持续集成交付CICD:GitLabCI 运行前后端项目
目录
一、理论
1.spring项目自动构建
2.阿里云云效 Maven
3.Maven安装
4.Go安装
5.NPM安装
二、实验
1.GitLabCI 运行Maven项目
2.GitLabCI 运行Go项目
3.GitLabCI 运行NPM项目
三、问题
1.前端脚手架如何初始化项目
2.NPM下载如何指定
3.Go项目下载源如何指定
4.Node.js和NPM的关系
一、理论
1.spring项目自动构建
(1)地址
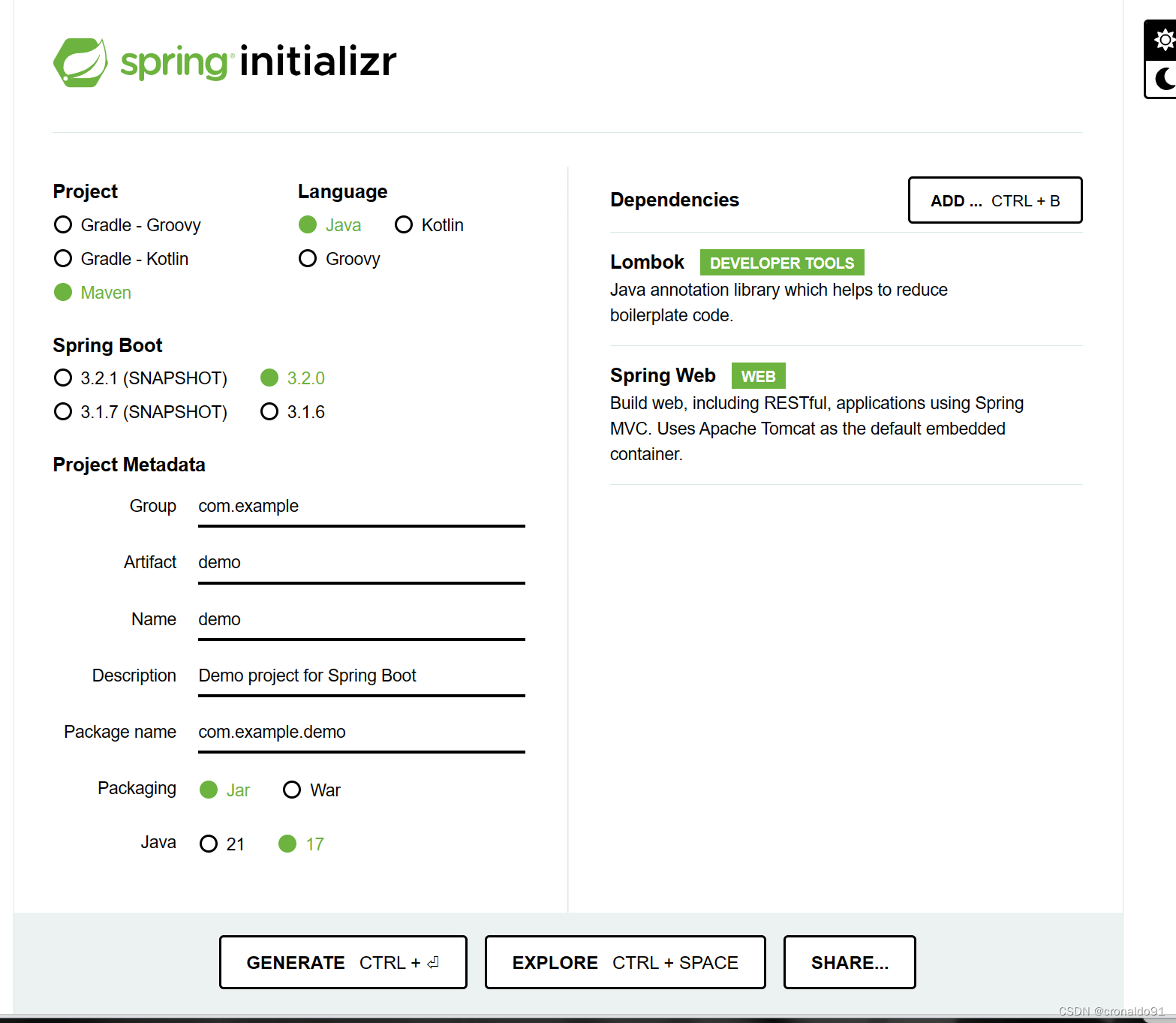
Spring Initializr
(2)根据需求选择

2.阿里云云效 Maven
(1)地址
仓库服务 (aliyun.com)
(2)概念
阿里云Maven中央仓库为 阿里云云效 提供的公共代理仓库,帮助研发人员提高研发生产效率,使用阿里云Maven中央仓库作为下载源,速度更快更稳定。
阿里云云效 是企业级一站式 DevOps 平台,覆盖产品从需求到运营的研发全生命周期,其中云效也提供了免费、可靠的Maven私有仓库 Packages 和代码管理仓库 Codeup,欢迎您体验使用。
云效制品仓库 Packages 致力于帮助开发者统一管理各种开发语言在开发、构建过程中的依赖,构建成果(二进制制品)以及交付过程关键信息的重要组件。
云效代码管理 Codeup 是阿里云出品的一款企业级代码管理平台,提供代码托管、代码评审、代码扫描、代码度量等功能,不限人数、超大容量且免费使用,全方位保护代码资产,帮助团队实现安全、稳定、高效的研发管理。
(3)仓库名称及地址

3.Maven安装
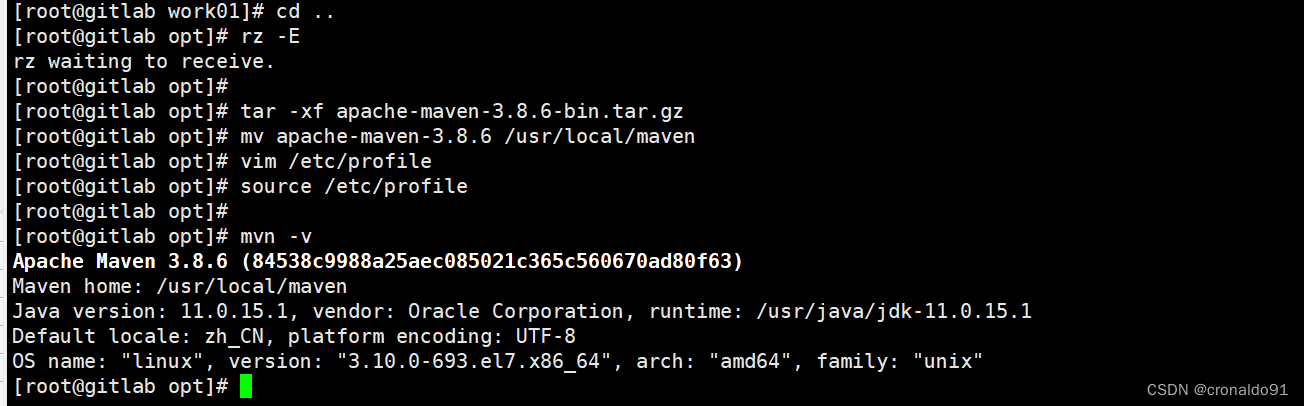
(1)CentOS环境安装步骤
tar -xf apache-maven-3.8.6-bin.tar.gz #解压
mv apache-maven-3.8.6 /usr/local/maven #移动文件
#配置环境变量
vim /etc/profile
export JAVA_HOME=/usr/java/jdk-11.0.15.1
export MAVEN_HOME=/usr/local/maven
export PATH=$PATH:$JAVA_HOME/bin:$MAVEN_HOME/bin
#刷新配置
source /etc/profile
mvn -v #查找Maven版本
4.Go安装
(1)CentOS环境安装步骤
tar zxf go1.16.3.linux-amd64.tar.gz -C /usr/local/ #解压到指定目录
cd /usr/local/go/
#配置环境变量
[root@zeyang-nuc-service go]# vim /etc/profile
export GOROOT=/usr/local/go
export GOPATH=/opt/godir
export PATH=$GOROOT/bin:$PATH
#刷新配置
source /etc/profile
go version #查找Go版本
5.NPM安装
(1)CentOS环境安装步骤
wget https://nodejs.org/dist/v14.16.1/node-v14.16.1-linux-x64.tar.xz
tar xf node-v14.16.1-linux-x64.tar.xz -C /usr/local/ #解压到指定目录
#配置环境变量
vim /etc/profile
export NODE_HOME=/usr/local/node-v14.16.1-linux-x64
export PATH=$NODE_HOME/bin:$PATH
#刷新配置
source /etc/profile
node -v #查找node版本
# npm -v #查找npm版本
二、实验
1.GitLabCI 运行Maven项目
(1)安装Maven

(2) 配置环境变量

(3)新建本地仓库目录

(4) 启用本地仓库

(5) 系统默认镜像

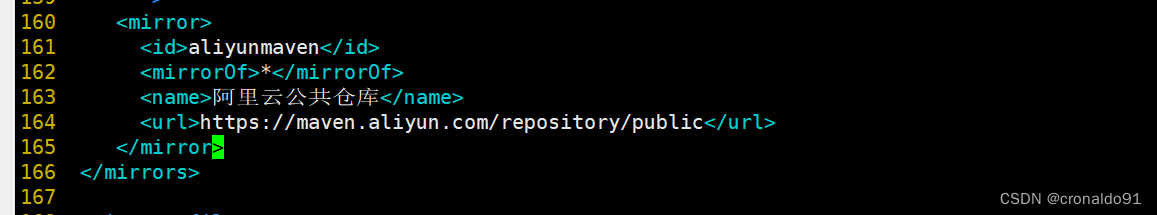
(6)修改阿里源
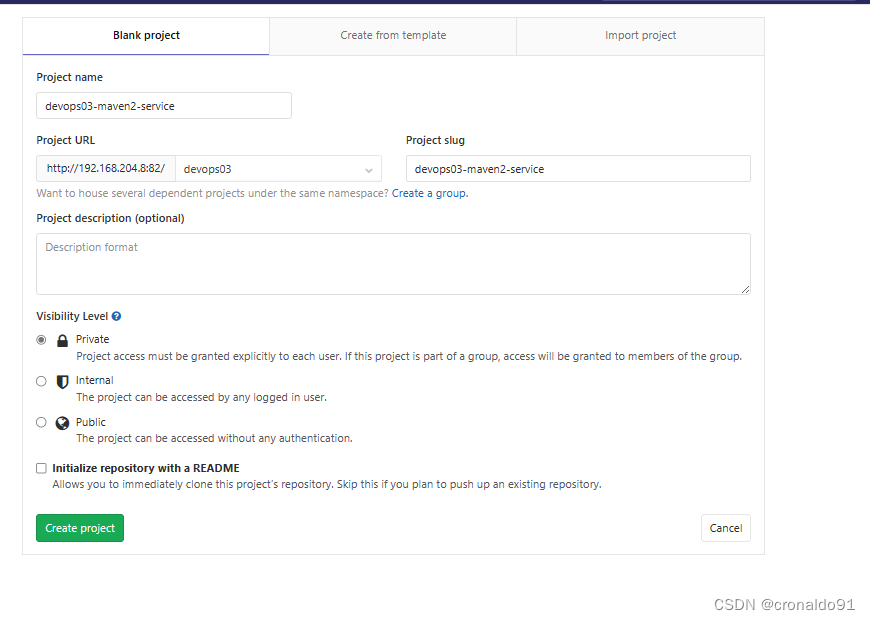
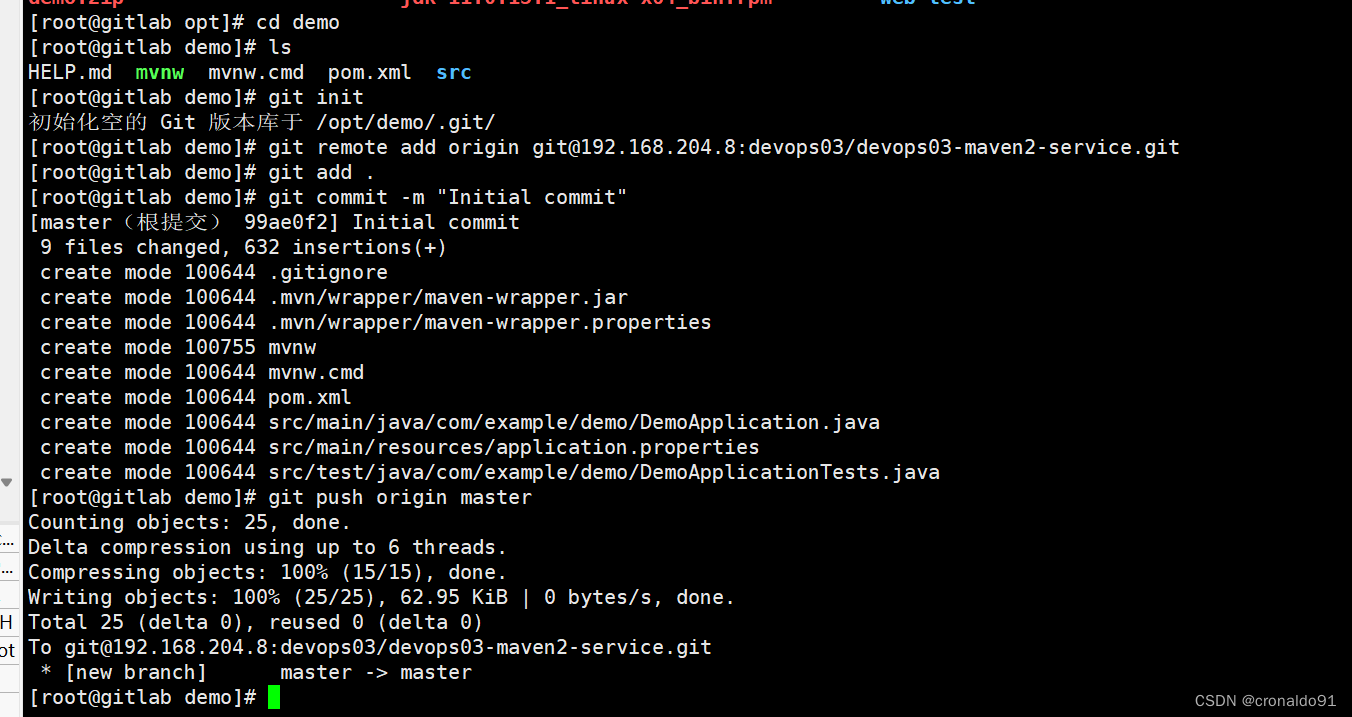
(7)新建项目

(8)重新上传

(9)查看构建目录
(10)重新跑maven-test-master项目

(11)成功

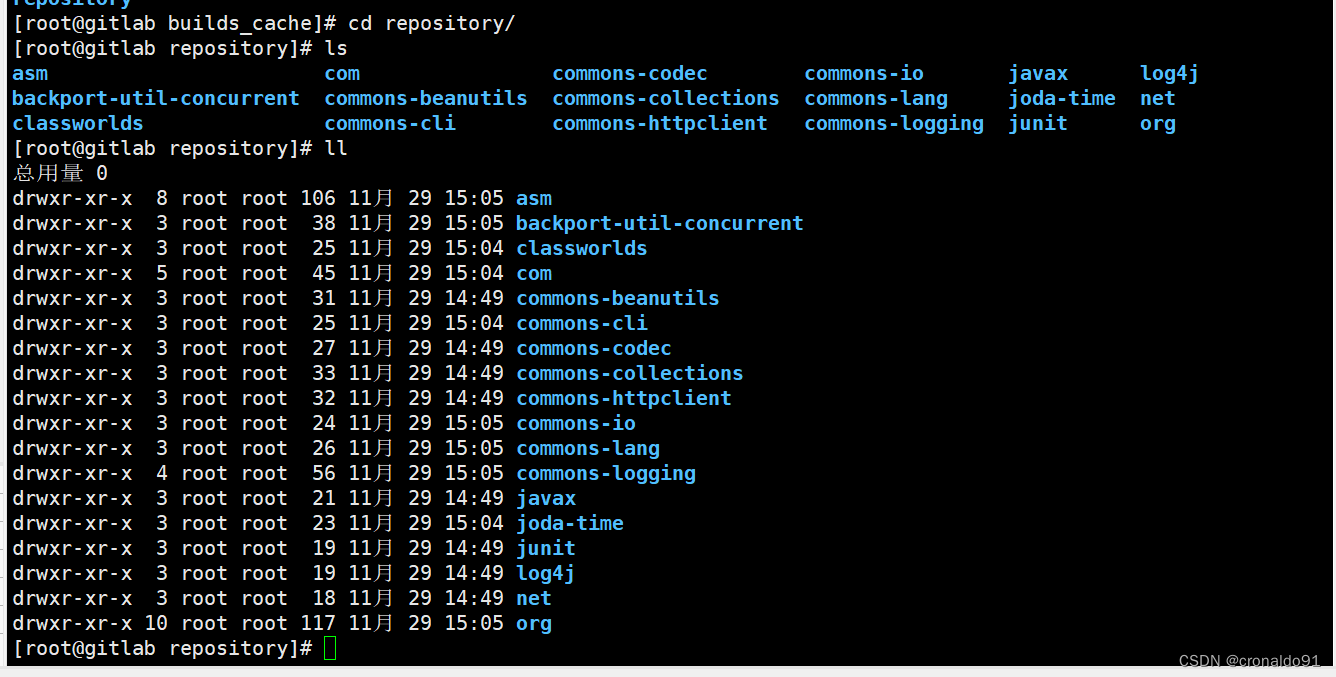
(12)查看本地仓库

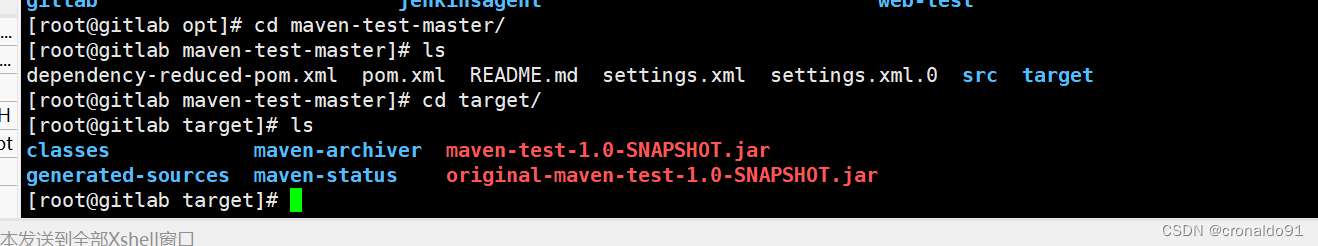
(13)target目录下生成jar包
(14)尝试跑代码
![]()
(15)测试用自定义配置
mvn test -s settings.xml![]()
(16)GitLab新建一个项目

(17)查看runner

(18)添加runner

(19)修改CI文件并提交

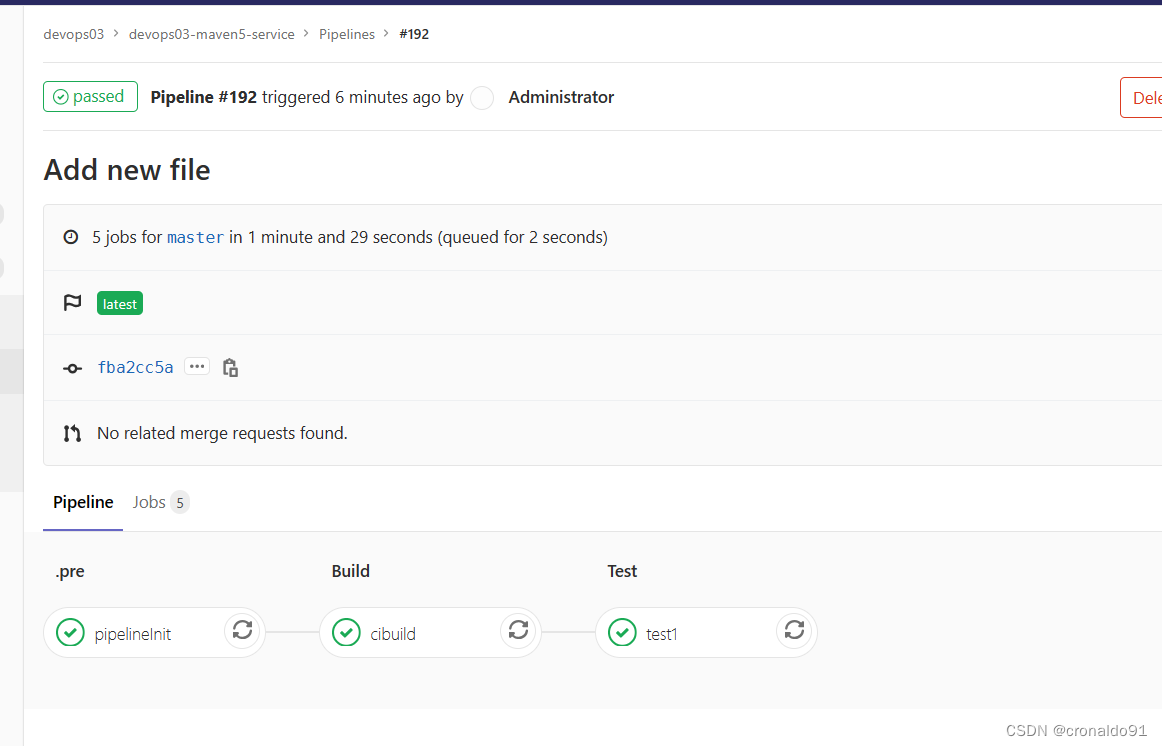
(20)完成

(21)通过

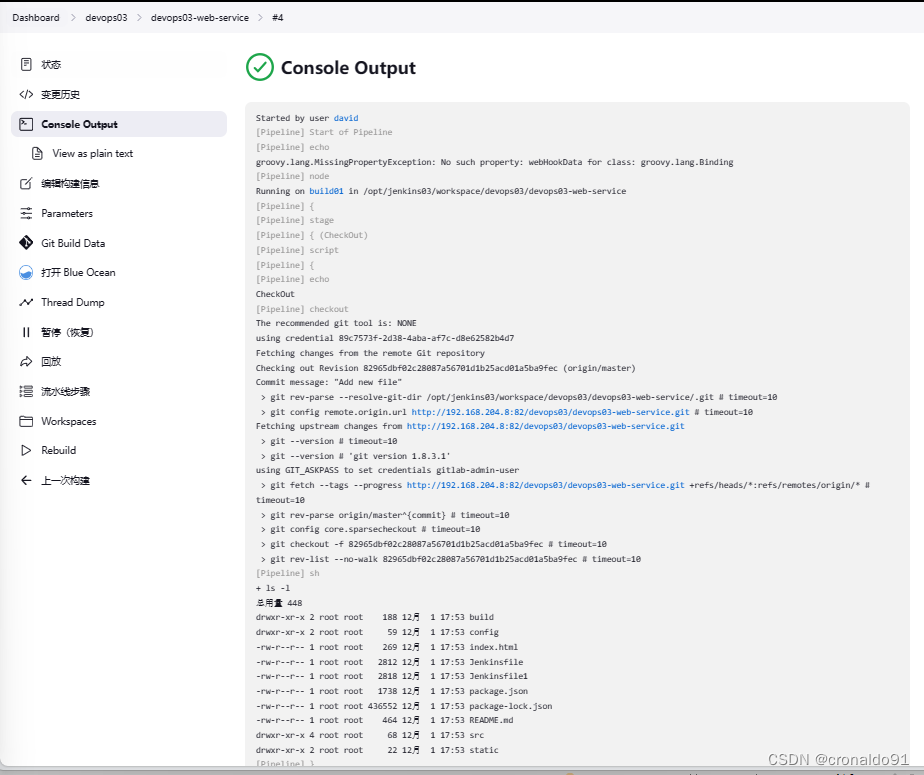
(22)查看pipelineInit日志

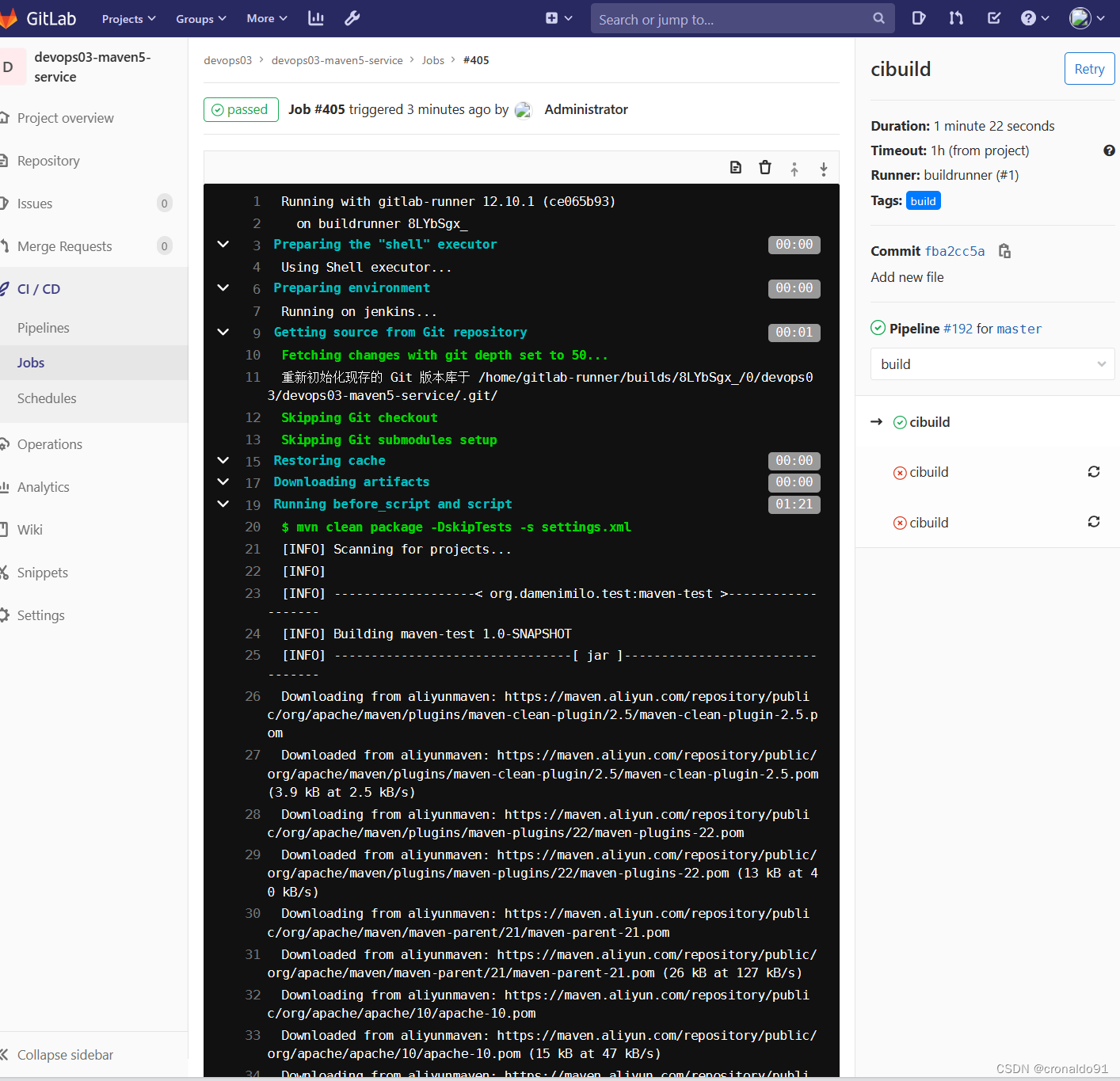
(23) cibuild日志

(24)SUCCESS

2.GitLabCI 运行Go项目
(1)安装Go
(2)配置环境变量

(3)查看版本

(4)修改下载源

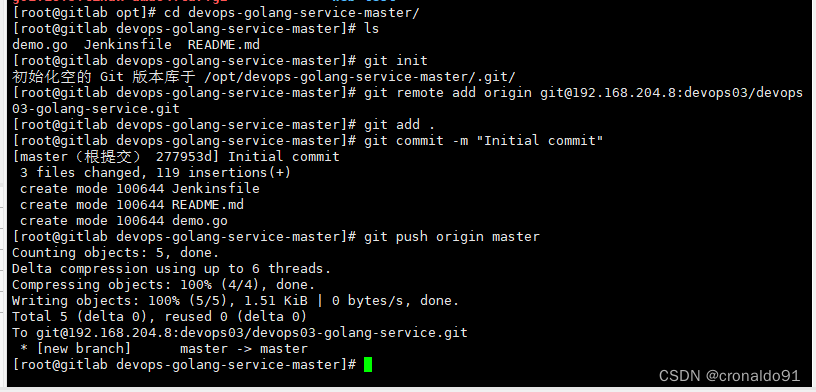
(5)新建项目
(6) 上传项目代码

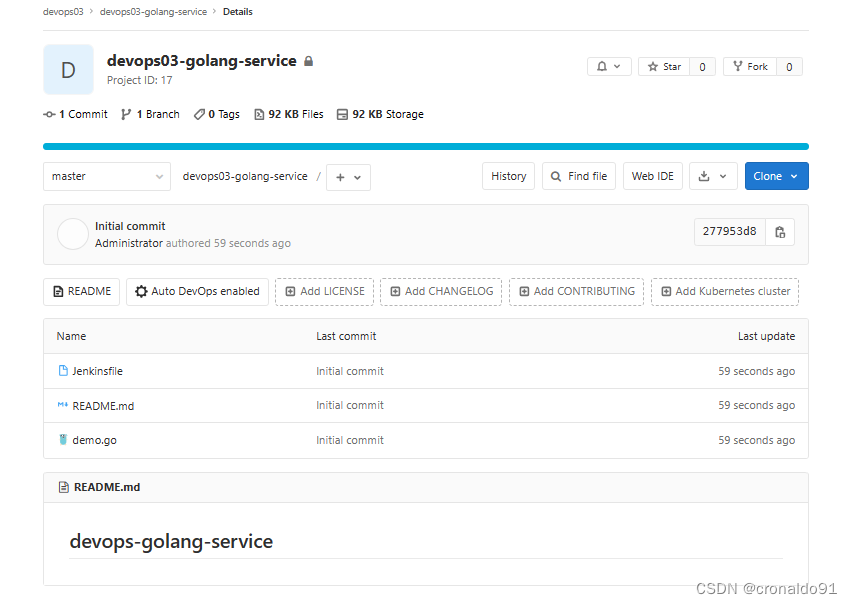
(7)上传成功

(8)查看runner
![]()
(9) 启动runner

(10)修改CI文件

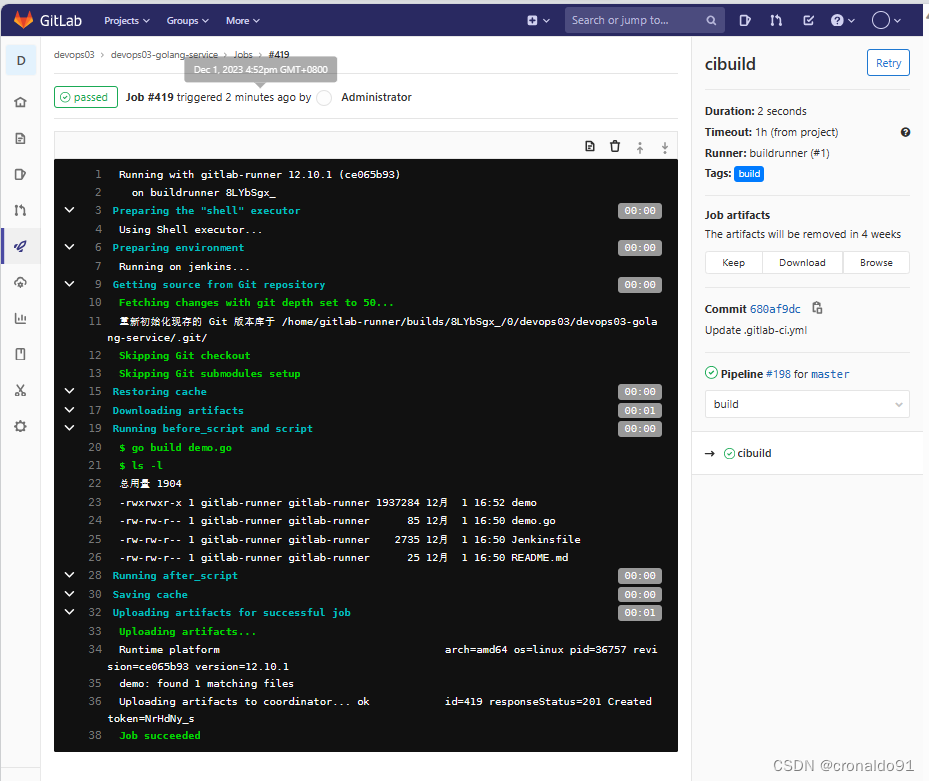
(11)成功

(12) 查看日志

(13) 制品为二进制代码

3.GitLabCI 运行NPM项目
(1) NPM安装,内置于Node.js

(2) 修改环境变量

(3) 查看版本

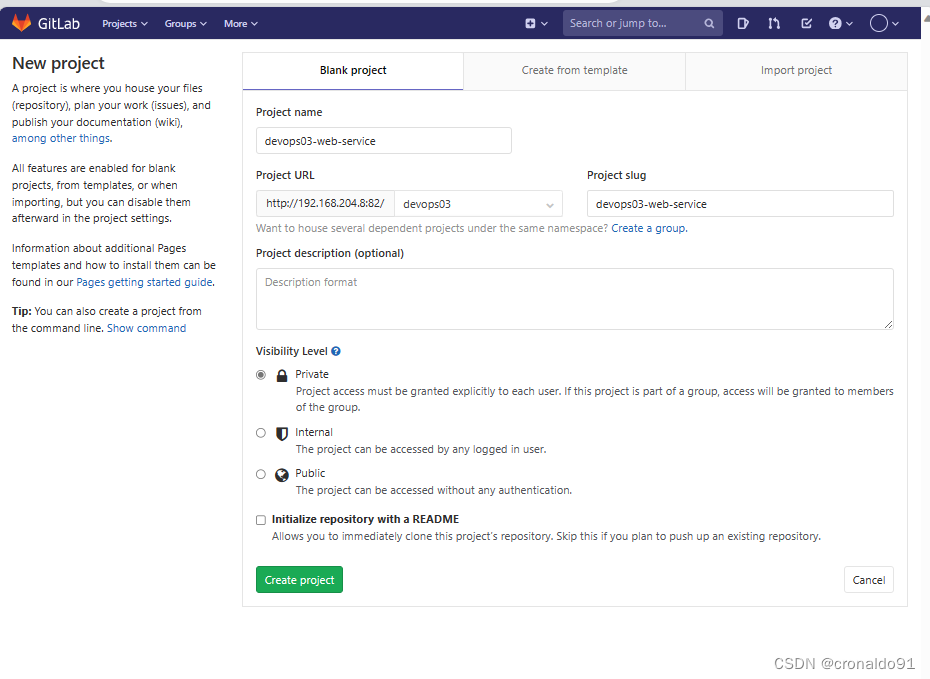
(4)新建项目

(5)查看runner
![]()
(6) 启动runner

(7) 关闭自动化

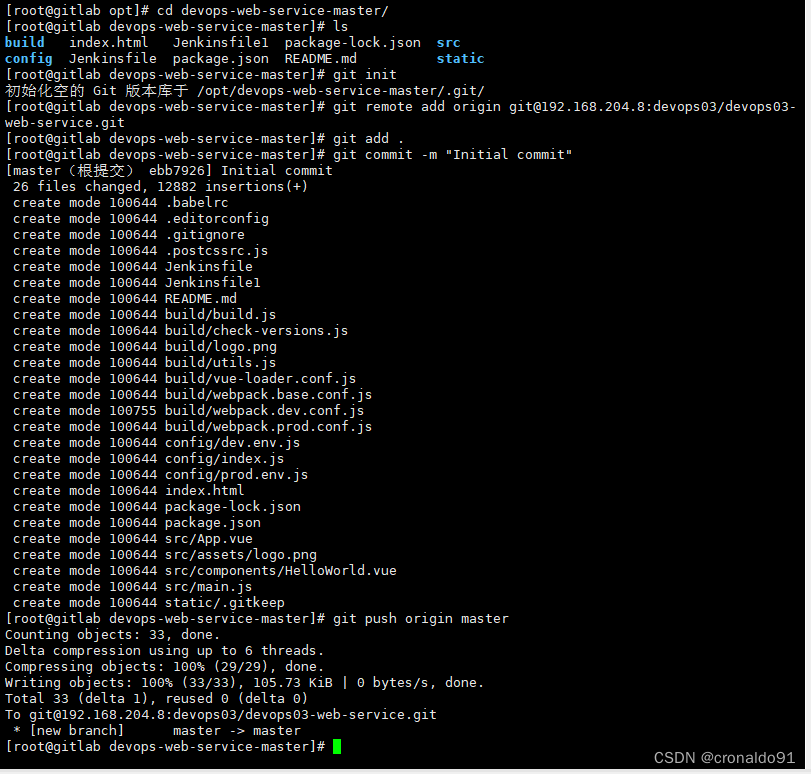
(8) 上传项目

(9) 构建成功

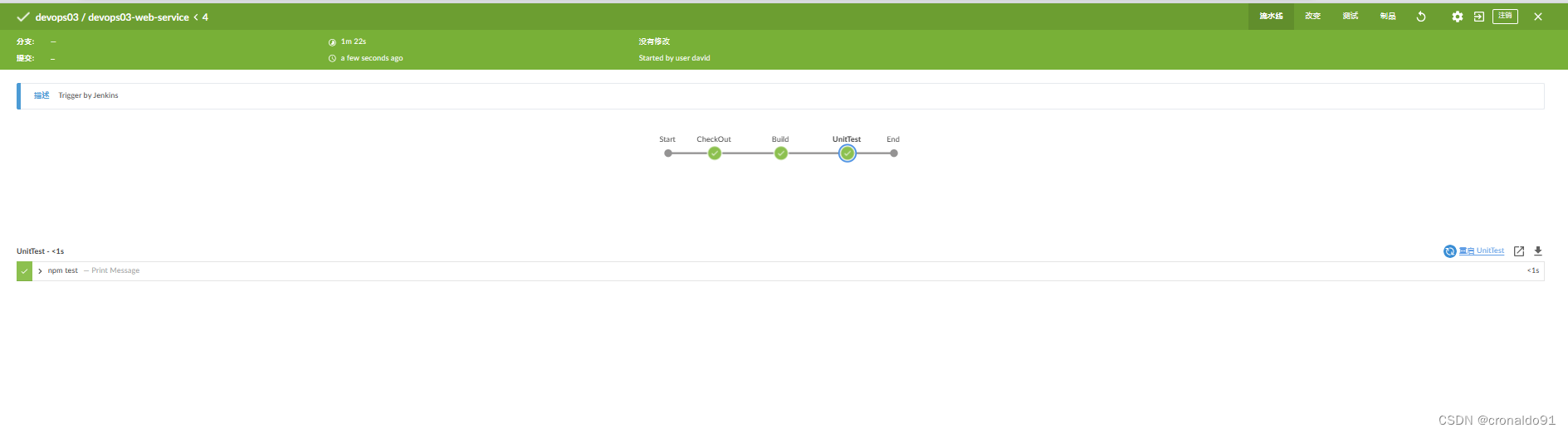
(10) Blue Ocean查看

三、问题
1.前端脚手架如何初始化项目
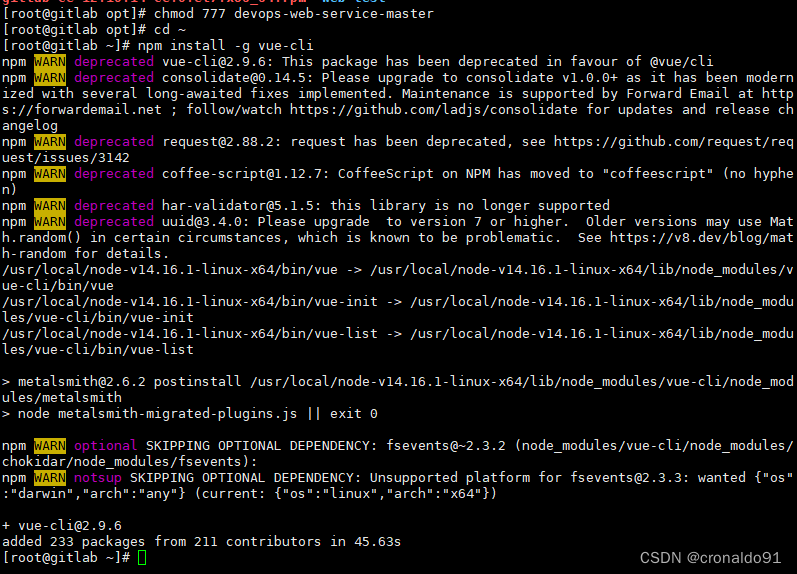
(1)安装VUE
npm install -g vue-cli
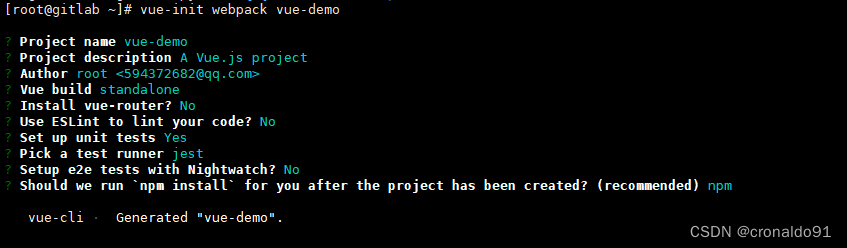
(2)前端脚手架初始化项目
vue-init webpack vue-demo


 (4)运行VUE项目
(4)运行VUE项目
cd vue-demo
npm run dev

2.NPM下载如何指定
(1)指定下载源
npm config set registry https://registry.npm.taobao.org3.Go项目下载源如何指定
(1)第一种方式
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.cn,direct
![]()
(2)第二种方式
go env -w GO111MODULE=on
go env -w GOPROXY=https://mirrors.aliyun.com/goproxy/,direct4.Node.js和NPM的关系
(1)NPM
全称是 Node Package Manager 包管理工具。
这一点和maven、gradle十分相似,只不过maven、gradle是用来管理java jar包的,而npm是用来管理js的。
#实现思路
NPM 的实现思路和maven、gradle是一样的:
1)有一个远程代码仓库(registry),在里面存放所有需要被共享的js代码,每个js文件都有自己唯一标识。
2)用户想使用某个js的时候,只需引用对应的标识,js文件会自动下载下来。(2)Node.js
Node.js是一个Javascript运行环境(runtime environment),不是一个js文件,实质是对Chrome V8引擎进行了封装。Node.js 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python 等服务端语言平起平坐的脚本语言。
1)Node.js提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。
2)Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
