VUE项目导出excel
导出excel主要可分为以下两种:
1. 后端主导实现
流程:前端调用到导出excel接口 -> 后端返回excel文件流 -> 浏览器会识别并自动下载
场景:大部分场景都有后端来做
2. 前端主导实现
流程:前端获取要导出的数据 -> 把常规数据处理成一个excel文件 -> 浏览器识别下载
场景:少数据量的导出
本文章主要讲述以插件辅助前端导出的流程。
插件导出流程:
- 创建一个工作簿
- 创建一个工作表
- 把工作表加入到工作簿中
- 调用插件方法导出
1、安装xlsx插件
npm i --save https://cdn.sheetjs.com/xlsx-0.20.0/xlsx-0.20.0.tgz2、在页面中导入插件
import { utils, writeFileXLSX } from 'xlsx'3、给vue页面的button添加导出方法
exportExcel() {
// 创建一个新的工作簿
const workbook = utils.book_new()
// 创建一个工作表 要求一个对象数组格式
const worksheet = utils.json_to_sheet(
[
{ name: '张三', age: 18 },
{ name: '李四', age: 28 }
]
)
// 把工作表添加到工作簿 Data为工作表名称
utils.book_append_sheet(workbook, worksheet, 'Data')
// 改写表头
utils.sheet_add_aoa(worksheet, [['姓名', '年龄']], { origin: 'A1' })
// 导出方法进行导出
writeFileXLSX(workbook, 'SheetJSVueAoO.xlsx')
}4、实现结果,点击“导出Excel”按钮,导出对应excel


5、从接口返回数据,将标题和内容对应
async exportExcel() {
// 获取要导出的业务数据
const { data: res } = await ruleList(this.params)
// 表头英文字段key
const tableHeaderKeys = ['ruleNumber', 'ruleName', 'freeDuration']
// 表头中文字段value
const tableHeaderValues = ['计费规则编号', '计费规则名称', '免费时长(分钟)']
const list = res.rows.map(item => {
const obj = {}
tableHeaderKeys.forEach(key => {
obj[key] = item[key]
})
return obj
})
// 创建一个新的工作簿
const workbook = utils.book_new()
// 创建一个工作表 要求一个对象数组格式
const worksheet = utils.json_to_sheet(list)
// 把工作表添加到工作簿 Data为工作表名称
utils.book_append_sheet(workbook, worksheet, 'Data')
// 改写表头
utils.sheet_add_aoa(worksheet, [tableHeaderValues], { origin: 'A1' })
// 导出方法进行导出
writeFileXLSX(workbook, 'SheetJSVueAoO.xlsx')
}接口返回数据:
{"msg":"操作成功","code":10000,"data":{"total":8,"rows":[{"id":2100,"ruleNumber":"3333","ruleName":"3333","freeDuration":33,"chargeCeiling":333.00,"chargeType":"partition","ruleNameView":"33小时内每小时收费33元,每增加33小时,增加33元"},{"id":2099,"ruleNumber":"1111","ruleName":"11111","freeDuration":11,"chargeCeiling":11.00,"chargeType":"turn","ruleNameView":"每次11元"},{"id":2098,"ruleNumber":"2112","ruleName":"1221","freeDuration":12,"chargeCeiling":12.00,"chargeType":"duration","ruleNameView":"每12小时1222元"},{"id":2097,"ruleNumber":"111","ruleName":"小米停车场","freeDuration":2,"chargeCeiling":120.00,"chargeType":"duration","ruleNameView":"每1小时5元"},{"id":4,"ruleNumber":"演示12","ruleName":"分段计费","freeDuration":15,"chargeCeiling":200.00,"chargeType":"partition","ruleNameView":"2小时内每小时收费6元,每增加1小时,增加2元"}]}}
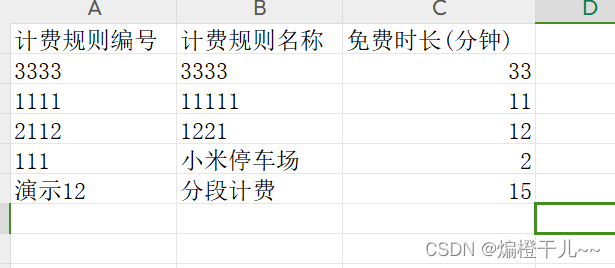
结果如下: