用PHP和HTML做登录注册操作数据库Mysql
用PHP和HTML做登录注册操作数据库Mysql
两个HTML页面,两个PHP,两个css,两张图片,源码+资源在上方。
目录

HTML页面
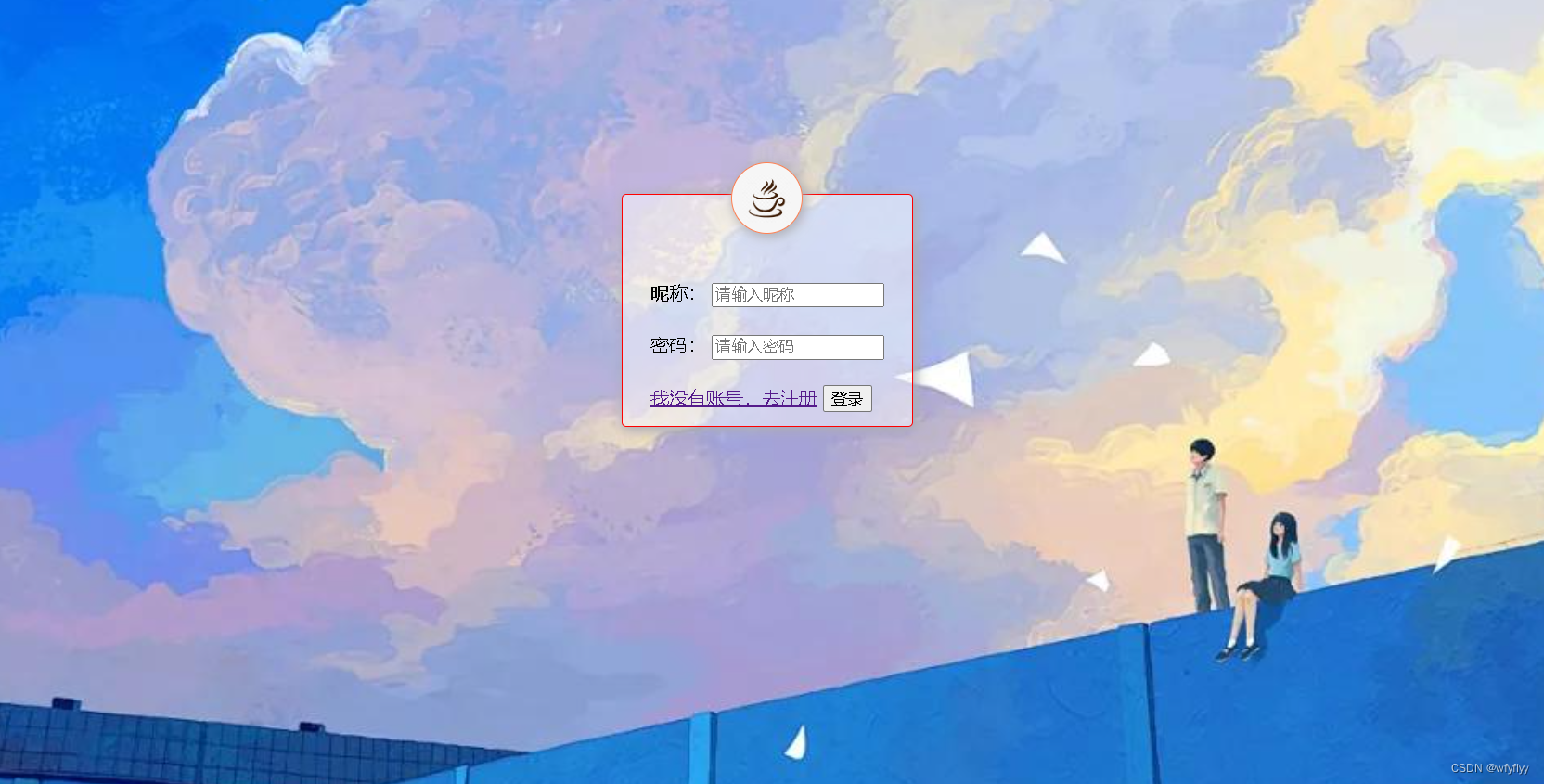
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<link rel="stylesheet" href="../../css/office/login.css">
</head>
<body>
<div class="loginCard">
<div class="logo">
<img src="../../assets/images/logo.png" alt="" srcset="">
</div>
<form action="../../controllers/office/login.php" method="post">
<label for="">昵称:</label>
<input type="text" name="username" id="" placeholder="请输入昵称"><br><br>
<label for="">密码:</label>
<input type="password" name="password" id="" placeholder="请输入密码"><br><br>
<a href="register.html">我没有账号,去注册</a>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../../css/office/register.css">
</head>
<body>
<div class="loginCard">
<div class="logo">
<img src="../../assets/images/logo.png" alt="" srcset="">
</div>
<form action="../../controllers/office/register.php" method="post"">
用户名:<input type="text" name="username" id="" >
<br>
密 码:<input type="password" name="password" id="">
<br>
性 别:<select name="gender" id="">
<option value="0">女</option>
<option value="1">男</option>
</select>
<br>
简 介:<input type="text" name="brief" id="">
<br>
<a href="login.html">我已有账号,去登录</a>
<input type="submit" name="" id="" value="注冊">
</form>
</div>
</body>
</html>
php页面
login.php
<?php
header('content-type:text/html;charset=utf-8');
$host = "localhost";
$user = "root";
$password = "";
$db = "mydb";
$mysqli =new mysqli($host, $user, $password, $db);
if ($mysqli->connect_errno) {
echo "连接失败" . $mysqli->connect_error;
}
$mysqli->set_charset("utf8");
$username=$_POST['username'];
$password=$_POST['password'];
$sql = "SELECT user_Name,user_Pwd FROM user WHERE user_Name='$username' AND user_Pwd='$password'";
$mysqli_stmt=$mysqli->query($sql);
if ($mysqli_stmt->num_rows > 0) {
echo "登录成功";
}else{
echo "<script>alert('登录失败');window.location.href='../../views/office/login.html'</script>";
}
$mysqli_stmt->free_result();
$mysqli->close();
?>
register.php
<?php
header('content-type:text/html;charset=utf-8');
$host = "localhost";
$use = "root";
$pass = "";
$db = "mydb";
$mysqli = mysqli_connect($host, $use, $pass, $db);
if (mysqli_connect_errno()) {
echo "连接失败" . mysqli_connect_error();
}
$mysqli->set_charset("utf8");
//执行读取用户列表
//select($mysqli);
//注册
insert($mysqli);
$mysqli->close();
//自定义函数function
function insert($mysqli)
{
$sql = "INSERT INTO user(user_Name,user_Pwd,gender,brief)VALUES(?,?,?,?)";
$mysqli_stmt = $mysqli->prepare($sql);
$username = $_POST["username"];
$password = $_POST["password"];
$gender = $_POST["gender"];
$brief = $_POST["brief"];
//ssis代表四个字符串,s字符串,i整数类型
$mysqli_stmt->bind_param("ssis", $username, $password, $gender, $brief);
if ($mysqli_stmt->execute()) {
echo PHP_EOL;
echo "<script>alert('恭喜您,注册成功');window.location.href='../../views/office/login.html'</script>";
} else {
echo "失败" . $mysqli_stmt->errno;
}
//释放结果集
$mysqli_stmt->free_result();
$mysqli_stmt->close();
};
//自定义函数function
function select($mysqli)
{
$sql = "SELECT uid,username,password,age,gender FROM demo";
$mysqli_stmt = $mysqli->prepare($sql);
$uid=null;
$username = null;
$password = null;
$age = null;
$gender = null;
if ($mysqli_stmt->execute()) {
$mysqli_stmt->bind_result($uid,$username, $password, $age, $gender);
while ($mysqli_stmt->fetch()) {
echo "编号" . $uid . "<br>";
echo "姓名" . $username . "<br>";
echo "密码" . $password . "<br>";
echo "年龄" . $age . "<br>";
$gender = $gender == 1 ? "男" : "女";
echo "性别" . $gender . "<br>";
}
}else{
echo"查询失败";
}
//释放结果集
$mysqli_stmt->free_result();
$mysqli_stmt->close();
};
?>
css页面
login.css
body{
background-image: url(../../assets/images/login_beijing.jpg);
/* 平铺图片 */
background-size: cover;
}
.loginCard{
/* 自适应 */
width: fit-content;
/* 上右下左边距 */
padding: 12px 24px;
/* 边框 */
border: 1px solid red;
/* 外边距 */
margin: 200px auto;
box-shadow: 2px 2px 10px 1px #adadb3;
border-radius: 4px;
background-color: rgb(255, 255, 255,0.5);
}
.loginCard .logo{
margin: 0 auto;
width: 60px;
height: 60px;
transform: translateY(-40px);
border: 1px solid coral;
border-radius: 50px;
background-color: #F6F6F6;
box-shadow: 2px 2px 10px 1px #adadb3;
}
.loginCard .logo img{
width: 70%;
padding: 9px;
}
register
body{
background-image: url(../../assets/images/login_beijing.jpg);
/* 平铺图片 */
background-size: cover;
}
.loginCard{
/* 自适应 */
width: fit-content;
/* 上右下左边距 */
padding: 12px 24px;
/* 边框 */
border: 1px solid red;
/* 外边距 */
margin: 200px auto;
box-shadow: 2px 2px 10px 1px #adadb3;
border-radius: 4px;
background-color: rgb(255, 255, 255,0.5);
}
.loginCard .logo{
margin: 0 auto;
width: 60px;
height: 60px;
transform: translateY(-40px);
border: 1px solid coral;
border-radius: 50px;
background-color: #F6F6F6;
box-shadow: 2px 2px 10px 1px #adadb3;
}
.loginCard .logo img{
width: 70%;
padding: 9px;
}
图片素材


数据库
DROP TABLE IF EXISTS `user`;
CREATE TABLE IF NOT EXISTS `user` (
`user_Id` int NOT NULL AUTO_INCREMENT COMMENT '用户编号',
`user_Name` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '用户姓名',
`user_Pwd` varchar(16) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '用户密码',
`gender` int DEFAULT NULL COMMENT '性别',
`brief` text CHARACTER SET utf8mb4 COLLATE utf8mb4_bin COMMENT '简介',
PRIMARY KEY (`user_Id`)
) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_bin;
启动
http://localhost/static/views/office/login.html
http://localhost/static/views/office/register.html
效果