【vueCms】vueCms_xg后台管理系统(开源)
我的开源项目地址:vueCms_xg
🎮在线体验
- 开发文档:制作中
- 后台地址:vueCms_xg(域名审核中)
⚡️ 简介
一个开箱即用,前端基于 vite 2 + vue 3 + typeScript + element Plus + pinia + vue-router 4 的PC端项目模板。
后端由nestjs构建高效、可扩展的 Node.js 服务器端应用程序的开发框架。
🚀 开发
- 安装
#全局安装yarn
npm install yarn -g
#进入项目根目录
yarn install
- 运行
#前端运行项目 默认端口号为8081
yarn dev
#后端运行项目 默认端口号为3000
nest start --watch
📦️ 环境打包
- 生产环境打包
yarn build
🔧 项目配置
- 后端配置(node_nest/src/utils/config.ts)
#进入node_nest/src/utils/config.ts
//系统基础设置
export const sysBase = {
host:"http://127.0.0.1",
port:3000
}
//jwt配置
export const jwtKey = {
secret: 'vueCms_xg',
expireTime:"10h"
};
//跨域配置
export const corsConfig = {
origin: '*',
optionsSuccessStatus: 200 // some legacy browsers (IE11, various SmartTVs) choke on 204
}
//mysql配置
export const mysqlConfig:any = {
type: 'mysql',//数据库类型
host: '你的服务器ip',//ip
port: 3306,//端口号
username: '链接mysql的账号',//账号
password: '链接mysql的密码',//密码
database: 'g_vuecms_xg',//数据库名
synchronize: true,//是否自动将实体类同步到数据库
retryDelay:500,//重试连接数据库间隙
retryAttempts:10,//重试连接数据库的次数
// entities: [__dirname+"/**/*.entity{.ts,.js}"],//实体文件
autoLoadEntities:true,//如果为true,将自动加载实体 forFeature()方法注册的每个实体都将自动添加到配置对象的实体
cache:false,//要启用缓存
logging:true,//开启日志
}
//redis配置
export const redisConfig = {
port: 6379,
host: '你的服务器ip',
password: '你的redis链接密码',
db: 0
}
export const uploadImgConfig = {
imgBaseUrl:"./public/uploads/img",//图片上传路径
artContentImgBaseUrl:"./public/uploads/artContentImg",//文章图片上传路径
}
📚 目录
└─ vue3_vite //前端
│─ src
│─ App.vue // 根容器
│─ main.ts // 前端入口文件
├─ assets // 静态资源
├─ components // 组件
├─ network //项目api接口
├─ plugins //项目第三方插件
├─ router //路由
├─ store //状态管理器
├─ router // 路由
├─ utils // 工具库
├──directive //自定义指令 权限
│ config.ts //项目配置文件
│ storage.ts // 本地缓存
│ systemRules.ts // 系统规则
│ utils.ts // 公共工具函数
└─ test.js // 校验函数集合
├─ views // 视图
│
└─ v1 // 版本v1
├─ article // 文章管理
├─ common // 公共页面 .
├─ home // 首页 .
├─ layout // 公共页面模板
├─ login // 登陆
├─ pic // 图片管理
├─ system // 系统管理 .
├─ user // 用户管理 .
└─ redirect.vue // 重定向 .
├─ types // ts类型定义
├─ vite // vite项目配置
├─ .env.xxx // 各环境的配置文件
├─ vite.config.ts // 项目配置
├─ tsconfig.json // ts配置
└─ index.html // 入口文件
└─ node_nest //后端
│─ src
├─ common // 公共
├─ apiErr //api错误类
├─ enum //项目枚举
├─ filters //过滤器
├─ interceptor //拦截器
├─ middleware //中间件
├─ redis //redis缓存类
└─ validation // 管道校验
├─ logs // 日志
├─ accessRecords //访问本地记录
└─ operationBehavior //操作本地记录
├─ modules // 功能模块
├─ art //文章
├─ artColumn //文章栏目
├─ artSort //文章分类
└─ ...
├─ tasks // 定时任务
├─ tasks.module.ts //
└─ tasks.service.ts //
├─ utils // 工具库
│ config.ts //项目配置文件
└─ utils.ts // 公共工具函数
├─ app.controller.ts // 全局控制层
├─ app.module.ts // 全局模块
├─ app.service.ts // 全局服务层
└─ main.ts // 项目入口
└─ tsconfig.json // ts配置
🔨项目功能
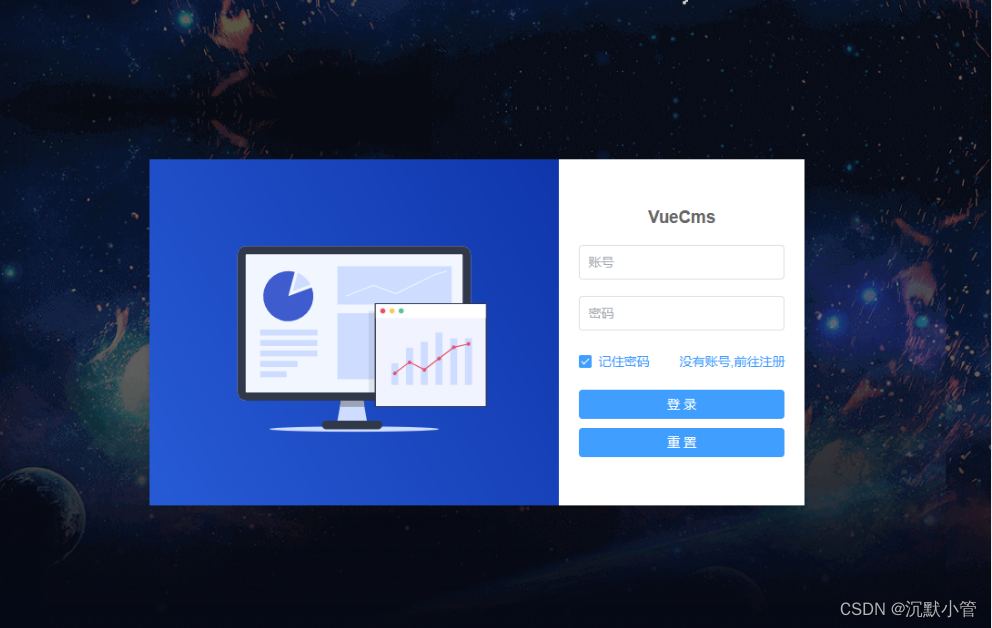
- 登录 – 完成
- 路由拦截 – 完成
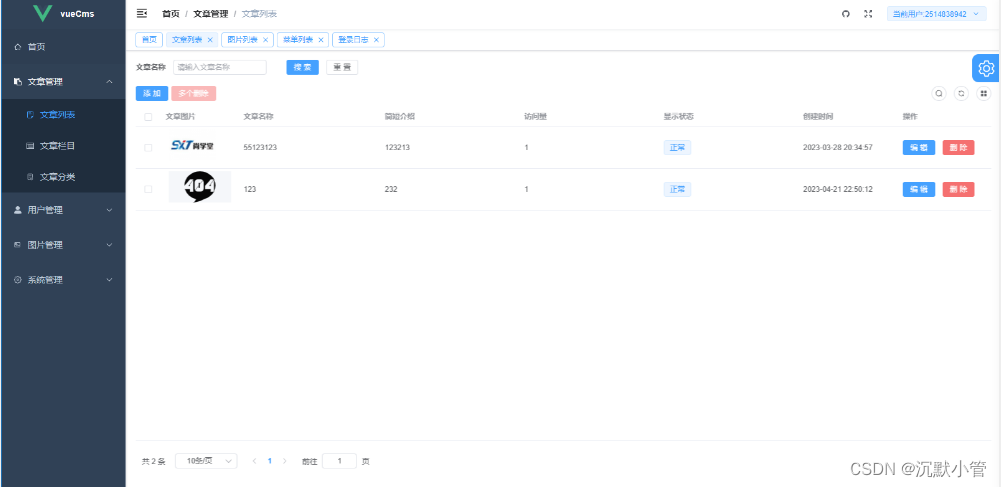
- 文章管理(增加、编辑、搜索、删除、权限管理) – 完成
- 用户管理(增加、编辑、搜索、删除、权限管理) – 完成
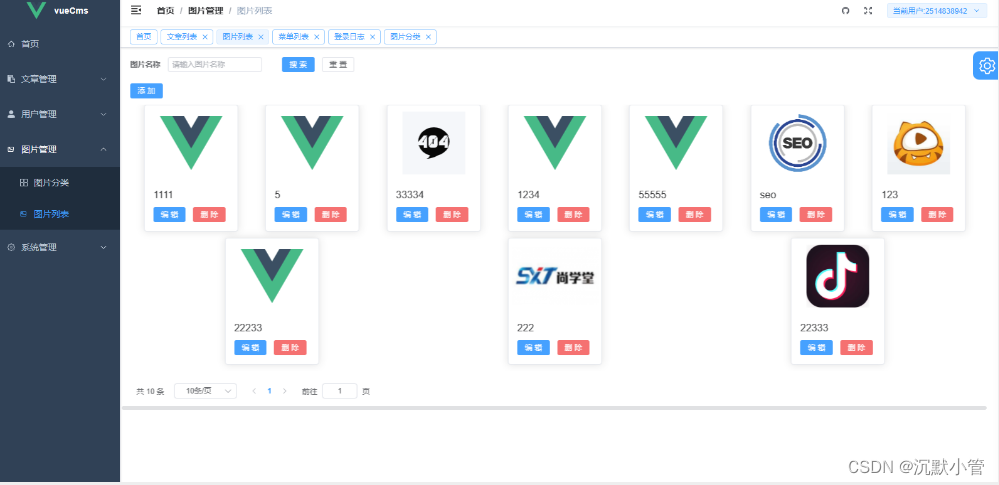
- 图片管理(增加、编辑、搜索、删除、权限管理) – 完成
- 系统管理(增加、编辑、搜索、删除、权限管理) – 完成
- 实时通信
- 系统监控-(在线人员,监控服务器)
- 系统文档-(接口文档)
- 未完待续…
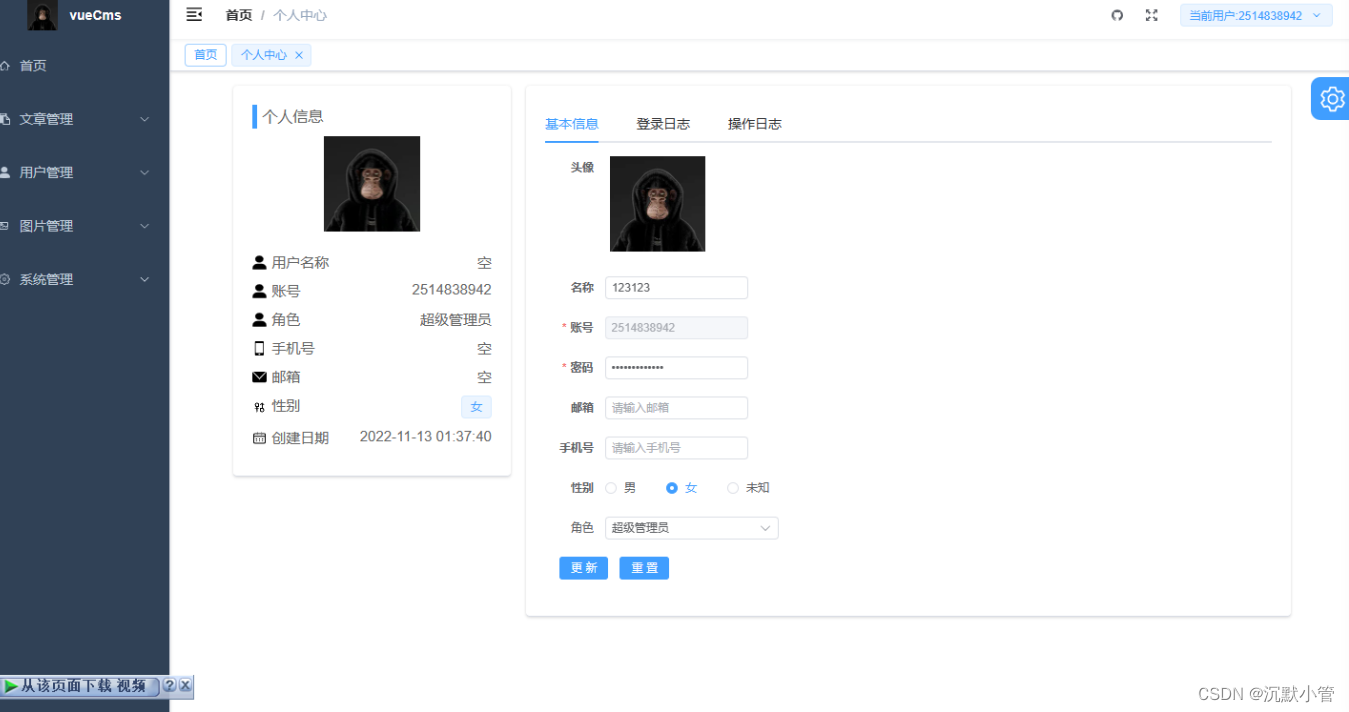
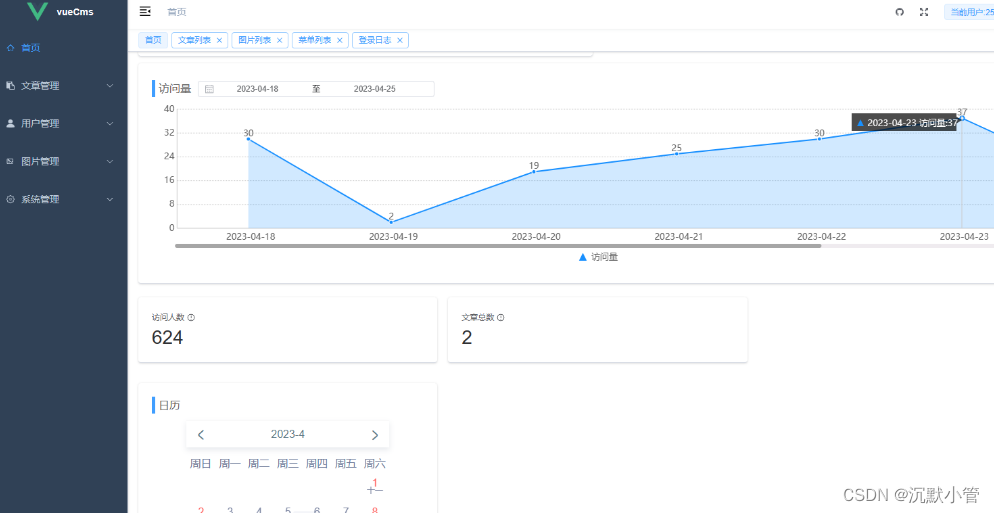
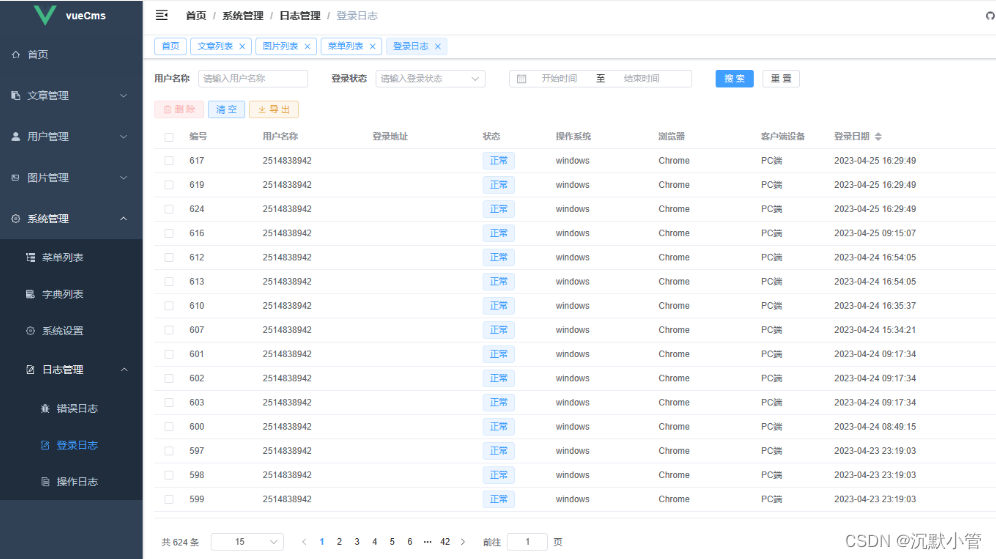
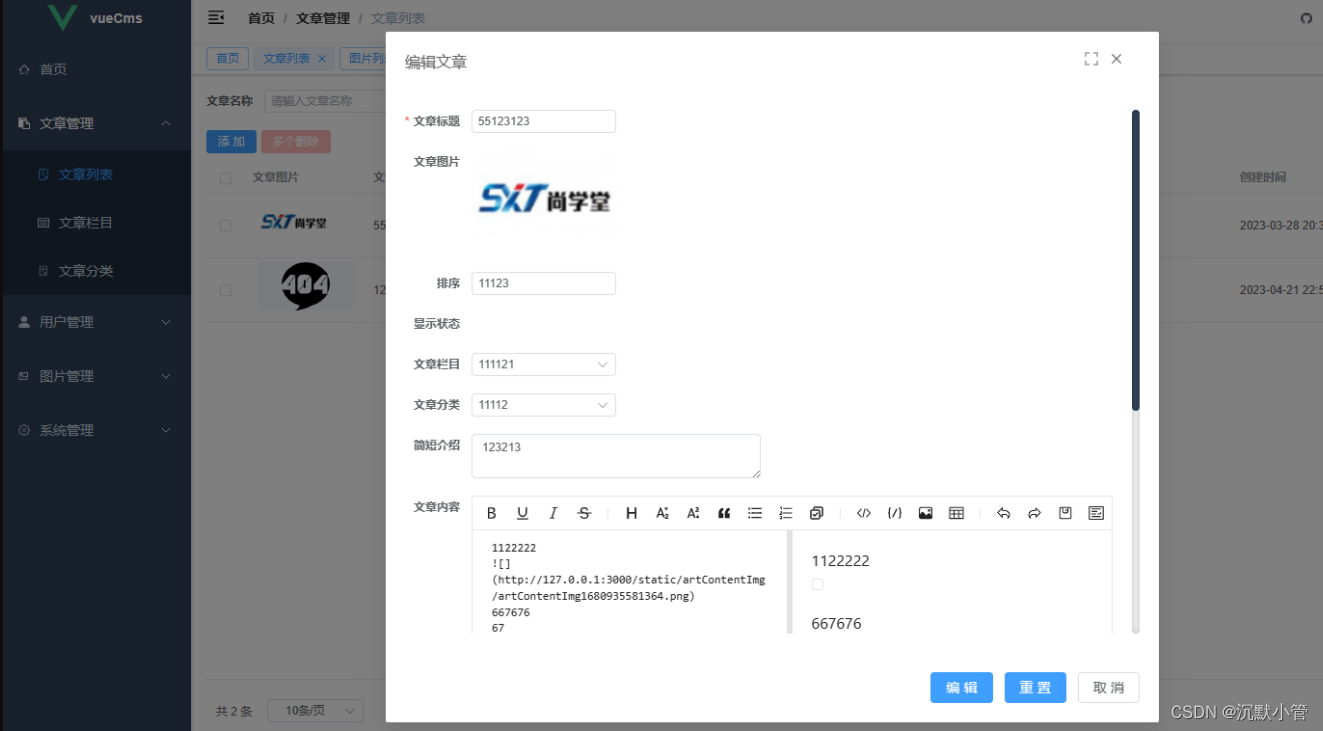
💻系统截图







✨ 分享是一种美德,右上随手点个 🌟 Star
📃 个人主页:沉默小管
🔥 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力!
✏ 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教
