Thymeleaf生成pdf表格合并单元格描边不显示


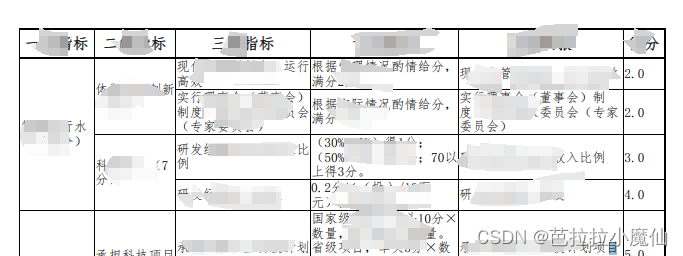
生成pdf后左侧第一列的右描边不显示,但是html显示正常
显示异常时描边的写法
cellpadding=“0” cellspacing=“0” ,td,th描边
.self-table{
border:1px solid #000;
border-collapse: collapse;
width:100%
}
.self-table th{
font-size:12px;
border:1px solid #000!important;
font-family: heiti;
}
.self-table td{
font-size:10px;
border:1px solid #000!important;
font-family: songti;
}
<table class="self-table" cellpadding="0" cellspacing="0">
</table>
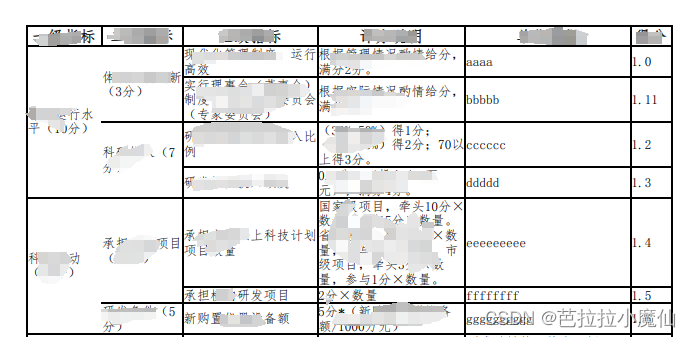
修改描边写法后,显示正常
cellpadding=“0” cellspacing=“1px”,表格背景为黑色,th,td背景为白色。
.self-table{
width:100%;
background:#000;
}
.self-table th{
font-size:12px;
font-family: heiti;
background:#fff;
padding:3px 0;
}
.self-table td{
font-size:10px;
font-family: songti;
background:#fff;
}
<table class="self-table" cellpadding="0" cellspacing="1px">
</table>
生成的pdf表格显示正常截图