理解什么是sql注入攻击 + xss攻击 + cors 攻击
SQL注入
SQL注入就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
SQL注入攻击的总体思路:
- 寻找到SQL注入的位置
- 判断服务器类型和后台数据库类型
- 针对不同的服务器和数据库特点进行SQL注入攻击
SQL注入攻击实例:
比如,在一个登录界面,要求输入用户名和密码,可以这样输入实现免帐号登录:
用户名: ‘or 1 = 1 --
密 码:
用户一旦点击登录,如若没有做特殊处理,那么这个非法用户就很得意的登陆进去了。这是为什么呢?
下面我们分析一下:从理论上说,后台认证程序中会有如下的SQL语句:
String sql = “select * from user_table where username=’ “+userName+” ’ and password=’ “+password+” ‘”;
因此,当输入了上面的用户名和密码,上面的SQL语句变成:
SELECT * FROM user_table WHERE username=’’or 1 = 1 –- and password=’’
分析上述SQL语句我们知道,username=‘ or 1=1 这个语句一定会成功;然后后面加两个 -,这意味着注释,它将后面的语句注释,让他们不起作用。这样,上述语句永远都能正确执行,用户轻易骗过系统,获取合法身份。
如何应对:
- 参数绑定
使用预编译手段,绑定参数是最好的防SQL注入的方法。目前许多的ORM框架及JDBC等都实现了SQL预编译和参数绑定功能,攻击者的恶意SQL会被当做SQL的参数而不是SQL命令被执行。在mybatis的mapper文件中,对于传递的参数我们一般是使用 # 和$来获取参数值。
当使用#时,变量是占位符 ,就是一般我们使用javajdbc的PrepareStatement时的占位符,所有可以防止sql注入;当使用 $ 时,变量就是直接追加在sql中,一般会有sql注入问题。 - 使用正则表达式过滤传入的参数
XSS攻击
它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意攻击用户的特殊目的。
XSS的攻击方式就是想办法“教唆”用户的浏览器去执行一些这个网页中原本不存在的前端代码。
我们常用的留言板就可以产生XSS攻击(持久性),我们知道留言板通常的任务就是把用户留言的内容展示出来。
正常情况下,用户的留言都是正常的语言文字,留言板显示的内容也就没毛病。然而这个时候如果有人不按套路出牌,在留言内容中丢进去一行:
<script>alert(“这是一个攻击”)</script>
那么留言板界面的网页代码就会变成形如以下:
那么这个时候问题就来了,当浏览器解析到用户输入的代码那一行时会发生什么呢?答案很显然,浏览器并不知道这些代码改变了原本程序的意图,会照做弹出一个信息框。就像这样:
<html>
<head>
<title>留言板</title>
</head>
<body>
<div id=”board”
<script>alert(“这是一个攻击”)</script>
</div>
</body>
</html>
非持久 XSS攻击:攻击者注入的数据反映在响应中,一个典型的非持久性XSS攻击包含一个带XSS攻击向量的链接(每次攻击需要用户点击),比如:
正常发送消息:
http://www.test.com/message.php?send=Hello,World!
非正常发送消息:
接收者接收消息显示的时候将会弹出警告窗口
http://www.test.com/message.php?send=<script>alert(‘foolish!’)</script>!
XSS攻击的主要原因就是过于信任客户端提交的数据。
解决方法是不信任任何客户端提交的数据,只要是客户端提交的数据就应该先进行相应的过滤处理然后方可进行下一步的操作。
解决的具体方案:
- 将重要的cookie标记为http only, 这样的话Javascript 中的document.cookie语句就不能获取到cookie了(如果在cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击);
- 表单数据规定值的类型,例如:年龄应为只能为int、name只能为字母数字组合
- 对数据进行Html Encode 处理(对HTML转义)
- 过滤或移除特殊的Html标签,例如: < script >, < iframe > , < for <, > for>, ” for
- 过滤JavaScript 事件的标签,例如 “οnclick=”, “onfocus” 等等
**需要注意的是:**在有些应用中是允许html标签出现的,甚至是javascript代码出现。因此,我们在过滤数据的时候需要仔细分析哪些数据是有特殊要求(例如输出需要html代码、javascript代码拼接、或者此表单直接允许使用等等),然后区别处理!
CORS攻击
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
Cors漏洞就是攻击者利用Cors技术来获取用户的敏感数据,从而导致用户敏感信息泄露。
CORS请求可分为两类:
- 简单请求:请求方式为GET,POST,HEAD这三种之一,并且HTTP头不超出(Accept,Accept-Language,Content-Language,Lat-Event-ID,Content-Type)这几种字段。
Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)
GET /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0…
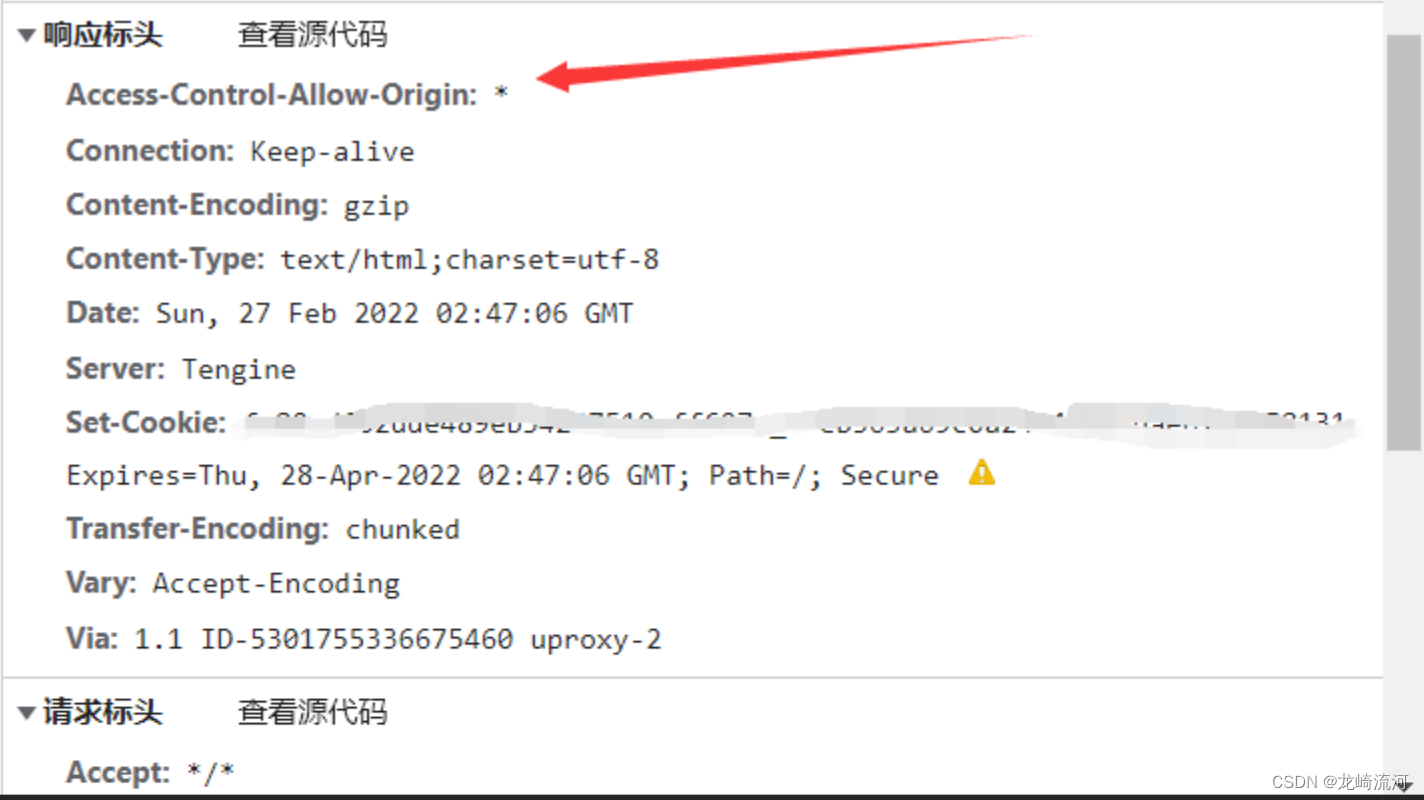
当浏览器发现服务器的请求为简单请求时,会在头信息里加入Origin字段。Origin字段代表此次请求来自哪个域,服务器就可以检验是否来自该域。如果匹配,服务器就会在响应里增添三个字段:
1.Access-Control-Allow-Origin
2.Access-Control-Allow-Credentials
3.Access-Control-Expose-Headers
其中 Access-Control-Allow-Origin是必须有的,而剩下两个可有可无。Access-Control-Allow-Origin字段代表允许哪个域访问。当字段值为‘*’时,就代表任意域都可以访问,这样,就导致了Cors漏洞的产生(可被截取到用户信息)。

- 非简单请求:非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
解决:
1.不要将Access-Control-Allow-Origin字段设置为*
2.严格校验Origin字段的值
3.HTTPS 网站不要信任HTTP 域
4.不要信任全部自身子域,减少攻击面
