SAP UI5 walkthrough step7 JSON Model
这个章节,帮助我们理解MVC架构中的M
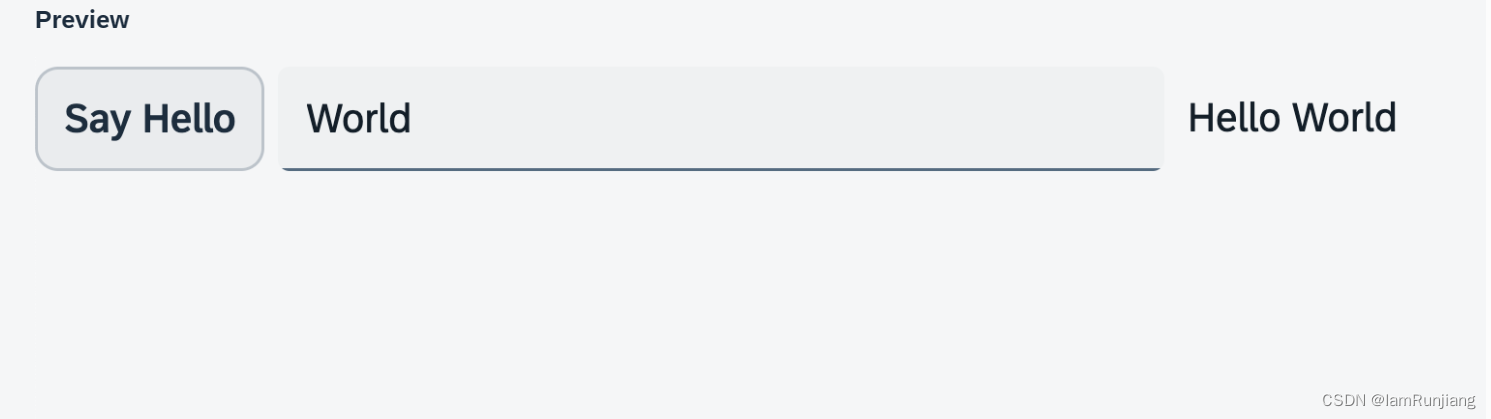
我们将会在APP中新增一个输入框,并将输入的值绑定到model,然后将其作为描述,直接显示在输入框的右边
首先修改App.controllers.js
webapp/controller/App.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"sap/ui/model/json/JSONModel"
], (Controller, MessageToast, JSONModel) => {
"use strict";
return Controller.extend("ui5.walkthrough.controller.App", {
onInit() {
// set data model on view
const oData = {
recipient : {
name : "World"
}
};
const oModel = new JSONModel(oData);
this.getView().setModel(oModel);
},
onShowHello() {
MessageToast.show("Hello World");
}
});
});接着去修改App.view.xml
webapp/view/App.view.xml
<mvc:View
controllerName="ui5.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Button
text="Say Hello"
press=".onShowHello"/>
<Input
value="{/recipient/name}"
description="Hello {/recipient/name}"
valueLiveUpdate="true"
width="60%"/>
</mvc:View>最终实现效果如下