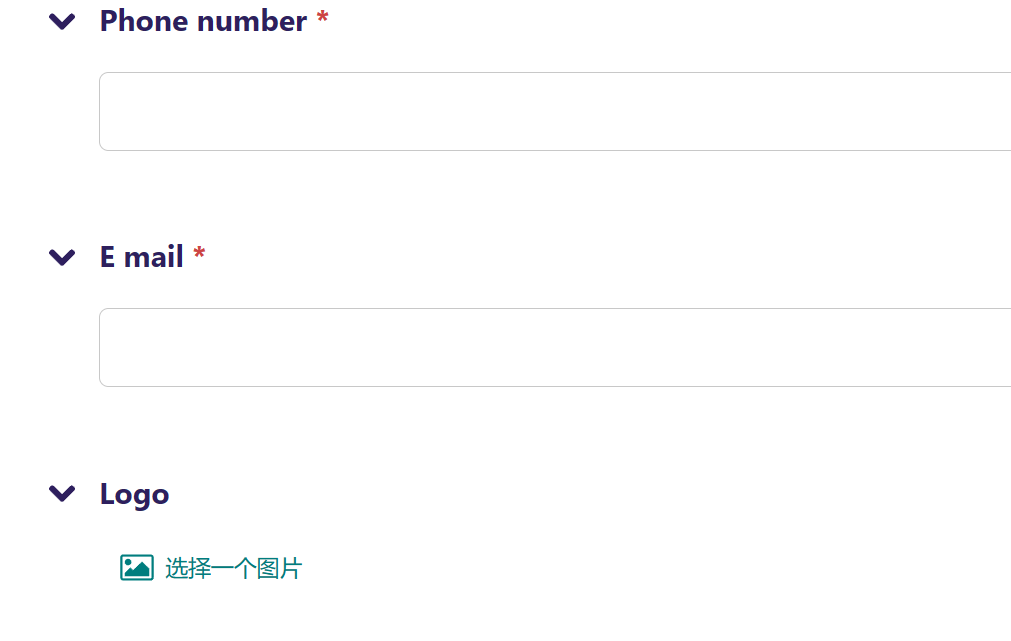
]后台看到就是这样的效果:

将组件插入html模板
现在虽然我们可以在后台看到这些区域,但我们的主界面上依然空空如也,那是因为我们的index.html里还什么都没写,现在我们开始编辑index.html:
首先把基础模板以及一些Wagtail需要用到的东西导入进去:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags%}
{% load static %}
{% block content %}
{% endblock %}这为我们提供了一个基础的框架,这时候我们可以看到网站标题已经显示出来了:

然后后台随便输点内容:

往html中插入,形如{{ self.字段名 }}:
{% block content %}
<!-- 插入富文本区域-->
<p>{{ self.body|richtext }}</p>
<!--插入字符串-->
<p>{{ self.phone_number }}</p>
{% endblock %}可以看到显示在了页面上:

当然也可以插到div里或者随便什么代码里,前端的东西这里不多讲了。
插入图片也差不多,后台上传图片:

插入:

{% image self.logo fill-60x60 as img %}
<img src="{{ img.url }}" alt="{{ img.alt }}">效果如下:‘

以上就是Wagtail自定义界面的基本操作方法,接下来可能还会写一篇介绍怎么创建多个页面和网页设计相关的东西。
