React中的空标签与Fragment标签的区别
公众号-React的Fragment标签
个人公众号,求各位大佬关注下公众号,给点创作的鼓励,谢谢,呜呜
文章简介
文章废话比较多,内容就一点,介绍下我们最常用的标签跟<>的区别。重点请看区别那里
Fragment的介绍
老规矩,先贴上react中对于fragment标签的介绍
当你需要单个元素时,你可以使用 将其他元素组合起来,使用 组合后的元素不会对 DOM
产生影响,就像元素没有被组合一样。在大多数情况下, 可以简写为空的 JSX 元素 <></>。
在解析前,先看下面这个例子
import { useRef } from "react";
function FragmentComponent() {
return (
<div>
<input placeholder="在此输入文本" />
<br />
<button>这个是按钮</button>
</div>
);
}
export default FragmentComponent;
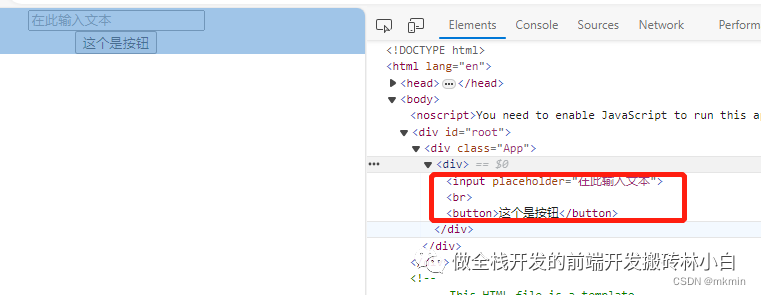
我们在app组件中使用这个组件时,会发现下面红色框所选中的几个元素跟class为app的div组件多了一层div,这个可以理解,因为组件FragmentComponent内部结构要求的,但是我们不想要这个div的时候,就可以使用Fragment标签。

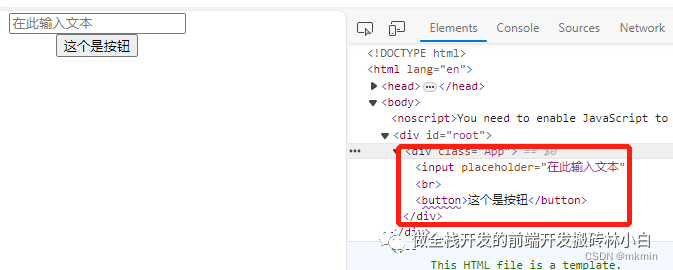
在使用Fragment标签之后的代码以及效果如下:
import { Fragment } from "react";
function FragmentComponent() {
return (
<Fragment>
<input placeholder="在此输入文本" />
<br />
<button>这个是按钮</button>
</Fragment>
);
}
export default FragmentComponent;

自此,我相信大家知道了Fragment标签的使用环境,也就是当我们要用一个无意义的标签包裹我们的组件时候,我们用一个Fragment标签,React在编译的时候,就会忽略掉这个标签,而React也说了,可以将略写为<>。
区别
首先,React的文档表示Fragment标签中,可以携带一个属性,为key,而<>不能带上key属性,至于key属性,会让我们联想到列表渲染,既然如此,我们就来一个关于Fragment的列表渲染。
首先,上一份使用了Fragment的key的代码
import { Fragment, useState } from "react";
function FragmentComponent() {
const handleClick = () => {
setInputList([
{ id: 3, text: 3 },
{ id: 2, text: 2 },
{ id: 1, text: 1 },
]);
};
const [inputList, setInputList] = useState([
{ id: 1, text: 1 },
{ id: 2, text: 2 },
]);
const renderFrgamentList = () => {
return inputList.map((item: any) => {
return (
<Fragment key={item.id}>
<input placeholder="在此输入文本" />
<span>{item.text}</span>
<br />
</Fragment>
);
});
};
return (
<>
{renderFrgamentList()}
<button
onClick={() => {
handleClick();
}}
>
添加一个项
</button>
</>
);
}
export default FragmentComponent;
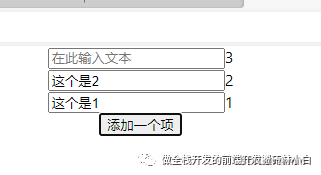
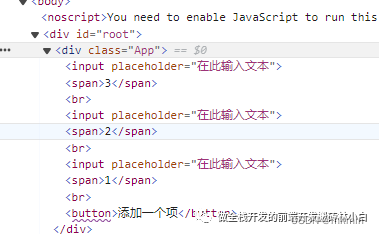
界面如下

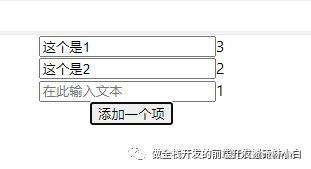
点击之后的如下

逻辑如下,由于使用了Fragment的Key,所以我们的
<Fragment key={item.id}>
<input placeholder="在此输入文本" />
<span>{item.text}</span>
<br />
</Fragment>
变成了一个“合体怪”,并且添加了key过来,也就是我们输入的值跟id绑定,无论我们怎么改变顺序,我们输入的“这个是1”的几个文字就跟“1”绑定在一起,这就是我们的Fragment传递给的。最主要的是,此时的Fragment并没有被渲染到我们的页面上

接着,是使用我们的没有key的<>
const renderFrgamentList = () => {
return inputList.map((item: any) => {
return (
<>
<input placeholder="在此输入文本" />
<span>{item.text}</span>
<br />
</>
);
});
};

但是可以发现,这次的顺序乱了,是因为我们没有绑定key。

最后的废话
其实关于key的,才是fragment中比较常用的,而理解了fragment以及<>的用法还有目的,基本就可以了。
