Vite中ant design vue按需引入以及css预处理配置
这一篇主要讲一下 Vite 与 css 的配置。
1、Vite 按需加载
// vite.config.js
import { defineConfig } from 'vite'
import Components from 'unplugin-vue-components/vite'
import {
AntDesignVueResolver
} from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
/* ... */
Components({
resolvers: [AntDesignVueResolver()]
})
]
})
如上配置即可,在代码中可以直接使用组件,但是此插件无法处理非组件模块,如 message,这种组件需要手动加载:
// vue文件
import { message } from 'ant-design-vue';
import 'ant-design-vue/es/message/style/css'; // vite只能用 ant-design-vue/es 而非 ant-design-vue/lib
如果在 main.js 中全局引入 antd vue 样式文件,就不需要引入对应的样式了:
// main.js
/* ... */
import 'ant-design-vue/dist/antd.less' // or 'ant-design-vue/dist/antd.css'
2、Vite 配置 css 预处理器
新建一个 variables.module.scss 文件,存放自定义样式变量:
// variables.module.scss
$primaryColor: #2186FB;
// vite.config.js
import { defineConfig } from 'vite'
export default defineConfig({
/* ... */
css: {
/* CSS 预处理器 */
preprocessorOptions: {
scss: {
additionalData: '@import "@/assets/styles/variables.module.scss";',
}
},
}
})
这样,就可以在代码中使用 $primaryColor 此变量了。
3、Vite 自定义主题色
定制主题,官方文档 有关于 webpack 等方式的配置,但是没有 vite 的配置。这里讲一下 vite 如何配置。
antd 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,所以我们首先要安装 less。
安装 less
pnpm add -D less
配置方式
然后在 vite.config.js 中配置。
// vite.config.js
import { defineConfig } from 'vite'
export default defineConfig({
/* ... */
css: {
/* CSS 预处理器 */
preprocessorOptions: {
less: {
modifyVars: {
'primary-color': '#2186FB',
},
javascriptEnabled: true
},
scss: {
additionalData: '@import "@/assets/styles/variables.module.scss";',
}
},
}
})
这里我们只是修改了全局主色,antd 默认的最常用的通用变量如下:
@primary-color: #1890ff; // 全局主色
@link-color: #1890ff; // 链接色
@success-color: #52c41a; // 成功色
@warning-color: #faad14; // 警告色
@error-color: #f5222d; // 错误色
@font-size-base: 14px; // 主字号
@heading-color: rgba(0, 0, 0, 0.85); // 标题色
@text-color: rgba(0, 0, 0, 0.65); // 主文本色
@text-color-secondary: rgba(0, 0, 0, 0.45); // 次文本色
@disabled-color: rgba(0, 0, 0, 0.25); // 失效色
@border-radius-base: 2px; // 组件/浮层圆角
@border-color-base: #d9d9d9; // 边框色
@box-shadow-base: 0 2px 8px rgba(0, 0, 0, 0.15); // 浮层阴影
这样配置后,还是不能生效,全局主色还是默认值 #1890ff ,如下图:

解决方法:需要加入一个配置,如下:
// vite.config.js
import { defineConfig } from 'vite'
import Components from 'unplugin-vue-components/vite'
import {
AntDesignVueResolver
} from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
/* ... */
Components({
// resolvers: [AntDesignVueResolver()] // 之前的配置
resolvers: [AntDesignVueResolver({ // 新的配置
importStyle: "less"
})]
})
]
})
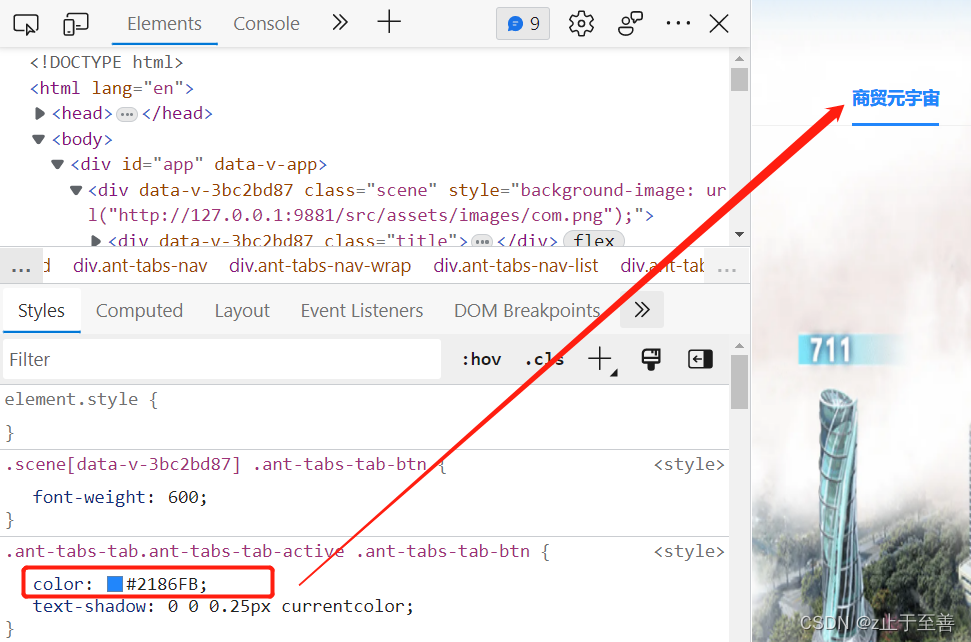
加入 importStyle: "less" 这个配置后,全局主色的修改就成功了,如下图:

4、Vite 使用 postcss
css 在不同的浏览器兼容性是不同的。比如,有些特殊样式在不同浏览器前需要加上特殊前缀进行兼容:
// 只有chrome和safari支持,且需要添加webkit前缀
-webkit-margin-before
-webkit-margin-after
为了实现不同浏览器的兼容,需要将所有 css 前缀补齐。但是太费事。这时,postcss 就可以帮我们一次性解决这些问题。
PostCSS 是什么
PostCSS 是一个用 JavaScript 工具和插件转换 CSS 代码的工具,详见 官方文档
安装
pnpm add -D postcss postcss-preset-env
配置方式
// vite.config.js
import { defineConfig } from 'vite'
export default defineConfig({
/* ... */
css: {
/* ... */
postcss:{
plugins:[postcssPresetEnv()]
}
}
})
